
ヘッドレスCMSの全体観を掴む
記事をシェア
Table of contents
- ヘッドレスCMSとは?
- 従来型CMS(Coupled CMS)との違い
- 従来型CMSのアーキテクチャ
- ヘッドレスCMSのアーキテクチャ
- コンテンツ管理システムの歴史
- 1990年代中頃: CMSの誕生
- 2000年代初頭: オープソース化による急速な普及
- 2010年代後半: ヘッドレスCMSの台頭
- ヘッドレスCMSのアプローチ
- フロントエンドとバックエンドを分離する
- 1. APIによるコンテンツ配信
- APIによるコンテンツ配信とは
- APIによるコンテンツ配信のメリット
- 2. コンテンツの構造化
- コンテンツの構造化とは
- 構造化コンテンツと非構造化コンテンツ
- なぜコンテンツを構造化するのか?
- ヘッドレスCMSが生み出す、新しいコンテンツ体験
- ユーザーの体験
- エンジニアの体験
- デザイナーの体験
- コンテンツクリエイターの体験
- プロダクトマネージャーの体験
- 経営者の体験
- ヘッドレスCMSの課題
- 高度な技術的スキルが求められる
- 初期開発のコストが高い
- 従来型CMSでの "当たり前" が通用しなくなる
- 大規模利用時にコンテンツ管理体験が悪化しやすい
- 開発者優先のコンテンツ管理体験
- まとめ
- 最後に
あなたは「ヘッドレスCMS」をご存知でしょうか?
この記事を読んでいる方の中には、ヘッドレスCMSについて全く知らないという方もいれば、ヘッドレスCMSが「APIベースのCMSであること」や「モダンなフロントエンド技術と相性の良いCMSであること」を知っている方もいるかもしれません。
ただ、その特徴をより深く理解し、それがどのような背景から登場したものなのか、どのような可能性を持ったものなのか、詳細に説明できる方は意外に少ないのではないでしょうか。
この記事では、ヘッドレスCMSの概要と歴史。そして「APIによるコンテンツ配信」と「コンテンツの構造化」というヘッドレスCMSの "2つの特徴" について紹介してみたいと思います。少しボリューム感のある記事になりますが、この記事を通して、ヘッドレスCMSの全体観を少しでもお伝えできればと思います。
ヘッドレスCMSとは?
ヘッドレスCMSとは、Webサイトのコンテンツ部分のみをデータとして管理し、そのデータはAPIを通じて配信する、コンテンツ管理のバックエンド機能に特化したCMSです。
従来型のCMSのように、Webページの表示(一般的に「ヘッド」と呼ばれる)をつくるフロントエンド機能を持たないことから、ヘッドレスCMS(Headless CMS)と呼ばれています。ヘッドレスCMSは、2010年代半ばから後半にかけて、WordPressのような従来型のCMSに替わる新たなCMSとして登場しました。
従来型CMS(Coupled CMS)との違い

従来型CMSとヘッドレスCMSの最も大きな違いは、そのアーキテクチャ(技術構成)にあります。
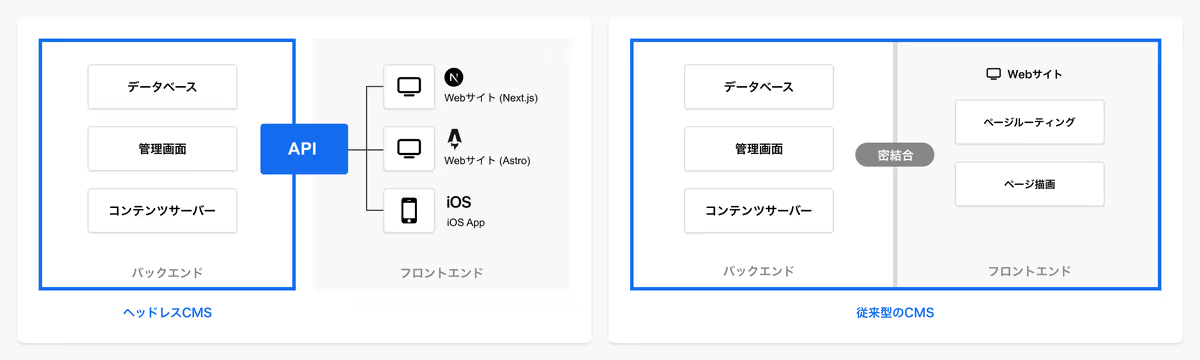
従来型CMSのアーキテクチャ
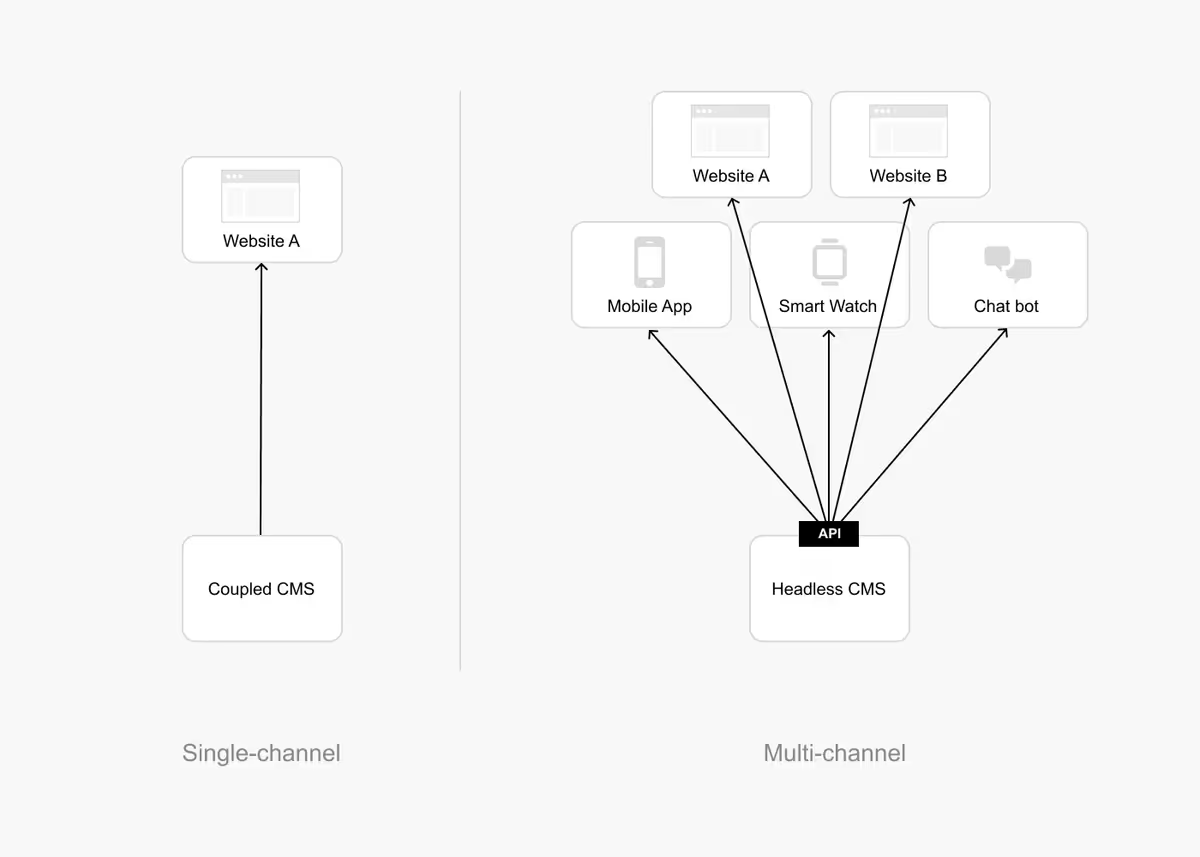
従来型のCMSは、Webサイトのフロントエンドとバックエンドが密結合したアーキテクチャが採用されています。CMSは、ユーザーからのページアクセスに基づいて、必要なコンテンツデータを取得し、そのデータを用いてWebページをレンダリング(描画)、その結果をブラウザ上に表示します。
つまり、従来型CMSでは、ページ遷移(ルーティング)やページ描画(レンダリング)を行うフロントエンド機能と、コンテンツを管理、配信するバックエンド機能の両方が、1つのCMSの機能として提供されます。このように、Webサイトのフロントエンドとバックエンドが一緒に提供されることから、従来型CMSは、 カップルドCMS(Coupled CMS) などとも呼ばれています。

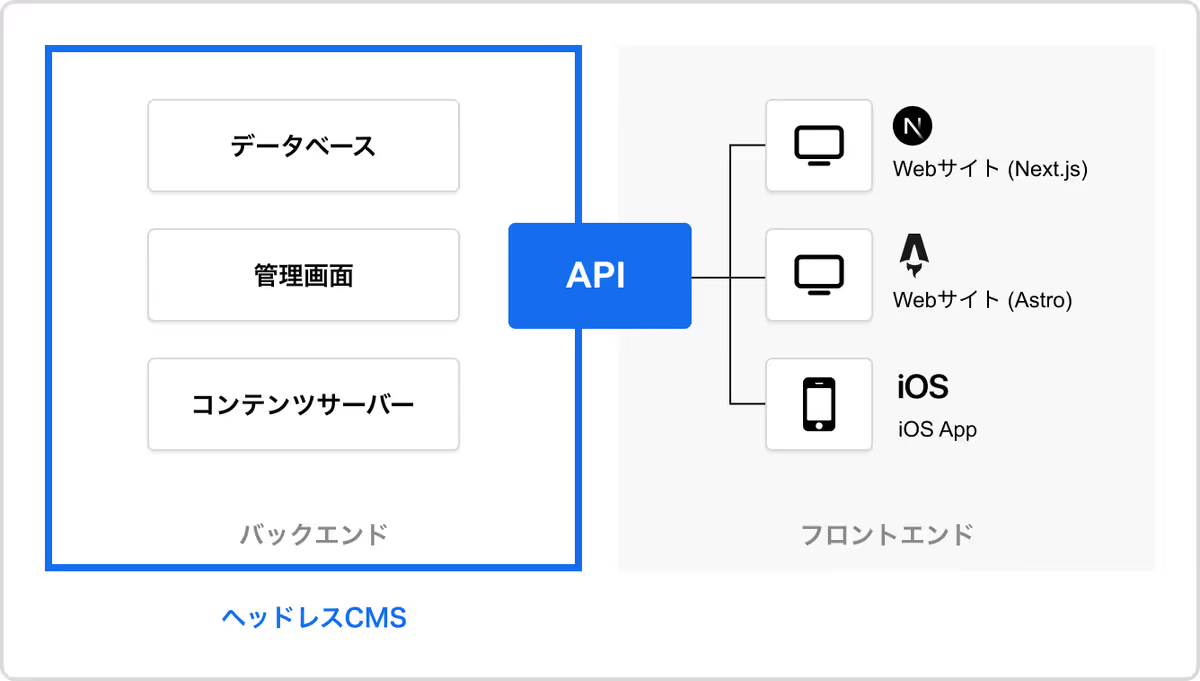
ヘッドレスCMSのアーキテクチャ
一方で、ヘッドレスCMSを活用した場合、フロントエンドとバックエンドはAPIを介して疎結合な関係で結ばれることになります。フロントエンドとバックエンドは、それぞれが独立したコンポーネント(部品)として存在することになり、その間ではAPI連携によるコンテンツのデータのやり取りのみが行われます。
つまり、ヘッドレスCMSは、APIを介してフロントエンドとバックエンドが分離されたアーキテクチャを持つことが分かります。

このような根本的なアーキテクチャの違いは、CMSを使ったコンテンツ活用に様々な違いをもたらします。以下の表は、従来型CMSとヘッドレスCMSの機能的な側面での差分をまとめたものです。
| 従来型CMS | ヘッドレスCMS | |
|---|---|---|
| 配信形式 | Webページ | Web API (REST, GraphQL等) |
