株式会社LegalOn Technologies
Webサイトの更新にかかる担当者の工数を劇的に削減し、全体管理も効率化
製品サイトのリニューアルに合わせたNewtへの移行の裏側と、その後の成果

株式会社LegalOn Technologies(リーガルオンテクノロジーズ)は、AIテクノロジーを駆使し、法務業務を広範囲かつ総合的に支援する次世代のリーガルテックプラットフォーム「LegalOn Cloud」を中心に、複数のサービスを提供しています。
同社は、2024年1月からヘッドレスCMS「Newt」を導入。同年4月にリリースしたLegalOn CloudのWebサイトにて、複数のディレクトリの更新にNewtをご利用いただいています。
今回、Newtの導入に関わった同社のBrand Development セクション ヘッドの山崎千春さん、コミュニケーションデザイングループ Webデザイナーの清水要さんのお二人にNewtの導入背景、活用の様子などを伺いました。
- 導入の目的
- Webサイトのリニューアルに合わせて、運用上の課題を解決したい
- 抱えていた課題
- CMS化されているページとそうでないページが混在し、管理ツールが分散
- 複数チームが更新に関与することで、Webサイトの更新フローが複雑化
- Webサイト更新チームにかかる負担や管理工数が膨大
- 過去の担当者の交代により、抜本的な改善が困難な状況
- 導入の効果
- Webサイト更新にかかる工数が大幅に削減
- コンテンツ仕様が統一され、画像などのアセット管理も効率化
- Webサイト管理の生産性も向上
法とテクノロジーを組み合わせ、スピーディかつ安心した事業成長を目指すLegalOn Technologies
──まず、貴社の事業について教えてください。
山崎:
私たちは「日本発、法とテクノロジーの力でグローバルNo.1リーガルテックカンパニーへ」を掲げ、グローバルな開発体制の元に、弁護士の法務知見とテクノロジーを組み合わせて、法務実務を広範かつ総合的にサポートするソフトウェアを開発・提供しています。
最初にAIレビューサービス「LegalForce」をリリースし、その次にAI契約管理システム「LegalForceキャビネ」をリリースしました。2023年にはUSへ進出、そして、2024年4月にはAI法務プラットフォーム「LegalOn Cloud」をローンチしました。
私たちの開発組織は、150名を超えるリーガル、AI、サイエンス、テクノロジー、デザイン、ビジネス分野のエキスパートが結集し、日本のみならずグローバルにリーガルテックプロダクトを開発しています。法務コンテンツの開発は、弁護士が多数在籍する専任の「法務開発」チームが担い、製品の新機能開発や機能改善、新コンテンツの企画立案・開発を進めています。
世界ナンバーワンのリーガルテックカンパニーを目指しており、現在グローバルで導入社数が6000社を突破しました(2024年9月時点)。スタートアップなので、スピード感は必須であるなかで高い目標の達成も求められます。
高い目標を掲げ、スピーディな成長を目指すことと、契約に関するサービスなのでお客様の安心安全を考慮して着実に進めていくということのバランスを大切にしています。

手動更新が必要かつ、管理ツールが分散してしまっていたWebサイト運用の課題
──事業の成長を目指すなかで、Webサイトにはどのような問題が発生していたのでしょうか?
