コンテンツの更新時にSlack通知を行う
Table of contents
このチュートリアルでは、Webhook を利用して、コンテンツの更新時に Slack に通知を行う手順を紹介します。
前提条件
- メッセージを通知するSlackのワークスペース、チャンネルを用意していること
Slackの基本的な使い方について知りたい場合は、Slackの はじめ方 のドキュメントをご確認ください。
概要
Slackの Incoming Webhooks を利用します。
今回は特定のモデルと対応するコンテンツが更新された時、そのコンテンツのタイトルと管理画面のURLを記載して、メッセージを送るものとします。

1. Slackの設定を行う
Slackの Sending messages using Incoming Webhooks
のドキュメントに記載の通り、Salck Appを作成し、Incoming Webhook URLを取得します。
1-1. Slack Appを作成する
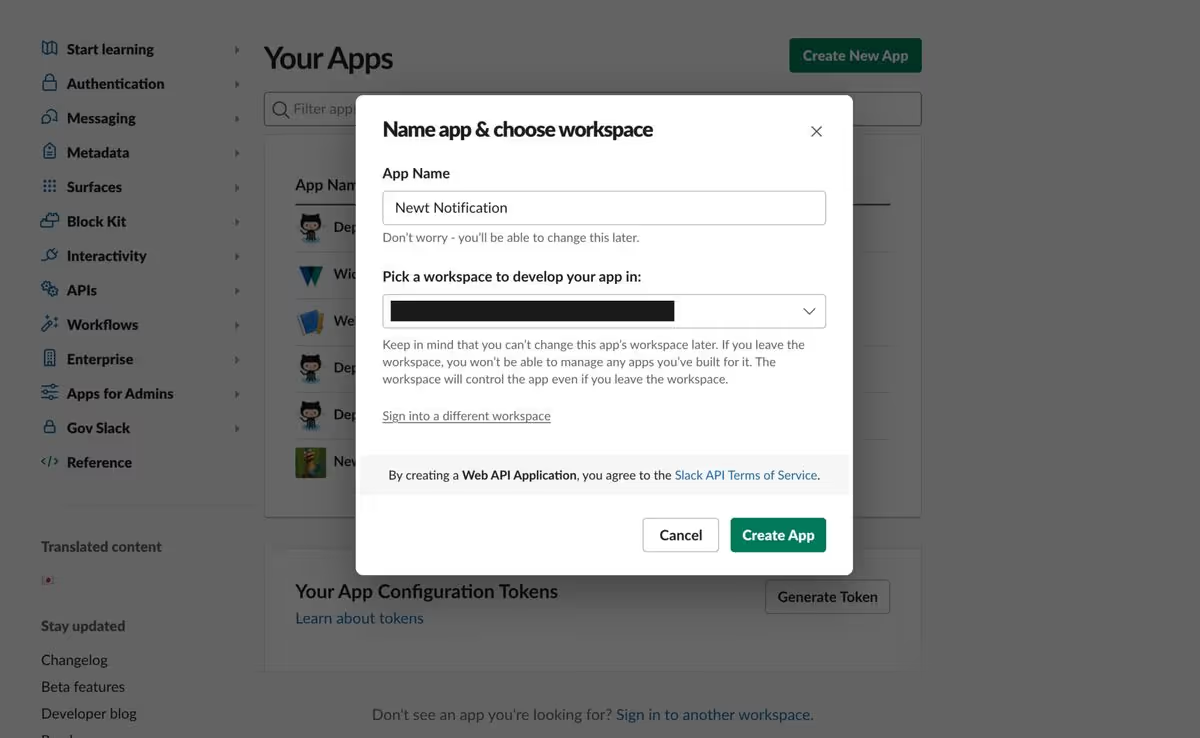
https://api.slack.com/apps より、Slack Appを作成します。
「Create New App」から「From scratch」を選択して、Appの名前を入力し、メッセージを送るワークスペースを選択します。
入力が終わったら、「Create App」を押します。

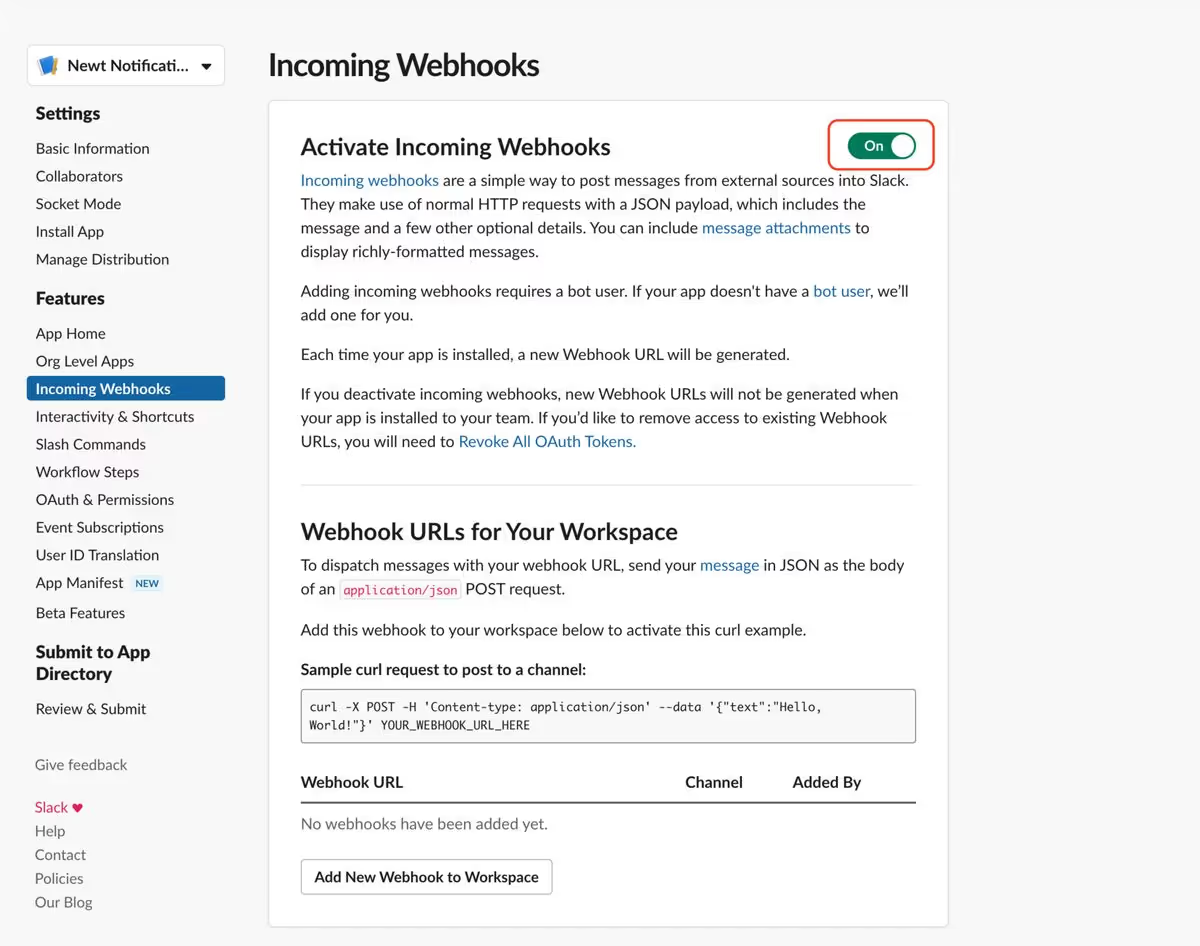
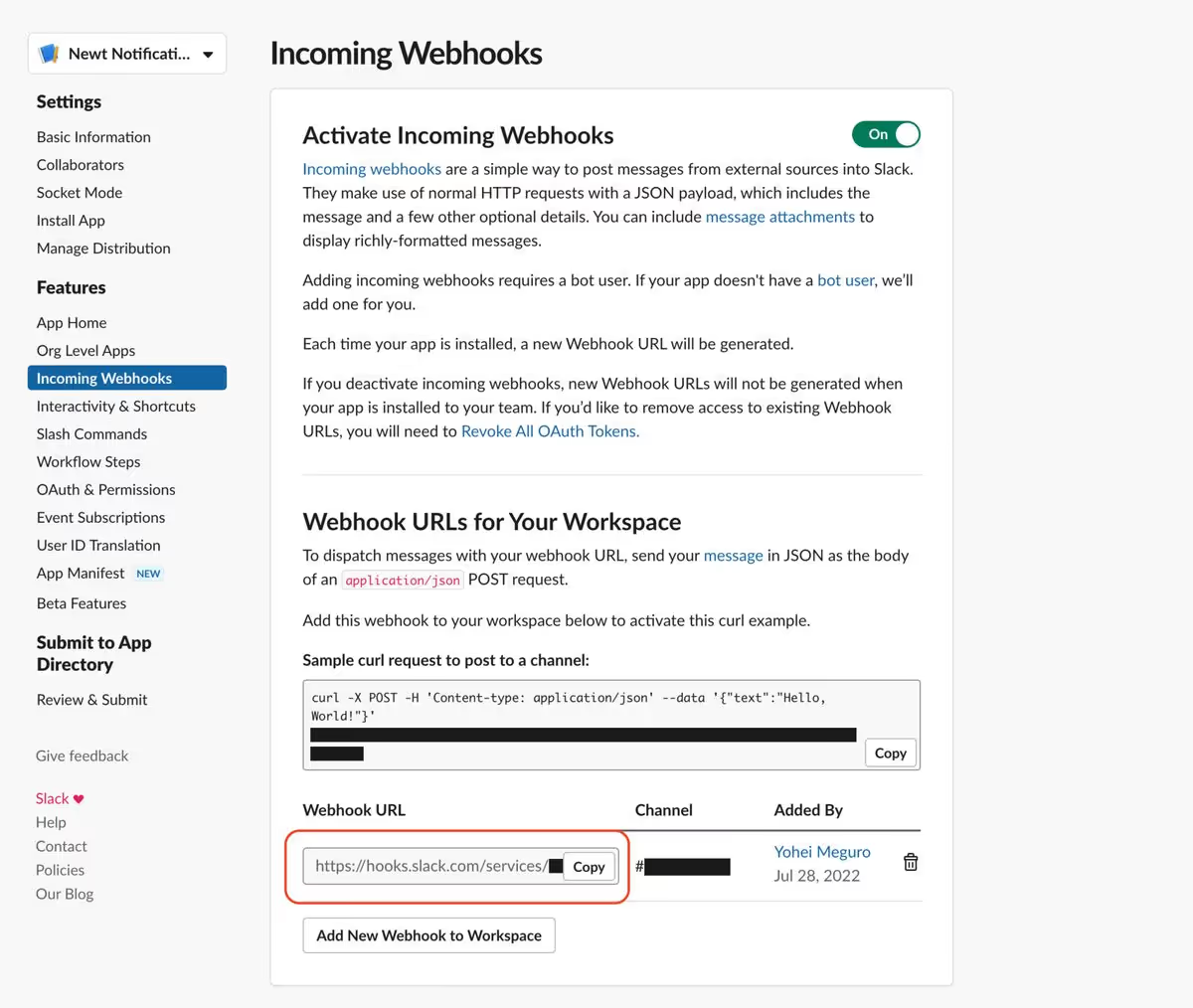
1-2. Incoming Webhookを有効にする
Incoming Webhooksのページに行き、「Activate Incoming Webhooks」を「On」にします。