| データ形式 | HTML/CSS/JS | JSON/XML等 |
| 活用範囲 | 1つのWebサイト | 複数のWebサイト、モバイルアプリ、スマートスピーカー、ウェアラブル機器など |
| 実装方法 | CMSが採用しているプログラミング言語(ex. PHP)を用いて実装 | 自由なフロントエンド技術を用いて実装 |
コンテンツ管理システムの歴史
なぜ、このような新しい性質を持つコンテンツ管理システム(CMS)が求められるようになったのでしょうか。その理由を知るためには、CMSの歴史と時代背景について知ることが一番の近道になります。
1990年代中頃: CMSの誕生
1990年にWorld Wide Webが登場してから、しばらくの間、WebサイトはHTMLの手動編集によってのみ管理されていました。しかし、次第にWebサイトの規模や複雑性が増していき、手作業でのコンテンツ管理が困難になります。
そして、1990年代中頃、HTMLの手動編集によるWebサイト運営の非効率を解消するためのソリューションとして、最初のCMSが登場します。この時、多くの企業が自作のカスタムCMSを作り、いくつかのエンタープライズ向けCMSも登場しました。
2000年代初頭: オープソース化による急速な普及
2000年代前半になると、DrupalやWordPress、JoomlaといったオープンソースのCMSが登場します。CMSのオープンソース化が進んだことで、コンテンツ管理をともなう動的なWebサイトを構築するコストが大幅に低下し、企業や組織だけでなく、個人がCMSを使ってWebサイトを構築し、情報発信を行うようになりました。
この時代に登場した多くのCMSは、Webサイトにおけるバックエンドとフロントエンドの両機能を提供するカップルドCMS(Coupled CMS)の形態を取ったものです。
なかでもWordPressは、テーマとプラグインという、Webサイトの見た目や機能をカスタマイズ、シェアするための仕組みを持ち、それらを土台として強力なクリエイターエコシステムを作り上げました。W3Techsによると、2023年現在、WordPressは世界の43.1%のWebサイトで使用されており、CMS市場におけるシェアは63%に昇るなど、その存在感は登場から20年経った今でも圧倒的なものがあります。
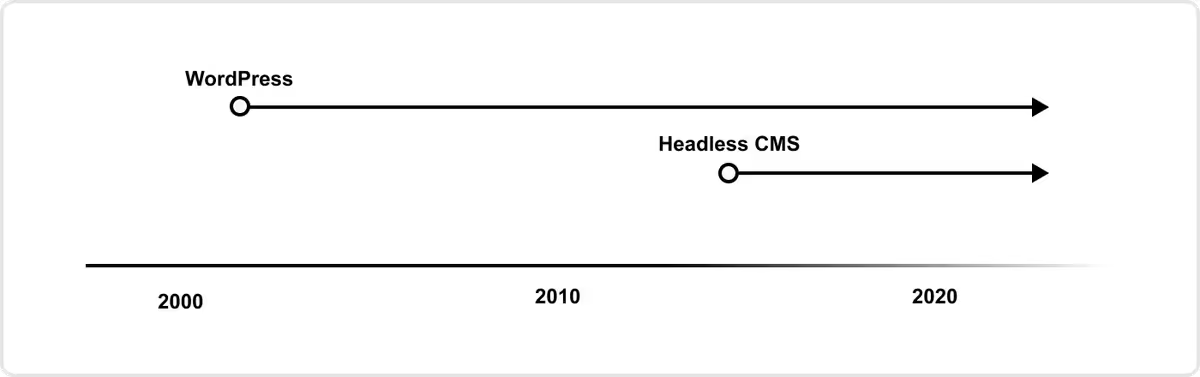
2010年代後半: ヘッドレスCMSの台頭
ヘッドレスCMSが台頭し始めたのは、2010年代も後半に差し掛かった頃の出来事です。WordPressの登場から、ヘッドレスCMSが登場するまでには、実に10年以上もの年月を要したことになります。
しかし何故、このタイミングだったのでしょうか。その背景には、市場環境や技術環境の大きな変化があります。
市場環境: コミュニケーションチャネルの多様化
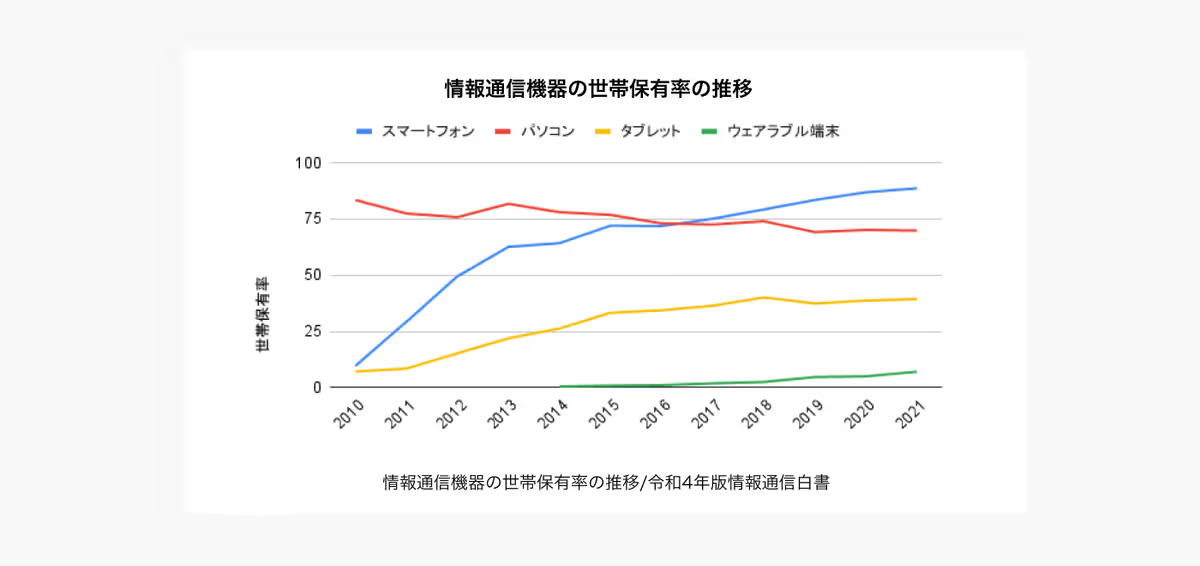
2010年代のIT市場に起こった最大の変化は、スマートフォンの急速な普及でしょう。総務省が公開している情報通信白書(令和3年度版)によると、2010年にはわずか9.7%だったスマートフォンの世帯普及率(国内)は、3年後の2013年には62.6%に達するなど、その利用が急速に進んだことが分かります。そして、このスマートフォンの急速な普及を皮切りに、タブレットやウェアラブル端末、IoT機器など、新たなデジタルデバイスが次々に登場しました。

こうしたデジタルデバイスの多様化は、デジタル空間でのコンテンツ消費のあり方を大きく変えることになります。
ユーザーはあらゆるデジタルデバイスを使い、時間や場所に関係なく、いつでもインターネットに接続してコンテンツを消費するようになりました。そして、Webサイトを中心に行われていたコンテンツ消費は、モバイルアプリやSNS、動画サービス、チャットなどの様々なプラットフォームを通して行われるようになったのです。
このように、企業とユーザーをつなぐコミュニケーションチャネルが多様化したことによって、企業はWebサイトだけでなく、モバイルアプリやその他のプラットフォームなど、あらゆるチャネルに対してコンテンツを届ける必要性に迫られるようになりました。
技術環境: フロントエンド技術とエコシステムの発展
この時代は、フロントエンド技術や開発者のエコシステムが大きく発展した時代でもあります。
2009年にNode.jsが登場すると、JavaScriptはサーバーサイドからフロントエンドまでを幅広く開発できるフルスタックなプログラミング言語として高く評価されるようになりました。そして、Node Package Manager (NPM) の登場とともに、JavaScriptのエコシステムは急速に成長し、多くのライブラリやフレームワークが開発されるようになります。