清水:
以前のサービス紹介のWebサイトはCMSを使わずに記事コンテンツを量産しており、更新が必要な際は社内の制作チームが人力でHTMLを書き換えるなどの対応をしていました。社内から更新の相談がある際は、スプレッドシートで依頼内容をリスト化したり、Google Docsで修正内容のやりとりを行ったりしていました。
一つひとつの更新依頼を確認して、優先度を整理して対応をしていたのですが、記事コンテンツの場合、原稿の修正が発生する度にソースコードの更新が必要で、その頻度は少なくありませんでした。制作チームに更新の相談を依頼する担当者も複数人いましたし、コンテンツの増加とともにデプロイ時間も増加してしまっており、軽微な修正でも対応に時間を要していました。
また、同じドメイン配下にWordPressで作られたWebメディアのコンテンツがありました。そのWordPressの管理や運用は外部の制作会社に対応してもらっていて、そこの改善も課題になっていました。
Webサイト全体では更新するコンテンツも多く、CMSを入れて管理しないと限界が近い状態でした。ただ、以前の体制での運用も長年続いており、担当者も何度か変わっていたため、テコ入れが難しい状態になってしまっていました。

山崎:
例えば、セミナーやホワイトペーパーに関する情報を掲載しているページなどは、リード獲得を担当するチームであれば、できるだけたくさんのコンテンツを素早く更新したいと考えるのが自然です。
にも関わらず、以前の体制では更新コンテンツが増えるにつれ、制作チームの更新作業対応がボトルネックになってしまう状況。マネジメントの立場から見てみると、関係している人数は多いはずなのに、スピードは上がらない状態になってしまっており、ジレンマが生じていたのです。
WordPressで管理していたページについても、同じサービスに関連しているWebサイトなのに、保守運用は別部署の担当となっており、非効率な状態となっていました。一元化した上で、効率よく更新する体制を構築できないかと考えていました。
「LegalOn Cloud」のWebサイトリリースに合わせて、CMSを導入しようと考えて、リニューアルを清水に進めてもらうことになりました。
リテラシーに左右されず、直感的に使いやすいヘッドレスCMSの導入
──ヘッドレスCMSを選んだ理由はどのようなものだったのでしょうか?
清水:
ヘッドレスCMSではなく、WordPressでのリニューアルも選択肢としてはありました。リニューアル後のWebサイトをWordPressで構築することはもちろん可能だと思います。ただ、弊社の製品サイトが抱えていた課題や実現したいことを考慮すると、必ずしもWordPressである必要はありませんでした。
過去にWordPressのテーマ開発や運用の経験はあったため、環境構築やデータベースの管理コスト、またセキュリティ上のリスクなどはネガティブに感じていました。これらの課題を解決していけると考えて、ヘッドレスCMSの導入を検討していきました。
他にもヘッドレスCMSにすれば、モダンなJavaScriptのフレームワークをつかってWebサイトのフロントエンドを開発することも可能になると考えました。これはフロントエンドの開発に関わるメンバーを採用していく上でも大切な要素です。
──ヘッドレスCMSの導入は、どのような基準で検討を進めていったのでしょうか?
清水:
前提として、社内で20人ほどの人数が触ることになるので、使いやすさは重要でした。ヘッドレスCMSのシェア率を調べると、海外製のツールのシェア率は高いのですが、慣れていない人にとっては使いにくい。そのため、日本製のヘッドレスCMSを探しました。
実際にいくつかのヘッドレスCMSを触ってみて、検討していきました。そのなかでも、NewtのUIが直感的で使いやすいと感じました。個人的には「次のWordPressをつくる」というNewtのミッションに強く共感したことも大きかったですね。
触りながら、リニューアルするWebサイトに必要な仕様とNewtでできることを照らし合わせていきました。チュートリアル がとても充実していたので、実現したいことがNewtで叶えられるかどうかを把握しやすかったです。
App機能で複数のチームがWebサイト更新を効率よく実行可能に
──Newtの導入を決定した後はどのように進めていったのでしょうか。
清水:
「LegalOn Cloud」のWebサイトのリリースが2024年4月9日というのは決まっていました。Newtの導入に関する最初の打ち合わせを実施したのが、2024年1月頃。時間も差し迫っていたので、その会議の際に「大丈夫でしょうか...」という相談もしました(笑)。
その会議では、私たちが実現したいと考えていることをいろいろとお伝えして、その実現可能性についても回答いただきました。Webサイトの公開に関する不安を相談して解消するサポートオプションもお願いしていたので、いろいろと相談に乗っていただきました。
相談して懸念がクリアされたら、ひたすらWebサイトのリニューアルに向けて手を動かすしかないので、黙々と作業を進めていきました。
──移行はスムーズに進んだのでしょうか?
