Newtの機能
Newtの管理画面でご利用頂ける、
主な機能を紹介します。
コンテンツ管理
個人でもチームでも、
柔軟にコンテンツを管理できます。

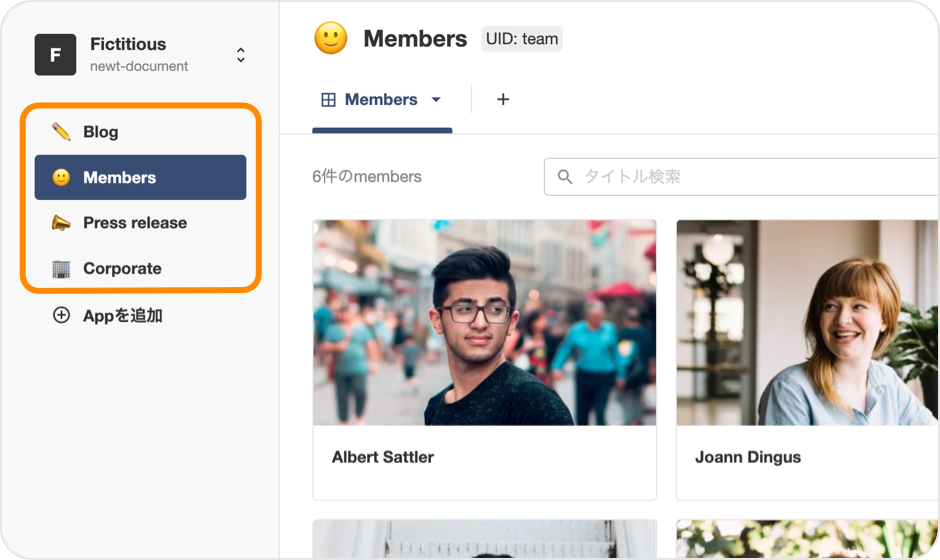
App
Newtでは、コンテンツ管理をAppと呼ばれるユニットを中心に行います。Webサイトごと、プロジェクトごとなどコンテンツを管理しやすい粒度でAppを追加してください。Slackのチャンネルのように、App単位でのメンバー招待、参加、退出が自由にできます。
ドキュメント
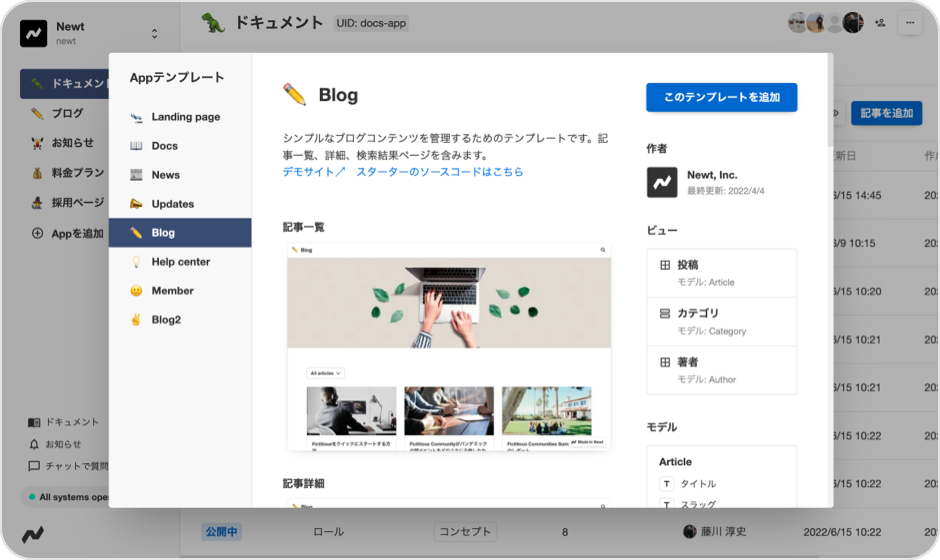
Appテンプレート
モデル、ビュー、ダミーコンテンツが予めセットされたAppテンプレートを管理画面から1クリックでインストールできます。GitHubに公開されているスターターと組み合わると、3ステップで簡単にサイトを立ち上げられます。
ドキュメント
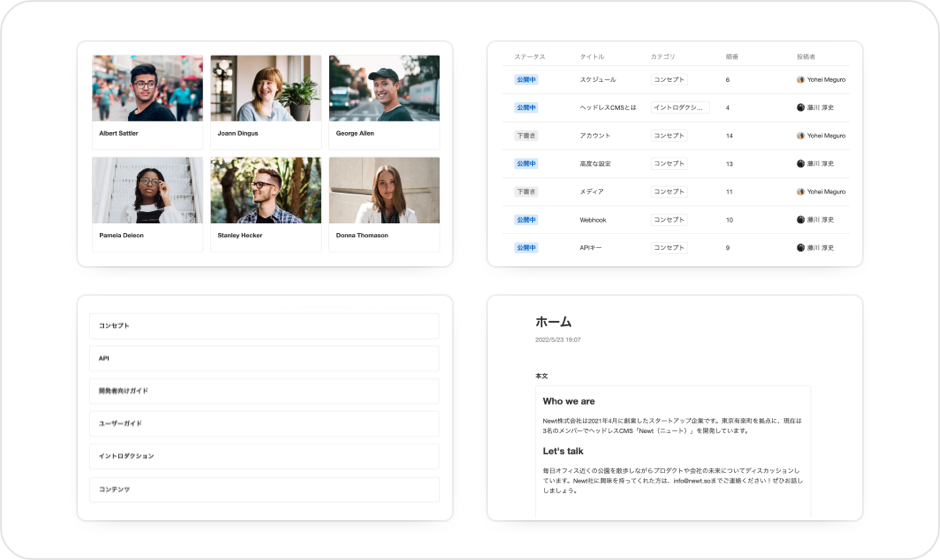
ビュー
ビューとは、コンテンツ管理をするときに利用する管理画面UIです。現在提供中のビュータイプは4種類。ギャラリー、テーブル、リスト、シングルトンの4タイプから、コンテンツ特性に合わせて選べます。チームにあわせた最適なビューを作成しましょう。