なかでも、React.jsやAngular.jsを始めとするUIライブラリの登場は、フロントエンド開発の在り方を大きく変えました。宣言的な構文によるコンポーネント指向のUI開発は、フロントエンド開発の効率性や開発者体験を著しく向上させ、開発者が高度でリッチな表現力を持つWebアプリケーションを容易に開発できるようにしたのです。
昨今では、これらのフロントエンド関連技術はさらに発展を続け、ルーティングやビルド、キャッシュまでをカバーし、Webパフォーマンスの最適化を可能にするフルスタックなフロントエンドフレームワーク(Next.js, Nuxt.js等)が登場しています。こうした技術を活用することで、開発者はパフォーマンスに優れ、堅牢なセキュリティを有するWebサイトを、効率的に構築できるようになりました。
このような技術環境の大きな変化は、開発のあり方を180度変えたといっても過言ではありません。開発者は、レガシーなエコシステムから脱却し、最新の技術やツールを駆使することで、時代に合った優れた開発体験と、それによって実現される高度なユーザー体験を求めるようになったのです。

2010年代に起きた、市場環境と技術環境の大きな変化は、CMSに対するニーズを大きく変えました。以前は、いかに効率的に1つのWebサイトを構築・運用できるかに主眼が置かれていましたが、現在では、複数のコミュニケーションチャネルを跨いでコンテンツを活用できる柔軟性の高さや、最新の技術・ツールを組み合わせて効率的に開発することのできる開発自由度の高さが求められるようになっています。
そして、これらのニーズを満たすことのできる "新たなCMS" として、ヘッドレスCMSが登場し、現在までその利用が拡大し続けています。
ヘッドレスCMSのアプローチ
ヘッドレスCMSは、2010年代の環境変化によって生まれた新たなニーズ(ex. マルチチャネルでのコンテンツ活用, モダンな技術やツールの積極的な採用など)に適応するため、従来型CMSに見られるフロントエンドとバックエンドが密結合したアーキテクチャではなく、APIを介してフロントエンドとバックエンドを分離するアーキテクチャを採用しました。
ヘッドレスCMSは、このアプローチによって、コンテンツ活用やフロントエンド開発の自由度を大幅に高めることに成功します。
フロントエンドとバックエンドを分離する
フロントエンドとバックエンドの分離において、最も大きな役割を果たすのは、ヘッドレスCMSの1つ目の特徴でもある 「APIによるコンテンツ配信」 です。コンテンツがAPIを通じて配信されることで、そのコンテンツを利用するフロントエンドは(必然的に)CMSのバックエンドから分離され、バックエンドから独立したコンポーネントとして動作することになります。
また、ヘッドレスCMSの2つ目の特徴である 「コンテンツの構造化」 も、フロントエンドとバックエンドの分離において大きな役割を果たしています。コンテンツの構造化とは、コンテンツのデータを (インターフェースに基づく形ではなく)コンテンツが持つ意味に基づいて、明示的なデータ構造として整理することを指します。コンテンツの構造化によって実現されるのは、コンテンツデータとインターフェース(フロントエンド)の分離です。
「APIによるコンテンツ配信」が、コンテンツの配信形式によってアーキテクチャを分離するものだとすれば、「コンテンツの構造化」は、コンテンツのデータ形式によってアーキテクチャを分離するものだと言えるでしょう。
ヘッドレスCMSは、「APIによるコンテンツ配信」と「コンテンツの構造化」という2つの特徴を持ち合わせたCMSです。そして、この “2つの特徴” を同居させることによって得られる、コンテンツ活用とフロントエンド開発の圧倒的な自由度の高さこそ、ヘッドレスCMSの最大の強みだと言えます。
ここからは、ヘッドレスCMSが持つ “2つの特徴” について、もう少し詳しく見ていきましょう。
1. APIによるコンテンツ配信
APIによるコンテンツ配信とは
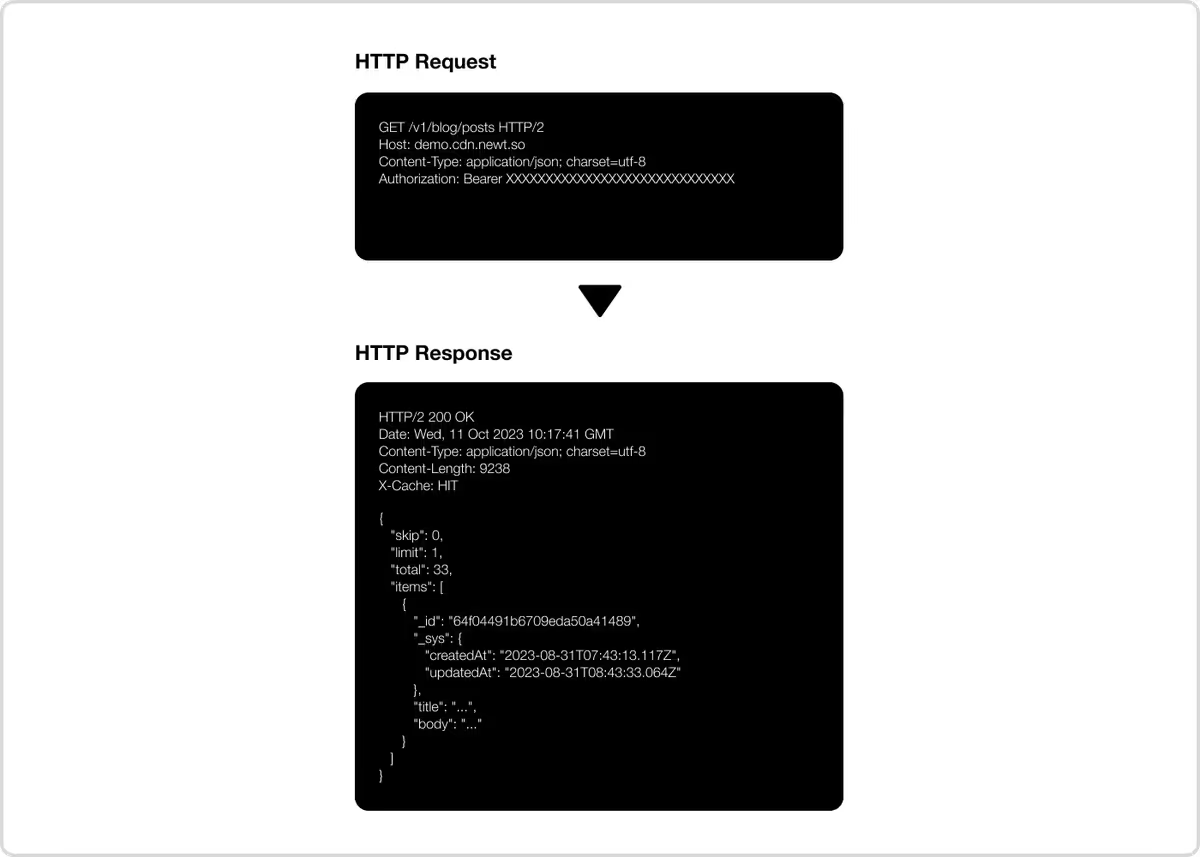
API(Application Programming Interface)とは、その名前の通りプログラムからアプリケーションを扱うためのインターフェースを指します。ヘッドレスCMSが提供しているAPIは、Web APIと呼ばれる、HTTP通信を用いてインターネット経由でデータをやり取りするAPIです。
Web APIの特徴は、インターネットへの接続さえあれば、どんなデバイスやプラットフォーム、プログラミング言語からでもAPIを利用できる点です。つまり、Web APIは、特定のプラットフォームや言語に依存しないプラットフォーム中立な性質を持っていると言えます。
「APIによるコンテンツ配信」とは、こうしたプラットフォーム中立な性質を持つWeb APIを通じて、コンテンツをJSONやXML等のデータとして配信することを指します。

APIによるコンテンツ配信のメリット