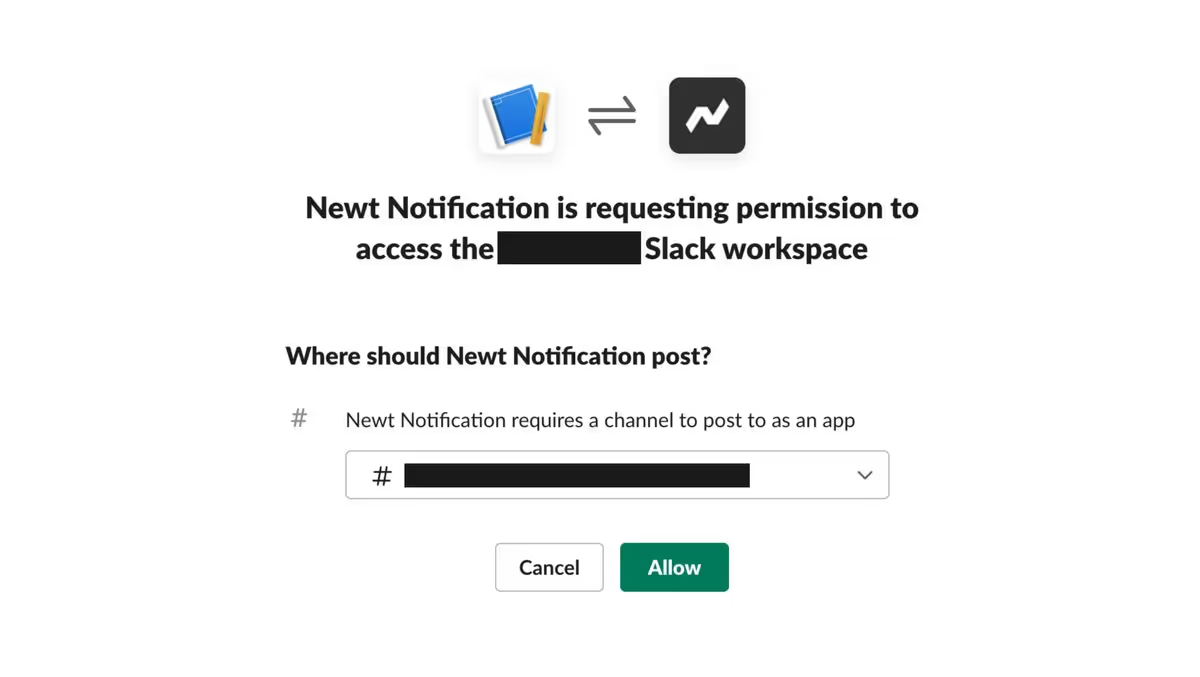
1-3. Incoming Webhookを作成する
「Add New Webhook to Workspace」を押します。
通知を送りたいチャンネルを選択して、「Allow」を押します。

これで、Webhook URLが作成されました。

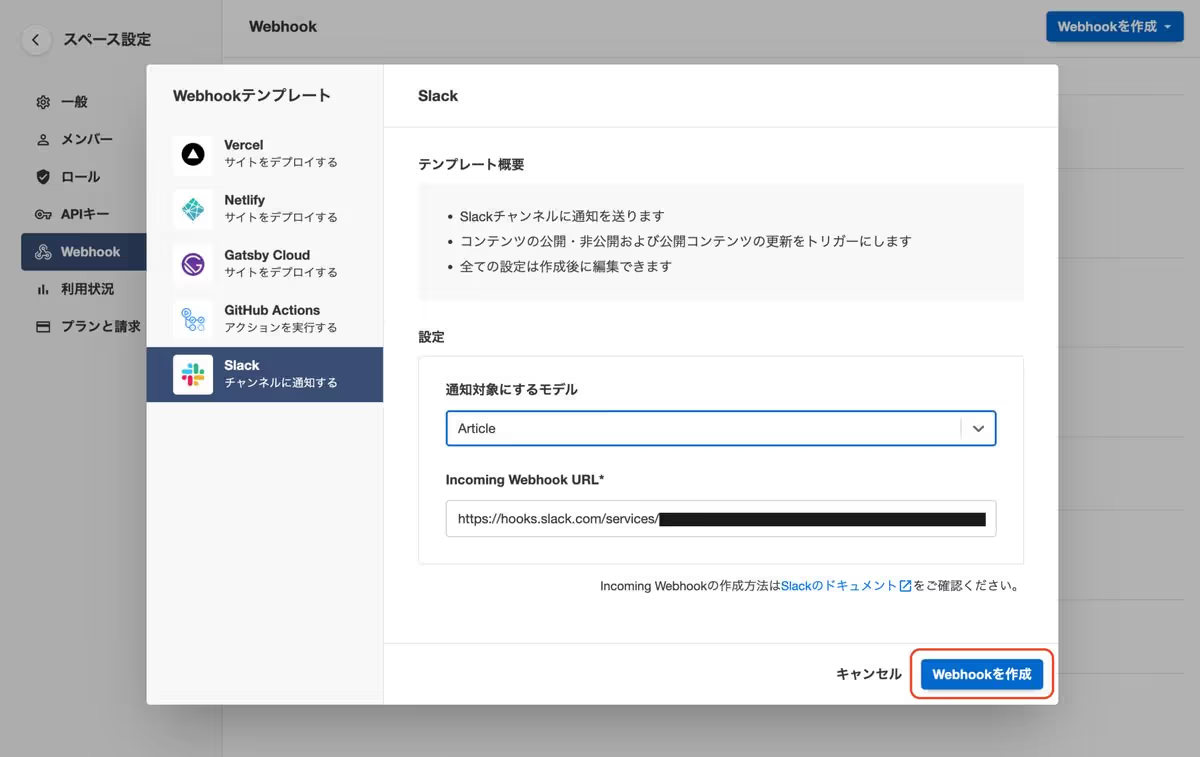
2. Webhookの作成
次にNewtの管理画面に入り、スペース設定 > Webhook のページから「Webhookを作成」を押し、「Webhookテンプレート」を選択します。
「Slack」のテンプレートを選びます。
通知対象にするモデルを1つ選択し、1で作成したIncoming Webhook URLを入力して、Webhookを作成します。

3. メッセージのカスタマイズ
2の状態でも、Slackへの通知は可能ですが、最後にメッセージのカスタマイズについて紹介します。