ドキュメント
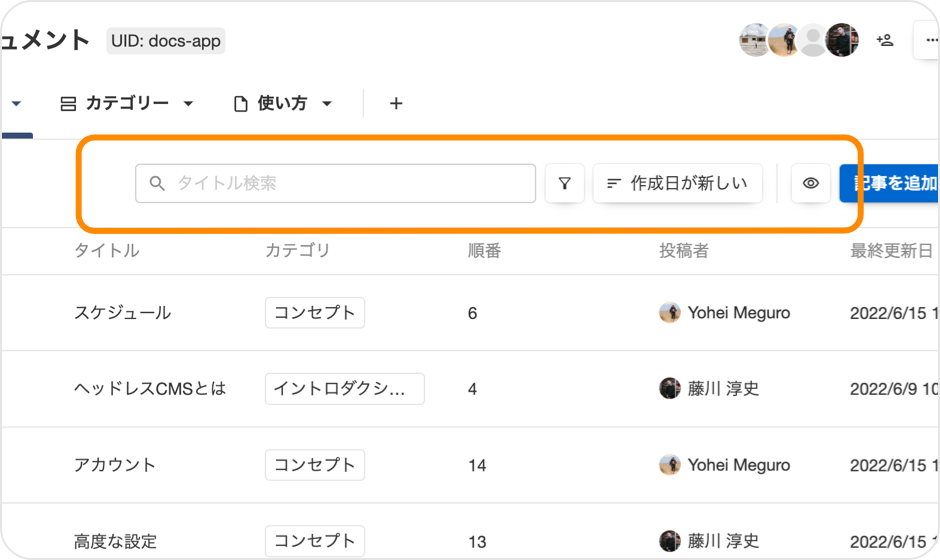
ビューの表示設定と検索機能
ビューに表示するフィールドや、コンテンツの件数を変更できます。用途にあわせて、表示をカスタマイズしましょう。また、コンテンツをキーワードで検索したり、フィールドで絞り込んだり、並べ替えることができるので、探しているコンテンツを素早く見つけられます。

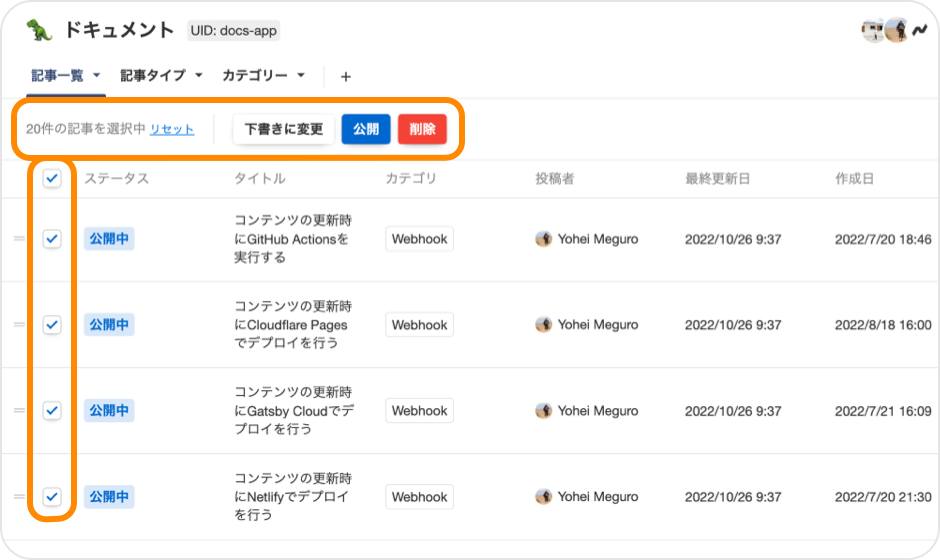
コンテンツの一括操作
複数のコンテンツを選択して、まとめて「下書きに変更、公開、削除」などの操作を実行できます。検索機能と組み合わせることで、さらに効率的なコンテンツ管理が可能です。

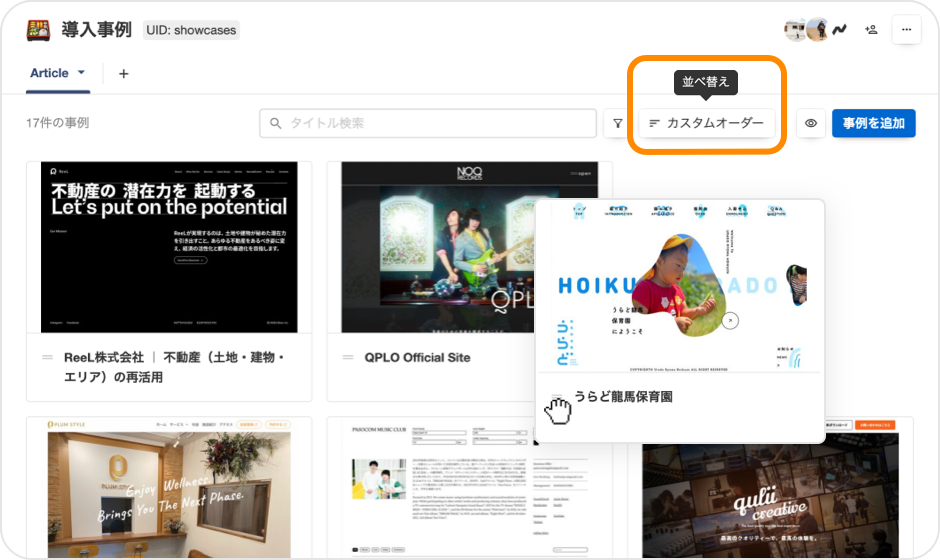
コンテンツのカスタムオーダー
「並べ替え」のセレクトを「カスタムオーダー」に変更すると、コンテンツをドラッグ&ドロップで並べ替え可能になります。設定した並び順は、APIでソートに利用できます。
ドキュメント
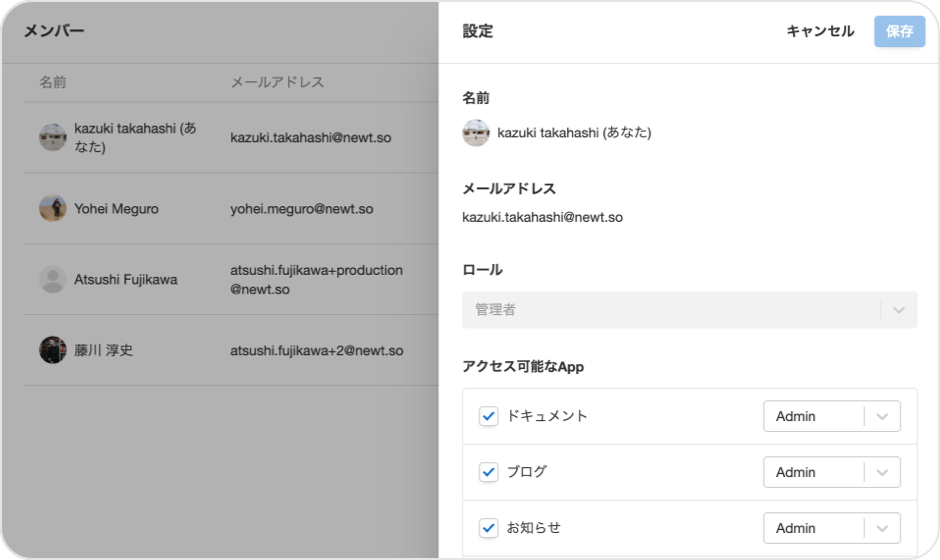
メンバー