コンテンツがAPIを通じて提供されることによって、Webサイトやアプリケーションにおけるフロントエンドとバックエンドが分離されます。そして、このアーキテクチャ上の分離が、コンテンツ活用において様々なメリットをもたらします。
APIによるコンテンツ配信のメリットをいくつか挙げてみましょう。
マルチチャネルでのコンテンツ活用
コンテンツをAPIで配信することにより、Webサイトやモバイルアプリ、タブレット端末、IoT機器などを始め、メールやチャットBot、SNS、メタバースなど、あらゆるコミュニケーションチャネルのコンテンツを一元的に管理、配信することができます。
また、コンテンツ管理の一元化により、チャネル間で共通するコンテンツを再利用したり、チャネルを跨いだ一貫性のあるメッセージ発信を行うことを可能にします。

フロントエンド開発の自由度が高い
フロントエンド部分を独立して開発できるため、フロントエンド開発における技術選定や実装の自由度が高まり、目的や状況にあわせたベストな技術選定、実装が可能になります。フロントエンド開発の自由度が高まることによって、次のようなメリットが生まれます。
- エンジニアの生産性向上 - エンジニアは、より実装効率の高い技術やツール(習熟度の高い技術、要件に適した技術など)を用いて開発を行い、それによって生まれた新たな時間やリソースを、別の新しい価値(新機能の開発、パフォーマンスの改善、安定化など)を生み出すための活動へと投資することができます。
- ウェブパフォーマンスの向上 - ヘッドレスCMSのAPIを、Next.js等のモダンなフロントエンドフレームワークや、Vercel等のホスティングサービスと連携させることにより、ビルドやキャッシュ等を最適化し、ウェブパフォーマンスを向上させることができます。
セキュリティの強化
フロントエンドとバックエンドがAPIを介して分離されることにより、攻撃者がサイトのフロントエンドを標的とした攻撃を行ったとしても、直接的にコンテンツ管理サーバーやデータベースにアクセスすることが困難なため、攻撃による悪影響を小さく抑えることができます。
また、多くのヘッドレスCMSがクラウドベースで提供されることから、ヘッドレスCMSの利用者はバックエンド部分(=ヘッドレスCMS)のセキュリティ対策の責務をクラウドベンダー側に委譲することができます。クラウドベンダーは、通常、データベースのセキュリティ対策(暗号化・バックアップ・IP制限など)や脆弱性への対応(ソフトウェアアップデートを含む)等に継続的かつ一貫して取り組むことで、高いセキュリティレベルを維持し、コンテンツの安全(機密性、完全性、可用性)を確保します。
以上のことから、ヘッドレスCMSを活用することで、その構造としてセキュリティが堅牢なWebサイトやアプリケーションが作られやすいということが言えます。
フロントエンド改修のコスト削減
APIを通じてコンテンツが配信されることで、Webサイトにおけるフロントエンドとバックエンドの依存度が低くなり、どちらか片側(ex. フロントエンド)に対して加えられた変更が、もう片側(ex. バックエンド)に与える影響は、限定的なものとなります。
特にフロントエンドは、サービスとユーザーの直接的な接点であることから、その変更(改修やリニューアル)の頻度が高くなる傾向にありますが、バックエンドとの依存度が低く保たれていることで、多大なコスト(ex. バックエンドのリプレイス等)をかけることなく、フロントエンドの変更を行うことが可能になります。
既存サイトへの部分的なCMS導入
コンテンツがAPIによって配信されることで、既存のWebサイトやアプリケーションに対しても、部分的にヘッドレスCMSを用いたコンテンツ管理を組み込むことができます。
これにより、ヘッドレスCMSの活用を小規模にスタートして、成功体験を積み上げながら利用を拡大していくことができたり、フルリニューアル時のバックエンド移行がスムーズになり、開発コストを抑えることができます。
外部サービスとの連携
API連携によって、ECや決済、検索、アナリティクス、パーソナライズなど、あらゆる外部サービスと組み合わせて利用することで、高度にカスタマイズされたユーザー体験を提供することができます。
以下は、外部サービスとヘッドレスCMSを組み合わせたカスタマイズ例です。
- Algolia(全文検索サービス)と連携して、高度な検索機能が備わったドキュメントサイトを構築する
- Google Analytics(サイト分析ツール)と連携して、コンテンツを人気順に並べ替える
- Shopify(ECプラットフォーム)と連携して、ECシステムとシームレスに繋がったECメディアを構築する
- Stripe(決済プラットフォーム)と連携して、有料会員限定の記事を書けるようにする
このように、「APIによるコンテンツ配信」は、コンテンツの活用や開発、ユーザー体験など、あらゆる局面で多くのメリットをもたらす特徴であることが分かります。
それでは、2つめの特徴である「コンテンツの構造」とは、何を意味し、どのようなメリットをもたらしてくれるでしょうか?