Webhookのペイロードに設定されている text の情報をカスタマイズします。
スペース設定 > Webhook のページから、2で作成したWebhookを選択し、右上から「編集」を選択します。
テンプレートから作成された状態では、以下のようになっています。
※ {:spaceUid}・{:appUid}・{:modelUid} には、通知対象にしたモデルと対応する値が入っています。
{
"text": "コンテンツが更新されました。\n\nhttps://app.newt.so/{:spaceUid}/app/{:appUid}/model/{:modelUid}/doc/{ content._id }"
}通知するメッセージの中に、コンテンツのタイトルも含めてみましょう。
ここでは該当モデルの title フィールドにタイトル情報を持つものとします。
その場合、ペイロードで { content.title } のように指定すると、タイトル情報が取得できます。
コンテンツが更新されました。 → コンテンツ「{ content.title }」が更新されました。
と修正して、「保存」します。
{
"text": "コンテンツ「{ content.title }」が更新されました。\n\nhttps://app.newt.so/{:spaceUid}/app/{:appUid}/model/{:modelUid}/doc/{ content._id }"
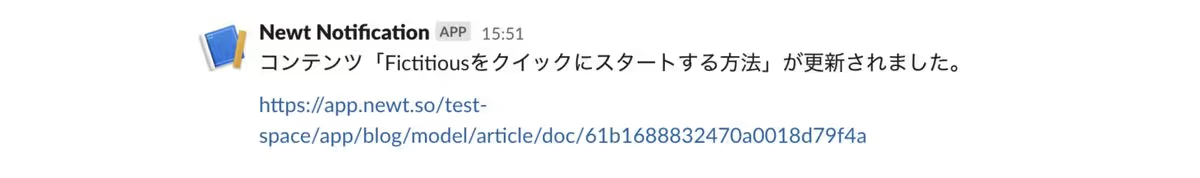
}4. 処理を確認する
最後に、コンテンツを更新した時、Slackに通知されることを確認しましょう。以下のような通知が飛べば成功です。

もし、うまくいかない場合は、Webhookのアクティビティログを確認して 200 が返ってきているか確認してみてください。