スペースにメンバーを何名でも招待できます。メンバーは参加するAppを自由に選ぶことができます。エンジニアやデザイナー、コンテンツクリエイターといった様々なスキルセットを持つメンバーで、円滑にコラボレーションしながら作業を進めましょう。
ドキュメント
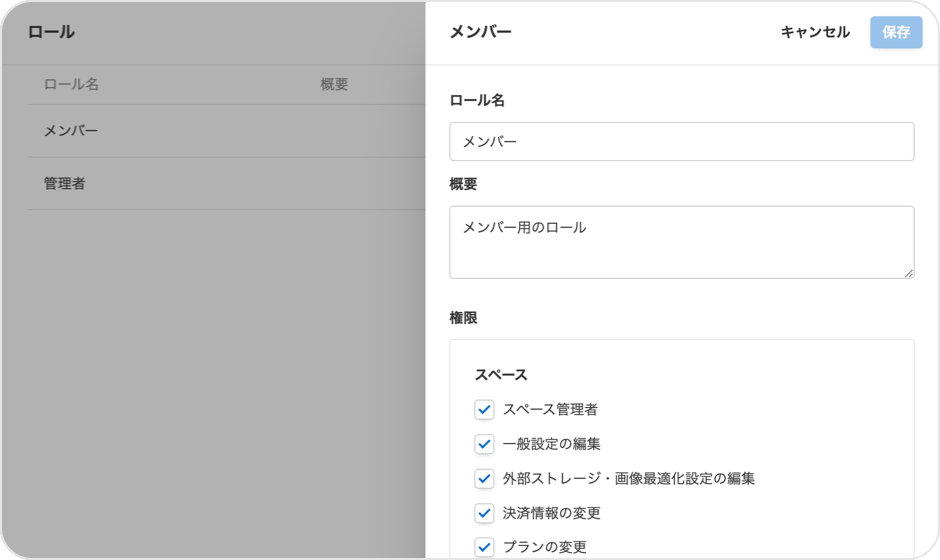
ロール作成有料
ロールを作成しメンバーに割り当てられます。ロールにはスペース内でアクセスできるリソースや、実行できるアクションの権限を設定できます。スペース全体のロールとは別に、Appに紐付くリソースの権限を「Appロール」で設定します。
ドキュメント
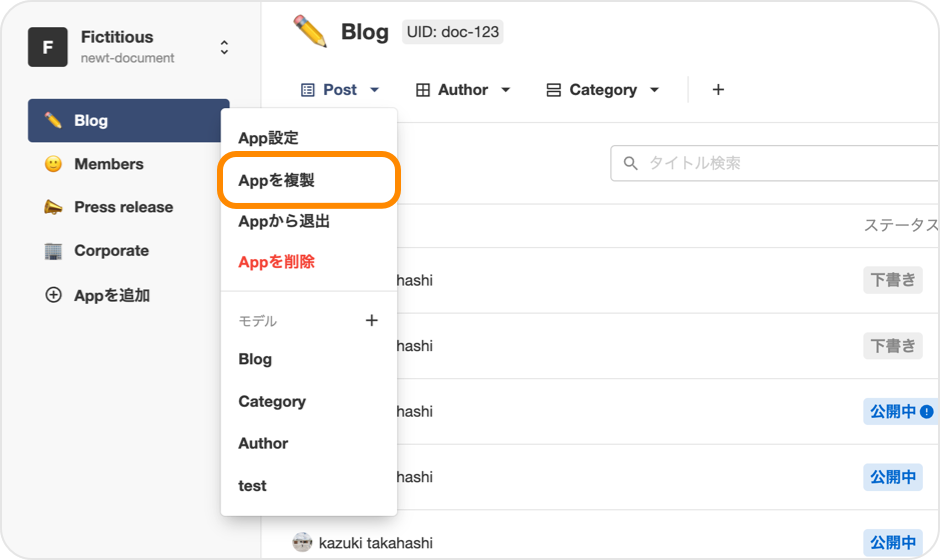
Appを複製
Appに登録されているモデル、ビュー、コンテンツを複製して、新たなAppを追加できます。すでにあるAppと似たAppを作りたいケースや、開発環境と本番環境でAppを切り替えたいケースなどにご活用ください。

Appのエクスポート/インポート有料
Appに登録されているモデル、ビュー、コンテンツをJSON形式でエクスポートできます。ファイルを編集して、元のAppにインポートしたり、ファイルから新しいAppを追加できます。データを更新したり、Appを別のスペースに移動する際にご活用ください。
ドキュメントコンテンツ編集
シンプルなUIと軽快な操作感で、