2. コンテンツの構造化
コンテンツの構造化とは
コンテンツの構造化とは、 コンテンツの意味に基づいて、コンテンツデータを明示的なデータ構造として整理し、合理的な最小単位へと分割すること を指します。
コンテンツとは、コンテンツの受け取り手に対して、何らかの意味がある情報やメッセージを伝えるものです。そのため、全てのコンテンツは何らかの「意味」を持っています。そして、全てのコンテンツが意味を持つということは、全てのコンテンツに「構造」が存在するということでもあります。なぜなら、物事の意味とは、その情報の構造によって理解できるものだからです。
コンテンツの構造化とは、こうしたコンテンツが本来より持っている意味を、明示的なデータ構造へと落とし込み、整理することだと言えます。適切に構造化されたコンテンツは、そのデータが特定のインターフェースに依存しない形で管理されるため、実質的にコンテンツデータがインターフェースから分離されることになります。
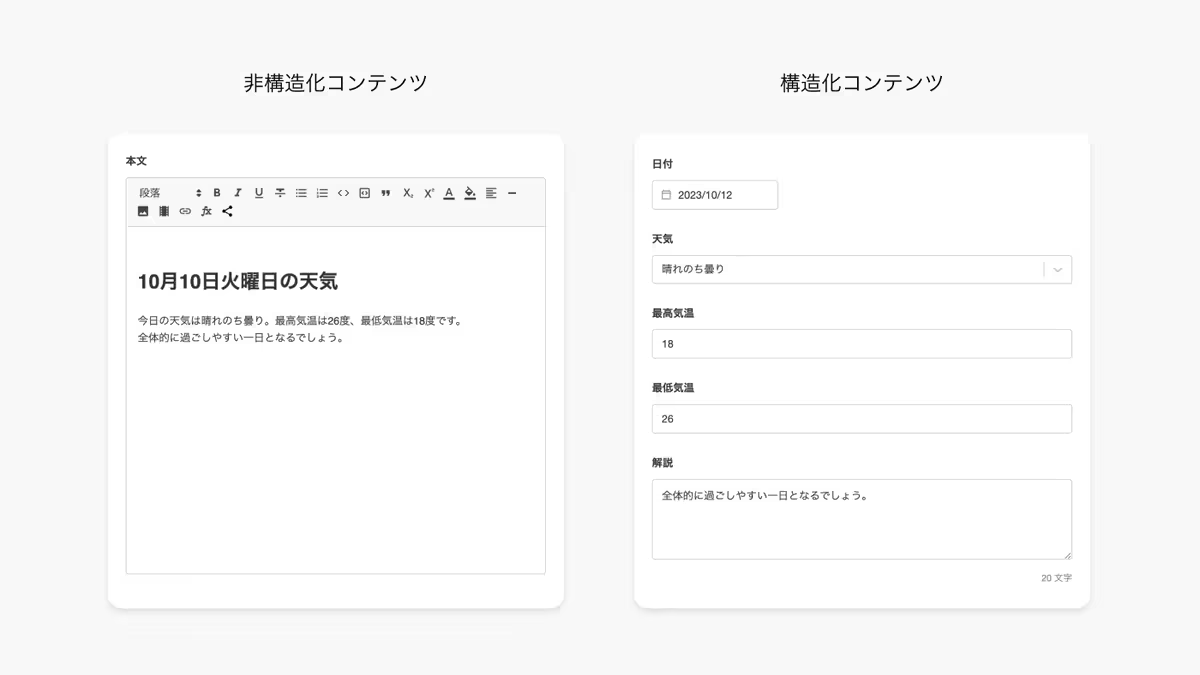
少し抽象的な話になってしまったので、シンプルな天気予報を例に具体的に考えてみましょう。
この短い文章には、「10月10日火曜日の天気」についての定量的なデータ(ex. 最高気温)や解説テキスト(ex. 全体的に過ごしやすい一日となるでしょう)が含まれており、それらを通じて「10月10日がどんな天気であるか」というメッセージを受け取ることができます。つまり、これはれっきとしたコンテンツです。そして、この天気予報コンテンツは、日付や天気、最高気温、最低気温、解説などから構成される意味的な構造を持ちます。
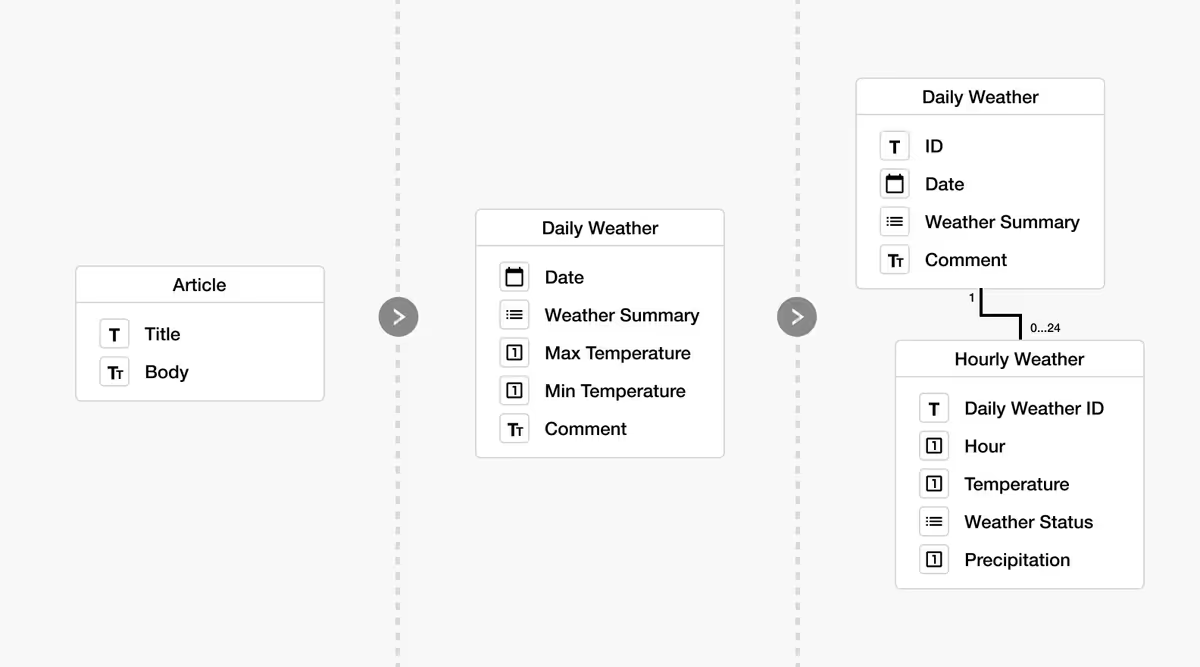
コンテンツの構造化のプロセスでは、こうしたコンテンツの意味的な構造に基づいて、コンテンツデータを明示的なデータ構造として整理していきます。
先述の例に戻ると、フリーテキストで記述された天気予報コンテンツから、日付や最高気温、解説といった情報を抽出し、下図の中央〜右側のような形で、それぞれを異なる属性(ex. Max Temperatureフィールド, Comment フィールドなど)や、異なるコンテンツ(ex. Hourly Weatherモデル)として整理していくことで、コンテンツの意味的な構造に基づく、構造化されたコンテンツデータを作ることができます。

構造化コンテンツと非構造化コンテンツ
先述した天気予報コンテンツの例では、フリーテキストで記述された非構造的なコンテンツデータを、その意味的な構造に基づいて構造化していくプロセスを確認しました。
そこから分かることは、一見すると全く同じ内容、全く同じ表示に見えるコンテンツであっても、その裏側を見れば、それが構造化コンテンツとして管理されている場合もあれば、非構造化コンテンツとして管理されている場合もあるということです。
下の画像は、同じ内容のコンテンツを、非構造化コンテンツとして管理している場合と、構造化コンテンツとして管理している場合の、CMSの入稿画面を比較したものです。

こうして2つのコンテンツを比較してみると、入力の自由度という意味では、全ての情報をフリーテキストで入力できる非構造化コンテンツの方が優位だと言えるかもしれません。しかし、実際には、非構造化コンテンツは多くの問題を抱えています。
以下は、コンテンツが構造化されていないことによって引き起こされる問題の一例です。
- コンテンツ変更のコストが大きくなる - コンテンツの変更または拡張が必要になった際に、全てのコンテンツを1件ずつ修正しなければならず多大なコストがかかります。
- コンテンツをWebとアプリで再利用できない - コンテンツデータが特定のインターフェース(ex. Webサイトのブログ記事ページ)に依存するため、複数のチャネルでコンテンツを再利用したり、組み合わせ方を変えて、別の用途でコンテンツを活用することができません。
- コンテンツのフォーマットに一貫性がない - 1つのフィールドにあらゆる情報が自由に記述されることで、コンテンツ間でフォーマットの差分が生まれてしまい、その結果ユーザー体験や開発者体験が悪化します。
- SEO(検索エンジン最適化)に悪い - Google等の検索エンジンが、コンテンツの意味的な構造を理解することが難しくなり、その結果検索ランキングで上位を取りづらくなってしまいます。
- デザイン、開発の体験が悪い - 非構造化コンテンツは、そのコンテンツがどのような意味を持っているのかを予想しづらく、そこには一貫性もないため、プログラムやデザインから扱うことが難しくなります。
コンテンツの構造化によって、こうした非構造化コンテンツが持つ問題を解決することができます。
なぜコンテンツを構造化するのか?
コンテンツの構造化は、コンテンツデータをインターフェース(フロントエンド)から分離し、あらゆる制約から解放することで、コンテンツの活用に高い自由度を与えるものです。ですが、コンテンツを構造化する利点は、コンテンツ活用に自由度を与えることだけにとどまりません。
適切に構造化されたコンテンツは、人間にとってもコンピュータにとっても、理解しやすく扱いやすいため、コンテンツ運用に関わる人々や、Googlebotなどのコンピュータが、より効率的に、より良い仕事を行うことを可能にします。
私たちは、コンテンツを構造化することによって、どのような恩恵を受けることができるでしょうか?