簡単に楽しくコンテンツを編集できます。

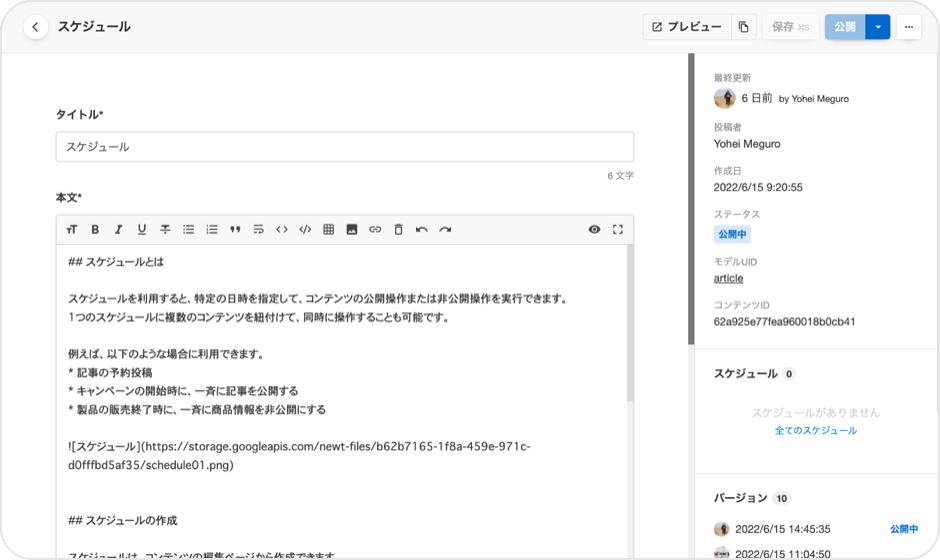
コンテンツエディタ
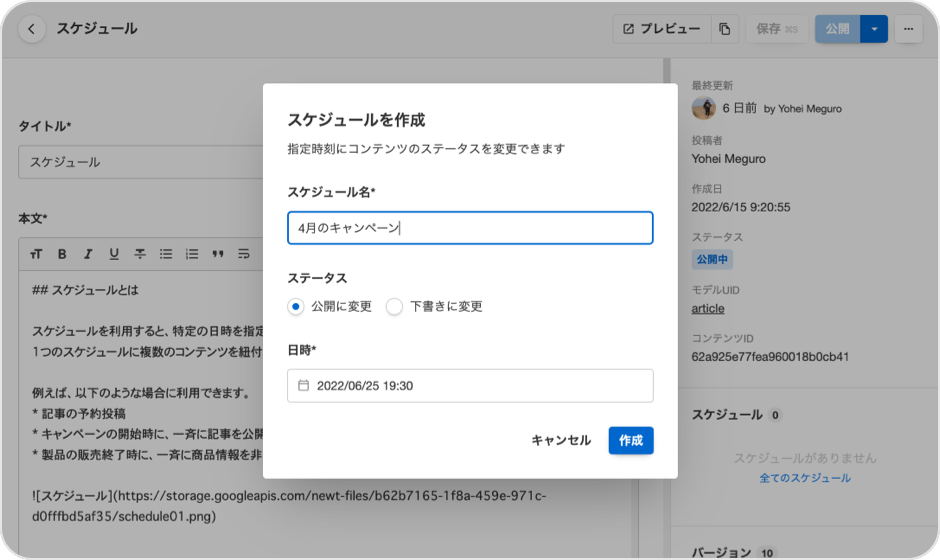
コンテンツエディタを使って、コンテンツを作成/編集します。テキストエディタには、マークダウンとリッチテキストが利用できます。コンテンツには「下書き」と「公開」、2種類のステータスがあります。公開中のコンテンツに変更を加えて保存することもできます。
ドキュメント
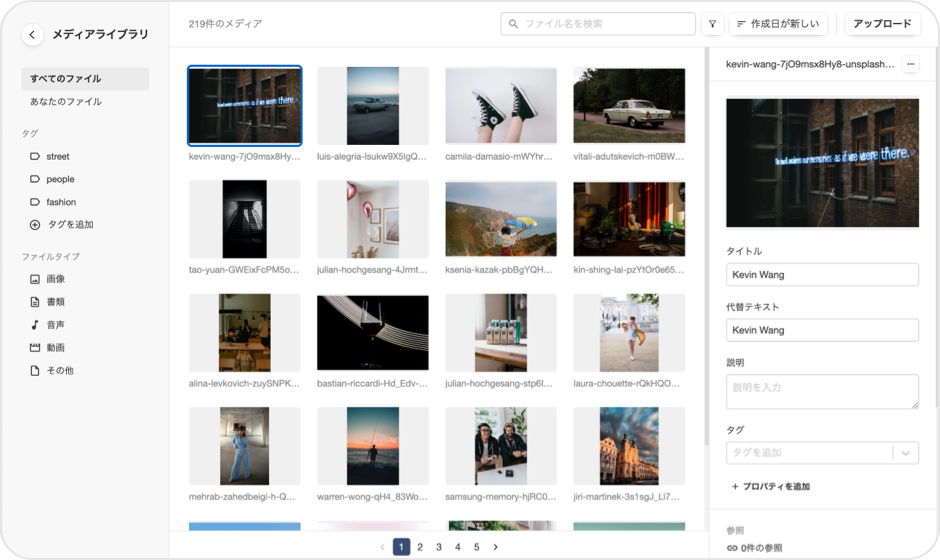
メディアライブラリ
画像、書類、音声、動画などのメディアをアップロードして管理できます。ファイルには「タイトル」「代替テキスト」「説明」「タグ」など、メタ情報を設定可能です。画像ファイルは、サイズ指定でのリサイズ、ファイルの置き換えに対応しています。
ドキュメント
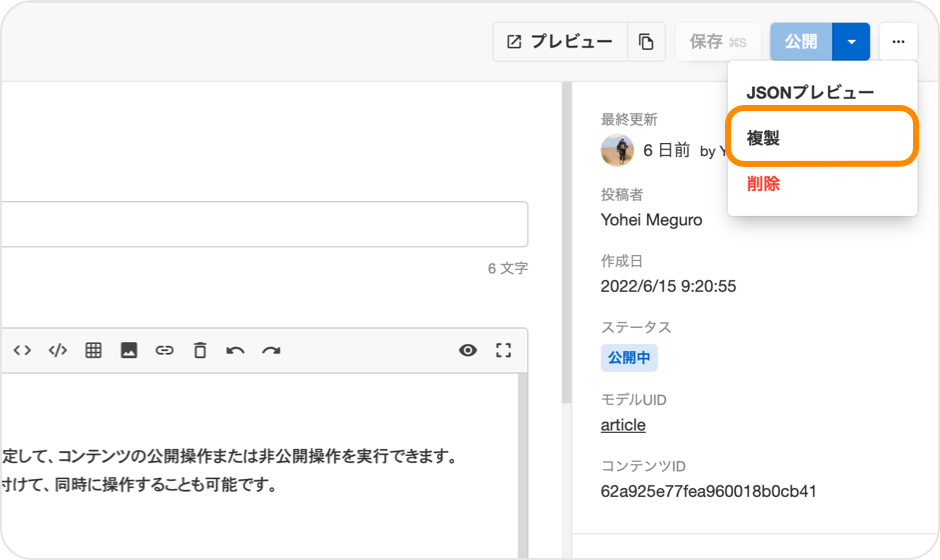
コンテンツの複製
作成したコンテンツを複製できます。新しいコンテンツを作成する際に、既存のコンテンツを使用できます。コンテンツ変更前のバックアップにもご活用ください。

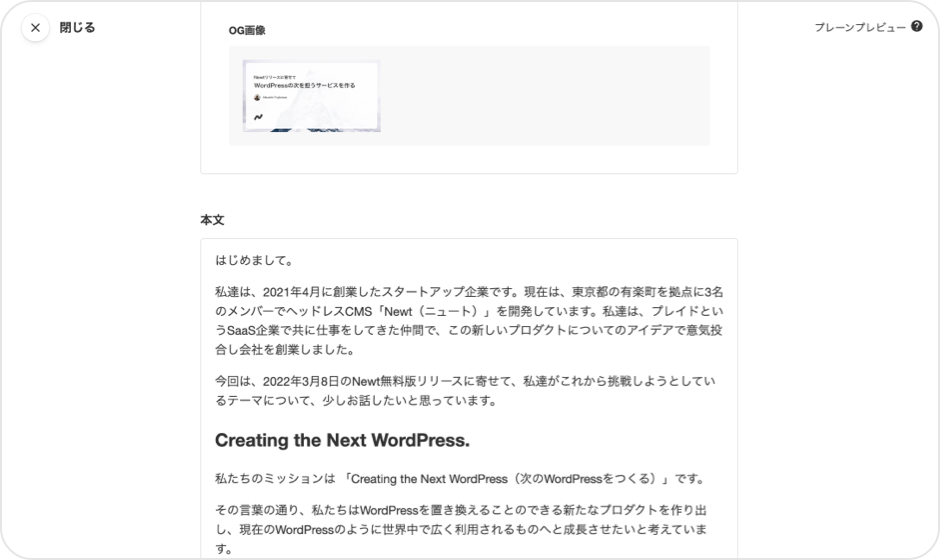
コンテンツのプレビュー
モデル側の設定内容に応じてプレビューが利用できます。Newtではあらかじめ「プレーンプレビュー」と呼ばれる簡易的な表示を用意しています。実装なしでも最低限の表示確認ができます。
ドキュメント
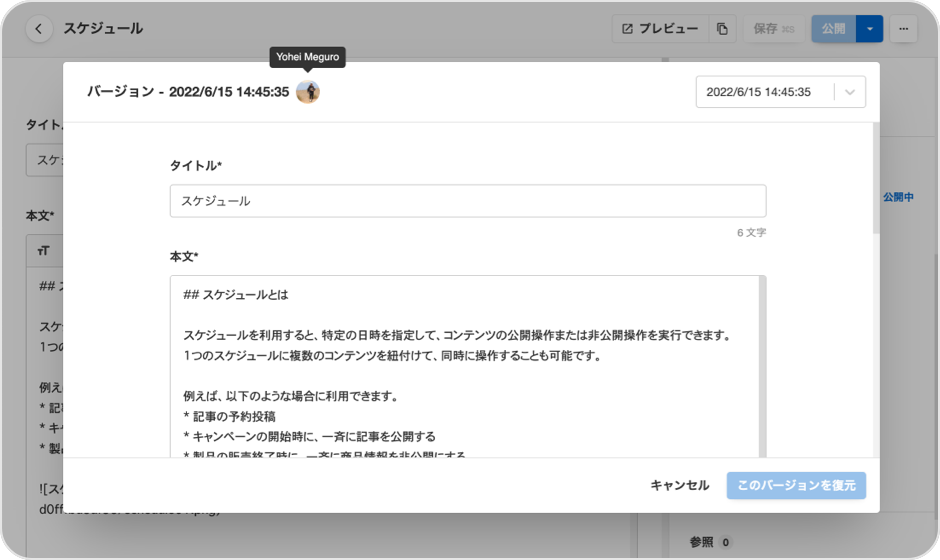
コンテンツのバージョン管理と復元有料
コンテンツの変更履歴を確認できます。過去のバージョンを表示して、更新者、更新日時、入力内容を確認できるほか、コンテンツを以前のバージョンに戻すことも可能です。
ドキュメントコンテンツモデリング
15種類のフィールドを使って、
コンテンツ構造を柔軟に設定できます。

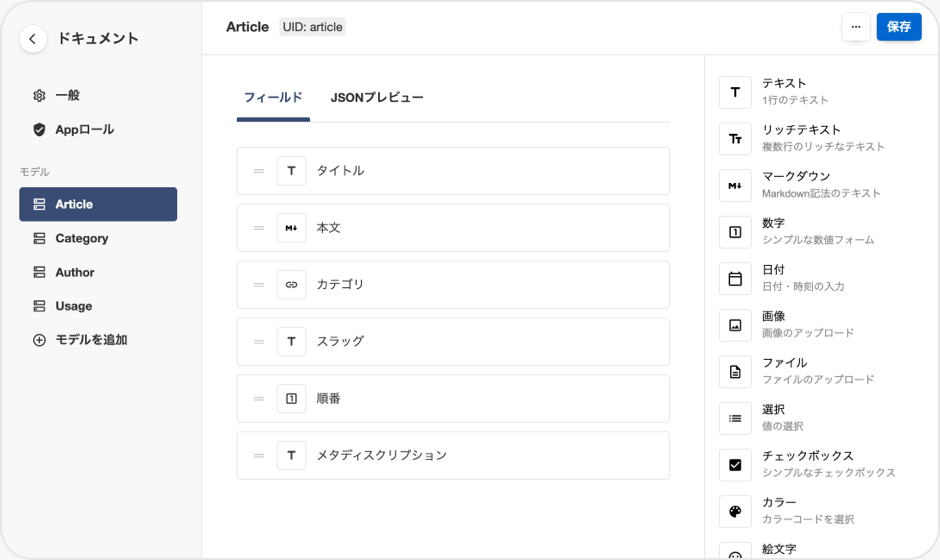
モデルの作成
フィールドを組み合わせて、コンテンツのデータ構造を定義します。15種類のフィールドタイプから用途に合わせて選択してください。モデルの設定に応じて、コンテンツ入稿画面のUIが決定されます。
ドキュメント
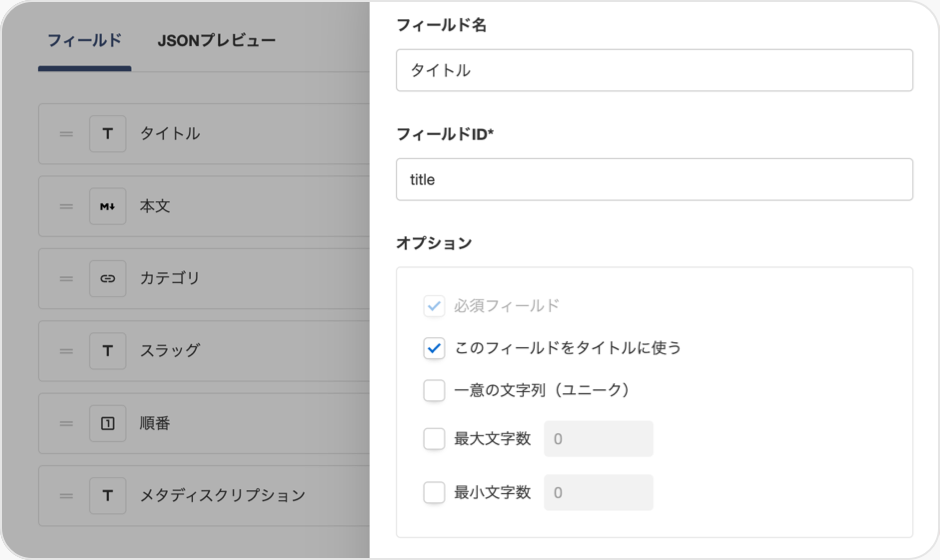
フィールドオプション
フィールドを追加する際に、入力時のオプションを設定できます。入力を必須にする、最大文字数・最小文字数を指定する、複数入力を許可するなど、フィールドに応じたオプションをご利用頂けます。