1. 検索性が向上する
コンテンツの検索性とは、人やコンピュータがどれだけ素早くコンテンツを見つけ、アクセスすることができるかを意味します。
適切に構造化されたコンテンツを用いてデザインされたWebサイトやアプリケーションは、情報設計やレイアウトが適切に行われる確率が高いため、ユーザーが迷うことなく必要なコンテンツにアクセスすることを可能にします。また、コンテンツの分割(ex. 記事 から タグ 著者 などのコンテンツを切り出す)と検索機能の拡充によって、さらに検索性が高いサイトを作ることも可能です。
さらに、構造化されたコンテンツは、Googleなどの検索エンジンがWebページの趣旨を理解するのに役立ちます。これは、検索結果の上位にあなたのコンテンツが表示され、ユーザーがあなたのコンテンツを見つけられる可能性が高くなることを意味します。
2. 再利用性が向上する
構造化されたコンテンツは、コンテンツの意味に基づいて明示的なデータ構造として整理され、コンテンツは合理的な最小単位へと分割(部品化, モジュール化)されます。
そうして作られたコンテンツの部品は、インターフェースや特定のプラットフォームに依存せず、あらゆる場所(Webサイトやモバイルアプリ、IoT機器など)で、さまざまな形に組み合わせて再利用することができます。
3. 変更に強く、拡張しやすい
Webサイトやアプリケーションのインターフェースと比べ、コンテンツの意味は変化しづらく普遍性の高いものです。構造化コンテンツは、コンテンツの意味に基づくため、インターフェース等が変更される場合においても、コンテンツ部分はそのまま使い続けることができます。
また、コンテンツに新しい情報や機能を付け加えたくなった場合も、インターフェースへの影響を考えることなく、コンテンツモデルに新たな属性(フィールド)を追加することによって容易に拡張することが可能です。
4. コンテンツに一貫性が生まれる
コンテンツの構造化を通じて、コンテンツデータが明示的なデータ構造のもとに整理されるため、コンテンツに一貫性が生まれます。一貫性のあるコンテンツは、一貫性のあるユーザー体験(ブランド体験)の提供を可能にします。
5. デザイン・開発の品質やスピードが改善される
コンテンツの構造化は、デザインや開発のプロセスに上手く溶け込み、その品質を向上させます。
-
デザイン
「情報設計」とは、インターフェースデザインの基礎となる動線(ナビゲーション)や情報表示(レイアウト)についての設計を行うことを指し、これをどれだけ高い精度で行うことができるかが最終的なデザインの品質を左右します。この情報設計に、デザイナーやエンジニア、コンテンツクリエイター、ドメインエキスパートなど様々な視点から慎重に検討、作成された実用性の高いコンテンツ構造(コンテンツモデル)を用いることによって、情報設計の精度が高まり、結果としてインターフェースのデザインの品質も改善されやすくなります。
-
開発
コンテンツの意味(≒ドメイン知識)がデータ構造として反映されたコンテンツデータは、プログラム側でその意味を解釈する必要がなく、ビジネスロジックをシンプルに書くことができます。
さらに、構造化コンテンツは、TypeScriptなどの「型安全なプログラミング言語」や、「オブジェクト指向開発」との親和性が高いことから、それらプログラミング言語が持つ機能や、プログラミングにおける原理原則の力を上手く活かして、保守性やメンテナンス性の高いコードを書くことができます。
-
ワークフロー
ワークフローの観点では、コンテンツモデルを中心に、デザイン、開発、コンテンツ制作などの各作業を並列に進めることができるため、プロダクトチームとしてのフィードバックループを高速に回転させながら、より質の高いアウトプットを迅速に市場へと供給することが可能になります。
このように、コンテンツの構造化は、コンテンツ自体により多くの価値を生み出させられるだけでなく、そのコンテンツをあつかう人間やコンピュータが、コンテンツを使ってより良い仕事を行うことにも大きく役立ちます。
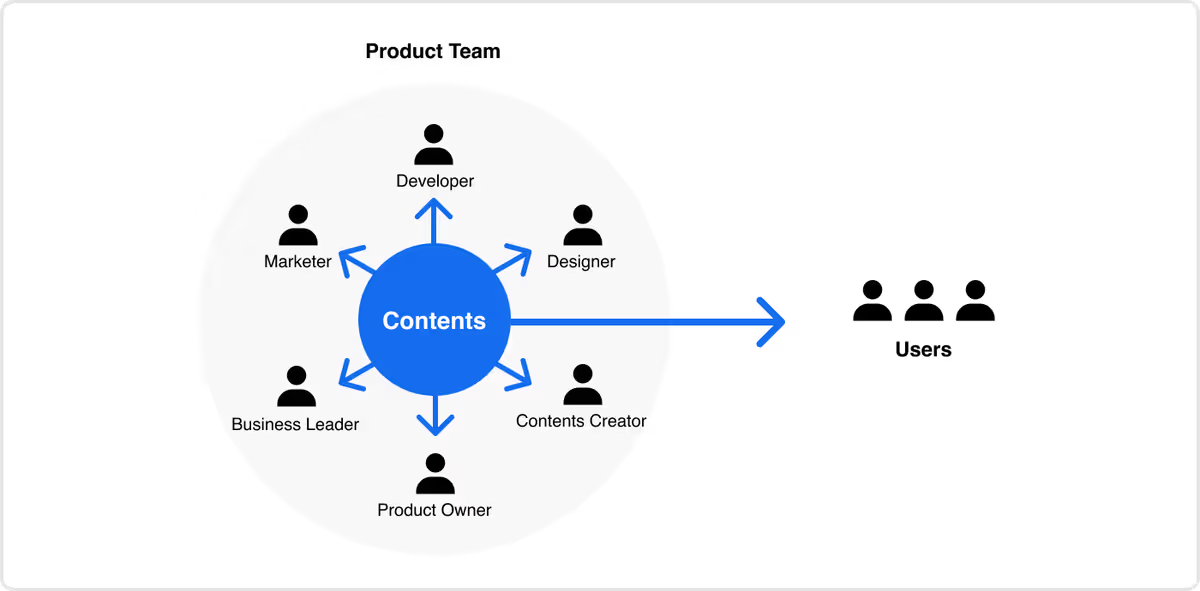
ヘッドレスCMSが生み出す、新しいコンテンツ体験

ここまで、ヘッドレスCMSの概要と、ヘッドレスCMSが持つ「APIによるコンテンツ配信」と「コンテンツの構造化」という2つの特徴について確認してきました。
ヘッドレスCMSが私たちにもたらすのは、従来型のCMSでは実現することのできなかった、全く新しいコンテンツ体験です。それは、コンテンツクリエイターや開発者、デザイナーなどコンテンツを直接的にあつかう人々だけでなく、コンテンツに間接的に関わるプロダクト責任者や経営者、そして、何よりもコンテンツの消費者であるユーザーのコンテンツ体験をアップデートします。
ヘッドレスCMSが、それぞれの立場の人々の体験をどのように変えるのか、見ていきましょう。
ユーザーの体験
ユーザーは、自分が利用しているWebサイトやアプリケーションが、「どのような技術やツールを使って作られているか」といったことを意識することはありませんが、ヘッドレスCMSを用いて構築されたWebサイトは、ユーザーの体験を大きく変えます。
-
高速なウェブ体験を得られる
ヘッドレスCMSは、フロントエンドを独立して開発できることから、ウェブパフォーマンスに注力している様々なモダンフロントエンド技術(フロントエンドフレームワーク, ホスティングサービス等)との親和性が高く、これらを組み合わせて利用することで、優れたウェブパフォーマンスを持つWebサイトを容易に構築することができます。
ユーザーは、ヘッドレスCMSを用いて構築された、ウェブパフォーマンスの優れたWebサイト(アプリケーション)を通じて、高速で快適なウェブ体験を得ることができます。
-
安心してWebサイトを利用できる
ヘッドレスCMSを用いて構築されたWebサイトは、APIを介してフロントエンドとバックエンドが分離されるため、フロントエンドを標的とした攻撃の影響がバックエンドに波及するリスクが低いことや、肝心のバックエンド部分(=ヘッドレスCMS)がクラウドベンダーによって安全に管理されている可能性が高いことなどから、セキュリティレベルが比較的に高く維持されやすい性質を持ちます。(参考: APIによるコンテンツ配信のメリット > セキュリティの強化)
-
必要とするコンテンツにアクセスしやすくなる
ヘッドレスCMSを活用し、コンテンツを適切に構造化して管理することにより、ユーザーはGoogle等での検索行動や、サイト内での閲覧行動を通じて、必要とするコンテンツにアクセスしやすくなります。(参考: 検索性が向上する)
-
チャネル横断での一貫したコンテンツ体験を得られる
コンテンツ管理をヘッドレスCMSへと一元化し、マルチチャネルで共通のコンテンツを再利用することにより、ユーザーは、チャネルを横断してコンテンツにアクセスした場合においても、一貫性のあるコンテンツ体験を得ることができます。(参考: マルチチャネルでのコンテンツ活用, 再利用性が向上する)
エンジニアの体験
ヘッドレスCMSは、従来型のCMSに対して蓄積されていた "開発者の負" を解消するために生まれてきた新しいCMSです。そのため、ヘッドレスCMSによって、コンテンツ体験が最も大きく変わるのは間違いなく開発者(エンジニア)でしょう。
-
コンテンツを柔軟に組み合わせ、フロントエンドを自由に構築できる
ヘッドレスCMSを活用することで、合理的な最小単位へと分割(モジュール化)された、再利用性の高いコンテンツデータを、APIを通じてあらゆる場所から利用できるようになります。(参考: フロントエンド開発の自由度が高い, 再利用性が向上する)
これは、単純にフロントエンド開発の自由度が高まるということ以上に、コンテンツをどのように組み合わせ、どのような形・機能としてユーザーに提供するかという、"実装によるコンテンツの表現力"を大幅に向上させることを意味します。
-
コンテンツモデル中心の "理想的な開発" を実現できる
ヘッドレスCMSを用いた開発プロセスでは、実装やデザイン、コミュニケーション等が、すべてコンテンツモデルを中心に行われます。
コンテンツモデルを中心とした開発では、コードを簡潔に保ち、保守性やメンテナンス性に優れたコードを書きやすくなります。(参考: 5. デザイン・開発の品質やスピードが改善される)また、コンテンツモデルは、エンジニアとデザイナー、その他の専門家をつなぐ共通言語となるため、円滑なコミュニケーションや効率的なワークフローを実現することも可能です。
さらに、意味に基づいて構造化されたコンテンツモデルは、インターフェースとの依存度が低いため、インターフェースの変更やコンテンツモデルの拡張を行いやすいという開発者フレンドリーな性質を持ちます。(参考: 3. 変更に強く、拡張しやすい)
このように、コンテンツモデルを中心とした開発は、エンジニアに理想的な開発者体験をもたらします。
-
CMSのバックエンドを構築、運用するコストを削減できる
ヘッドレスCMSを、コンテンツ管理のバックエンド(データベース, 管理画面, コンテンツ配信サーバー …etc)として活用することで、CMSを内製する際に発生する管理画面の構築コストや、WordPressをセルフホストする際などに発生するサーバーやデータベースの保守・運用コストを、丸ごと削減することができます。
デザイナーの体験
デザイナーは、開発プロセスがコンテンツモデルを中心に進められることによって、デザインの品質を向上させることができます。
-
情報設計の精度が上がる
デザインにおける最重要なプロセスの1つである「情報設計」に、デザイナーやエンジニア、コンテンツクリエイター、ドメインエキスパートなど様々な視点から慎重に検討、作成された実用性の高いコンテンツ構造(コンテンツモデル)を活用することで、より精度の高い情報設計やインターフェースデザインが可能になります。
-
フィードバックを早期に収集できる
コンテンツモデルを中心に、デザイン、開発、コンテンツ制作などの、プロセスが並列で進められることにより、デザイナーは、実装やコンテンツの観点からのフィードバックをより早期に収集し、デザインの改善に活かすことができます。
-
エンジニアとのコミュニケーションロスを防げる
コンテンツモデルを共通言語として、デザイナーとエンジニアのコミュニケーションが行われることで、両者間で認識の齟齬が生まれづらくなり、手戻りや実装ミスが発生してしまうリスクを抑えることができます。
コンテンツクリエイターの体験
コンテンツクリエイターは、チーム内で最も多くの時間をCMS管理画面の操作に費やし、コンテンツの制作を行います。そのため、コンテンツ管理画面の使いやすさや、コンテンツ管理の効率性といった要素が、コンテンツクリエイターにとってのコンテンツ体験を大きく左右します。
-
コンテンツの管理画面が使いやすい
ヘッドレスCMSでは、作成されたコンテンツモデルをもとにコンテンツ一覧画面やコンテンツ入稿画面が自動で生成されます。
自動生成されたコンテンツ管理画面は、コンテンツ構造に対して情報の過不足がなく直感的に理解しやすい上、データ構造に応じた最適な入稿UIによって快適にコンテンツを制作することができます。
また、データ形式に応じた適切な入力制約(バリデーション)によって、入力ミスなどのヒューマンエラーを防ぐこともできるなど、コンテンツクリエイターがコンテンツ管理を快適に行うことのできる様々な機能が提供されます。
-
コンテンツの一元管理で生産性が向上する
複数チャネルのコンテンツを、1つのCMSで一元管理することにより、コンテンツ管理を効率的に行うことができます。コンテンツクリエイターは、コピー&ペーストのような意味のない単純作業ではなく、創造力を活かしてコンテンツを創り出すという、本来やるべき仕事に集中することができ、その生産性を向上させることができます。
プロダクトマネージャーの体験
プロダクトマネージャー(PdM)は、プロダクトの全体的なビジョンや戦略、開発、そして成功に対して責任を持ちます。
プロダクトマネージャーは、チームのコンテンツ基盤にヘッドレスCMSを採用することで、チームメンバー個人のパフォーマンス、そして、チーム全体としてのパフォーマンスを最大限に発揮させ、より質の高いアウトプットを、より迅速に市場へと供給することができます。
-
チームメンバーのパフォーマンスを引き出す
ここまでも取り上げてきたように、ヘッドレスCMSは、エンジニアやデザイナー、コンテンツクリエイターなど、あらゆる専門領域を持つチームメンバーが、それぞれの領域で優れたパフォーマンスを発揮することを可能にするCMSです。
プロダクトマネージャーは、ヘッドレスCMSをチームのコンテンツ基盤として導入することで、チームに属する専門家たちに、自身の知識やスキルを十分に発揮することのできる環境を提供し、そのパフォーマンスを引き出すことができます。
-
チームのコラボレーションを促進する
ヘッドレスCMSを活用し、チームにコンテンツ構造(コンテンツモデル)という共通言語・共通認識を築くことで、メンバー同士が円滑にコミュニケーションを取り、ワークフローの並列化などを通じてより良くコラボレーションすることを可能にします。
経営者の体験
あらゆるモノがデジタル化し日々その競争が激化していく中で、企業全体のビジョンや戦略に責任を持つ経営者(CxO)には、ブランドイメージの形成や認知度の向上、顧客ロイヤルティの向上等を実現するため、企業としてのコンテンツ活用に積極的に投資することが求められています。
経営者にとって、企業のコンテンツ基盤としてヘッドレスCMSを導入することには、以下のようなメリットがあります。
-
企業として一貫性のある情報発信ができる
ヘッドレスCMSを活用し、企業やブランドのコンテンツ管理を一元化(中央集権化)することで、企業やブランドとしての一貫性のある情報発信が可能になり、ユーザーに対して安定したブランドイメージを抱かせることができます。
-
コンテンツ戦略の柔軟性を確保できる
コンテンツを、特定のデバイスやプラットフォームに依存しない形で管理することによって、新たなデバイスやプラットフォームが登場した際にも、素早く柔軟に対応することができます。
-
高い投資対効果(ROI)を実現できる
ヘッドレスCMSで管理するコンテンツは、あらゆる場所・用途で何度でも再利用することができ、その際のバックエンド開発コストも最小限で済むため、コンテンツ活用の範囲や期間が大きく(長く)なればなるほど、コンテンツ管理のコスト効率は改善し、投資対効果(ROI)が改善されます。
ヘッドレスCMSの課題
ヘッドレスCMSは、コンテンツに関わる多くの人々に優れたコンテンツ体験をもたらし、企業や組織としてのコンテンツ活用の可能性を大きく拡げることのできる優れたCMSです。
しかし、そうした数々のメリットの裏側には、いくつかのデメリットが存在することも理解しておく必要があります。
高度な技術的スキルが求められる
ヘッドレスCMSを導入する際に、最も大きな障壁となり得るのが「技術的なスキルの必要性」です。ヘッドレスCMSは、コンテンツをAPIによって配信するため、そのコンテンツがどのような形で表示されるかについて一切の責任を持ちません。そのため、ヘッドレスCMSを使ってコンテンツを管理する場合、Webサイトやアプリケーションのフロントエンド実装は、すべてCMS利用者側の責任で行う必要があります。
ヘッドレスCMSを用いた開発で必要となる技術的なスキルをいくつか挙げてみましょう。
- コンテンツモデリング(テーブル設計)
- Webデザイン, UIデザイン
- フロントエンドフレームワーク、ホスティングサービスの選定
- ビルド戦略、キャッシュ戦略の決定
- フロントエンドの実装(HTML,CSS,JavaScript)
- ホスティングサービスの設定
- 自動デプロイの設定
- …etc
このように、ヘッドレスCMSの可能性を最大限に引き出し、そのメリットを得るためには多くの技術的なタスクをこなす必要があります。
初期開発のコストが高い
ヘッドレスCMSは、初期開発時に多くの開発リソースを必要とするため、たとえ技術スキル面で利用条件を満たしていたとしても、ヘッドレスCMSを利用することがベストな選択肢とならない場合があります。特にリソースに限りのある、プロダクトやスタートアップの初期フェーズにおいて、ヘッドレスCMSを活用するメリットが、そのコストに見合わないケースがあります。