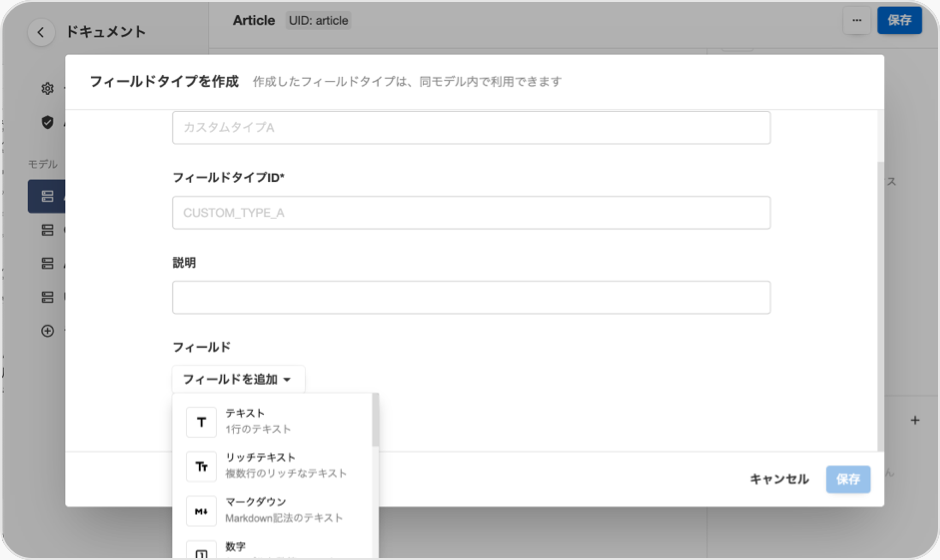
カスタムフィールドタイプ
フィールドタイプを組み合わせて、独自のフィールドタイプを作成できます。作成したカスタムフィールドタイプは、同モデル内で使用できます。カスタムフィールドタイプを使うことで、複雑なデータモデリングを実現できます。
ドキュメント
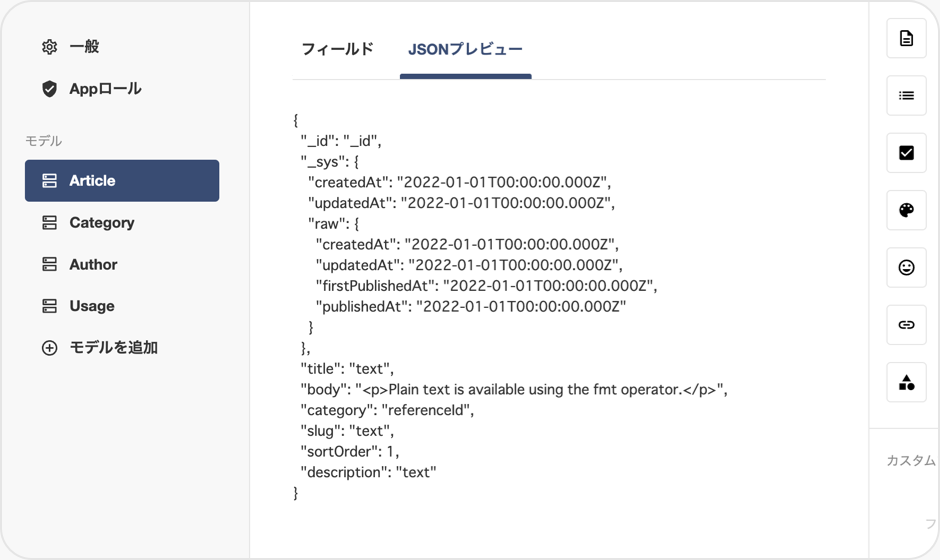
JSONプレビュー
定義したモデルからコンテンツを作成した際に、どのようなJSONデータになるかを確認できます。コンテンツ入稿前にJSONデータを確認することで、手戻りの少ないモデル定義が可能です。
ドキュメント15種類のフィールドタイプ
用途に合わせてフィールドタイプを選択しましょう。
テキスト
1行のテキスト
リッチテキスト
複数行のリッチなテキスト
マークダウン
Markdown記法のテキスト
数字
シンプルな数値フォーム
日付
日付・時刻の入力
画像
画像のアップロード
ファイル
ファイルのアップロード
選択
値の選択
チェックボックス
シンプルなチェックボックス
カラー
カラーコードを選択
絵文字
絵文字を選択
地図
位置情報を入力
参照
他モデルのデータを参照
マルチタイプ
複数タイプから選択
カスタムタイプ
独自のフィールドタイプを作成
開発者向けの機能

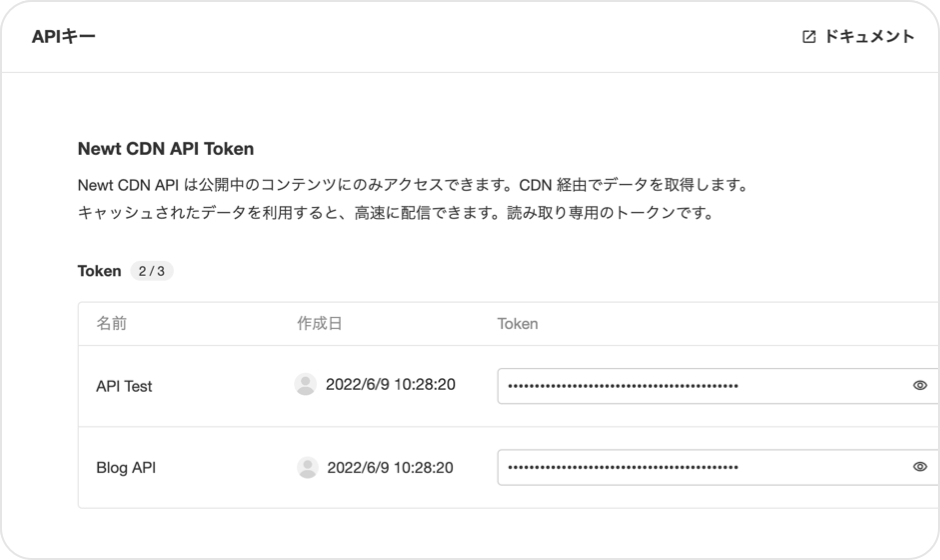
APIキーの複数作成
APIキーを複数作成できます。APIキーごとに、取得できるコンテンツをApp/モデル単位で制限できます。Newtではコンテンツを配信するために、2種類のAPIを用意しています。
ドキュメント
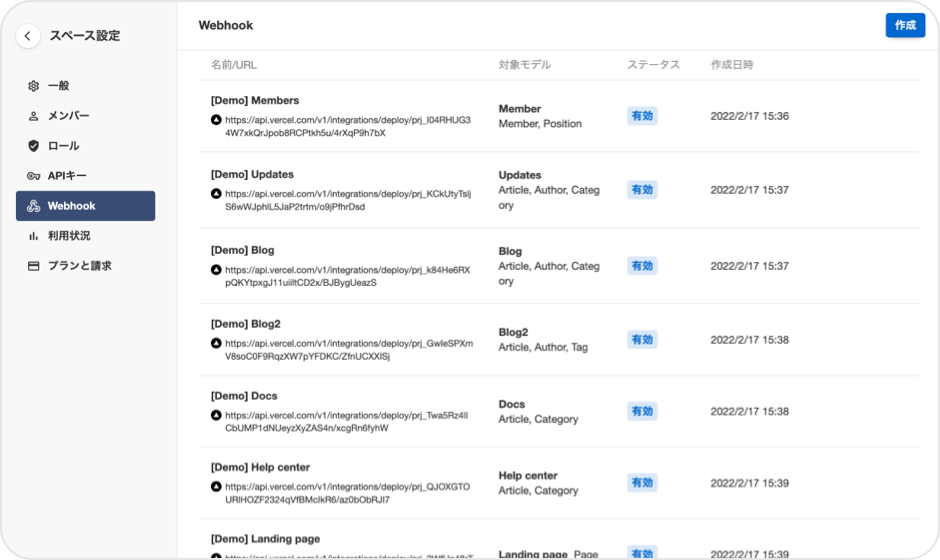
Webhook
Webhookを利用すると、コンテンツ変更時に、カスタマイズされたHTTPリクエストを送信できます。コンテンツ更新時にサイトをデプロイしたり、Slackにメッセージを送信する事が可能です。
ドキュメント
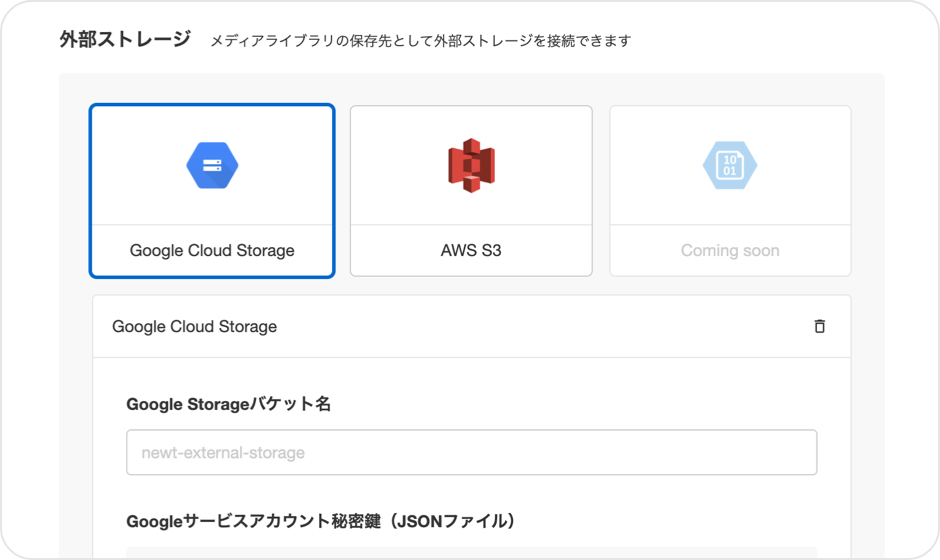
外部ストレージ機能
外部ストレージ機能は、管理画面からアップロードするファイルの保存先を、Newtのストレージから、ご自身が用意したクラウドストレージ(外部ストレージ)に切り替えることができる機能です。
ドキュメント
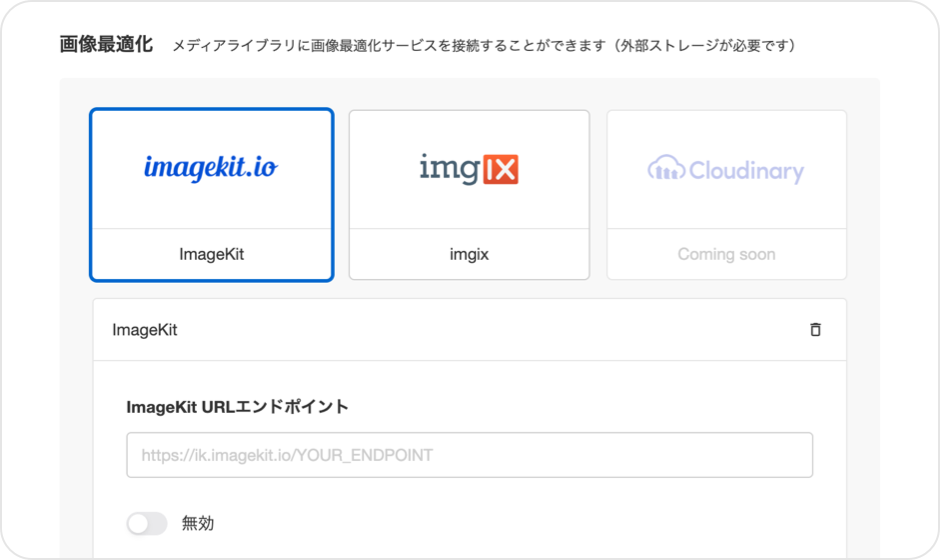
画像最適化サービスとの連携