例えば、WixやSquarespaceなどのノーコードWebサイトビルダーを活用する場合、デザインスキルを持ったメンバーが1人でもいれば、初期プロダクトとして十分なクオリティで素早くリリースすることができます。しかし、ヘッドレスCMSを活用した場合、デザインからマークアップ、実装、デプロイなど、様々な作業工程が発生し、それを行うための人や時間といったリソースを追加で確保する必要が出てきます。
一般的に、プロダクトやスタートアップの初期フェーズでは、可能な限りコストを抑えて「実用最小限のプロダクト(MVP: Minimum Viable Product)」を作り、そのプロダクトを実際のユーザーに提供することによって素早くフィードバックを得ることが重要とされています。その観点から考えれば、ヘッドレスCMSを活用した場合の初期開発コストの高さは、大きなディスアドバンテージとなります。
従来型CMSでの "当たり前" が通用しなくなる
ヘッドレスCMSは、コンテンツをAPIで配信する点や、コンテンツモデルを柔軟にカスタマイズできる点など、従来型のCMSとは大きく異なる仕組みを持ちます。そうした仕組みの違いによって、ここまで述べてきたような数々のメリットが生まれるわけですが、一方で、その仕組みの違いによって、従来型CMSでは"当たり前にできていたこと"が簡単には実現できなくなる場合もあります。
最も有名なのは、ヘッドレスCMSでは、コンテンツのプレビューが表示できないという問題です。これは、ヘッドレスCMSがコンテンツをAPIによって配信するため、プレビューを表示するための特定のフロントエンド(ex. Webページ)を持たないことが理由です。
※プレビュー用の環境を別途用意したり、フレームワークのプレビュー機能(ex. Next.jsのDraft Mode)を使って追加実装を行うことでプレビューを表示させることは可能です。
Next.jsのDraft Modeを利用して、プレビュー環境を作成するまた、コンテンツ更新時の挙動にも違いがあります。(これはフロントエンドの実装方法にもよりますが)ヘッドレスCMSとモダンなフロントエンドフレームワークを用いて構築されたWebサイトでは、多くの場合、コンテンツの更新が行われるたびにWebサイトのビルドとデプロイが実行されます。
そのため、コンテンツ編集者がコンテンツを更新してから、Webサイトの表示に反映されるまでには数分〜数十分のタイムラグが発生することになります。従来であれば、ある時間ちょうどにコンテンツを公開する(ex. AM9:00に記事を公開)ことは難しくありませんでしたが、ヘッドレスCMSを使った場合、実装に何らかの工夫を凝らさなければ実現することができません。
このように、従来型のCMSであれば当たり前のように実現できていたことでも、ヘッドレスCMSだと簡単に実現できなかったり、ユーザビリティが低下してしまうことが、しばしばあります。それらは、ヘッドレスCMSもたらすメリットとのトレードオフであり、ヘッドレスCMSを活用する場合は、そうした点がいくつか存在するということを認識しておことが重要です。
大規模利用時にコンテンツ管理体験が悪化しやすい
ヘッドレスCMSを使えば、複数サイトやプラットフォームのコンテンツを一元的に管理でき、ブランドとして一貫性のあるメッセージングや、ガバナンスの強化が可能になります。
一方で、コンテンツ運用の規模が大きくなり、ヘッドレスCMSで管理するコンテンツの種類や量が増えてくると、管理画面が徐々に複雑化し、コンテンツ管理の体験が悪化してしまう懸念があります。具体的には、コンテンツの種類が多すぎて更新すべきコンテンツを容易に見つけられなくなってしまったり、コンテンツを変更した際の影響範囲が予想しづらくなるなどの問題が引き起こされる可能性があります。
こうした問題は、既存のヘッドレスCMSが「関連度に応じたコンテンツのグループ化ができないこと」「全てのコンテンツを画一的なテーブルビューで管理しなければならないこと」等の課題を持つことに起因しています。
開発者優先のコンテンツ管理体験
ヘッドレスCMSは、レガシーなCMSに対して蓄積していた “開発者の負” を解消するために生まれたCMSです。そのため、ヘッドレスCMSでは、あらゆる体験が開発者ファーストで設計されています。
例えば、管理画面は技術用語が多く、非開発者にとっては難解です。コンテンツは画一的なテーブルのみ管理され、ユーザビリティやデザインにもこだわられていません。開発者ユーザーや高いITリテラシーを持つユーザーにとっては十分かもしれませんが、そうでないユーザーにとってヘッドレスCMSを扱うことは、大きなストレスの伴う作業になります。
ヘッドレスCMSは元々、開発リソースが潤沢で、コンテンツ運用者のITリテラシーも高い企業向け(toB)のサービスとして提供されてきました。しかし、昨今のフロントエンド技術の発展や、ユーザー体験の水準の高まり、コミュニケーションチャネルの増加などを背景に、徐々に中小規模の企業や個人ユーザーなどにも利用が拡がってきています。
このように、ヘッドレスCMSの利用者層が徐々に変化をしてきている中で、ヘッドレスCMSにも一般消費者向け(toC)サービスと同レベルの分かりやすさ、ユーザビリティの高さが求められるようになりつつあります。しかし、現状では、多くのヘッドレスCMSが「あくまで開発者向けのツールである」状態を抜け出すことができていません。
まとめ
本記事では、まずヘッドレスCMSの概要を理解するために、ヘッドレスCMSが従来型のカップルドCMSとどのような点で異なるものなのか。そして、そのような差分を持つヘッドレスCMSが登場した裏側には、どのような時代背景があったのかについて確認しました。
ヘッドレスCMSと従来型のCMSの違いは、一言で言えばアーキテクチャ(技術構成)の違いです。従来型のCMSが、Webサイトの表示部分であるフロントエンドと、コンテンツ管理部分であるバックエンドが密結合したアーキテクチャであるのに対し、ヘッドレスCMSは、APIによってフロントエンドとバックエンドが分離されたアーキテクチャを持ちます。
このようなアーキテクチャの違いを持つヘッドレスCMSが登場した背景には、市場環境と技術環境の大きな変化がありました。市場環境では、2010年代に入りスマートフォンをはじめとするあらゆるデバイス、SNSなどのプラットフォームが登場し、コンテンツ消費のあり方が大きく変化しました。そして、技術環境では、JavaScriptエコシステムの発展により、開発者はよりリッチな表現力を持ち、パフォーマンスやセキュリティに優れたWebサイト、アプリケーションを効率的に構築できるようになりました。

こうした時代背景の中で生まれたのがヘッドレスCMSです。
ヘッドレスCMSは、「APIによるコンテンツ配信」と「コンテンツの構造化」という2つのアプローチ(特徴)によって、時代とともに変化するCMSのニーズに適応しました。
「APIによるコンテンツ配信」とは、プラットフォーム中立な性質を持つWeb APIを通じて、コンテンツをデータとして配信することを意味します。APIでコンテンツを配信することで、フロントエンド技術の自由度が上がったり、マルチチャネルでのコンテンツ活用が可能になったり、フロントエンドの改修を低コストで行えるようになるなど、多くのメリットがもたらされます。
「コンテンツの構造化」とは、コンテンツの意味に基づいて、コンテンツデータを明示的なデータ構造として整理するプロセスを指します。コンテンツを適切に構造化することによって、コンテンツを、より検索性が高く、再利用性があり、変更に強く、開発やデザインのプロセスで扱いやすいものにすることができます。
そして、この "2つの特徴" を持つヘッドレスCMSは、コンテンツに関わるあらゆる人々に、これまでにはない新しいコンテンツ体験をもたらし、コンテンツ活用の可能性を大きく拡げてくれます。
最後に
Webへの貢献という大きな視点で見れば、WordPressのようなレガシーなテクノロジーから、ヘッドレスCMSを始めとするモダンなテクノロジースタックへの移行が進んでいくのは必至で、今はその過渡期にあると言えるのではないでしょうか。
そのような中において、私たちが心がけるべきことは、自分たちの置かれた状況やユーザーのニーズなどを冷静に判断しつつも、新たなテクノロジーに対して常にオープンなマインドを持ち、少しずつでも "より良い方向へ" と歩み続けることなのだと思います。