画像最適化サービスとの連携を行うことにより、画像サイズの自動最適化やキャッシング、APIを用いた画像処理などを行うことができます。※外部ストレージ機能が有効化されている必要があります。
ドキュメント
SDK
APIをより簡単にご利用いただけるように、SDKを用意しています。Node.jsと最新のブラウザで動作します。JavaScript・TypeScript・Gatsbyをご利用の方はぜひお試しください。
JavaScript SDKセキュリティ

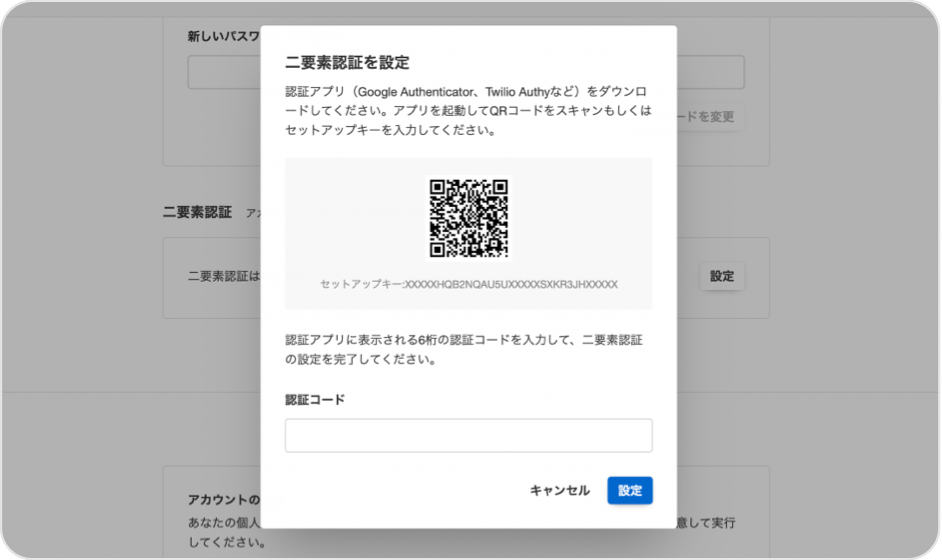
二要素認証
二要素認証を設定して、Newtアカウントを保護できます。Google Authenticator、Twilio Authyなどの認証アプリを利用して設定できます。管理者は、どのメンバーが二要素認証を有効にしているか、管理画面から確認できます。
ドキュメント
OpenID Connect
外部認証プロバイダ(現在はGoogleのみ)を使用して、Newtアカウントにログインできます。Newtを利用するために、新しくパスワードを覚える必要はありません。
サポート
ご不明な点やご質問・ご要望などございましたら、以下の窓口をご利用ください。
チャット
Newt管理画面から、チャットでお問い合わせ頂けます。
平日 9:00 - 18:00