清水:
以前のWebサイトの更新作業を行っていたことで、コードの中身がわかっていたこともあり、そのページの移行はスムーズでしたね。課題になったのは、WordPressで運用していたページの引越し作業でした。
WordPressの運用は外部のパートナーに対応をお願いしていたのですが、移行に際して蓋をあけてみたら、様々なカスタマイズを施されて独自の発展を遂げており、どうなっているのかわからない「ガラパゴス状態」だったのです。加えて、ブロックエディタ機能を使っていたこともあり、コンテンツごとに仕様が少しずつ異なっていました。
社内の担当者も代わっていたため、WordPressの全貌を把握できている人がいない状態。まずは、どんな状態になっているのかを把握するところから開始したのですが、これが大変でした。
山崎:
過去の担当者が異動などで担当から離れてしまっていたため、状況の把握が難しかったことも、清水の作業負担に大きく影響していました。外部パートナーも、社内からの要望にいろいろと応えていくなかで、WordPressの管理が難しくなっていってしまったのだと思います。Newtに移行するのに合わせて、まとめて整理できるのはポジティブなことでした。
──現状、Newtをどのように活用しているかについて教えてください。
清水:
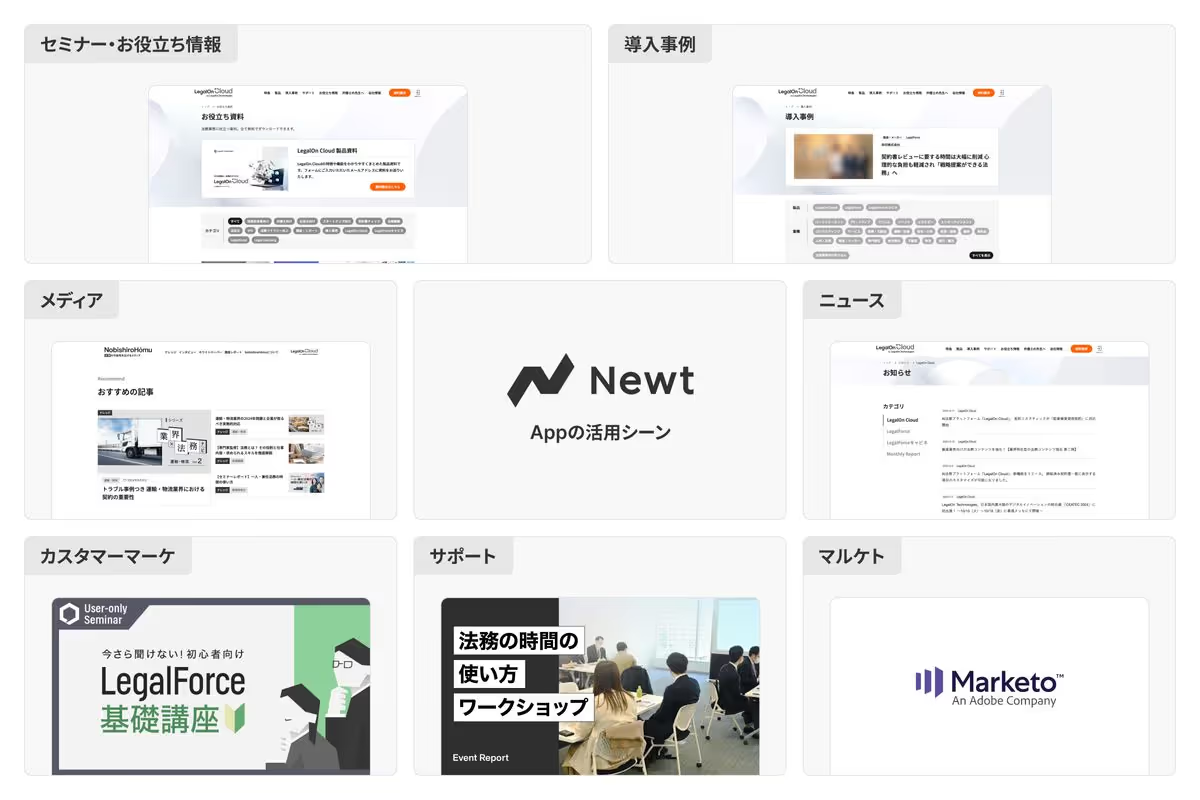
「LegalOn Cloud」のWebサイトにNewtを活用しています。Newtにアクセスするのは約21名で、7つの App(Newtにおけるコンテンツ管理のユニット) を使ってWebサイトを管理しています。例えば、セミナー・お役立ち資料や、導入事例、メディア、ニュースなど、Webサイト内の様々なページをNewtから更新しています。
セミナー
https://www.legalon-cloud.com/seminar
お役立ち資料
https://www.legalon-cloud.com/download
導入事例
https://www.legalon-cloud.com/usecase
メディア
https://www.legalon-cloud.com/media
ニュース
https://www.legalon-cloud.com/news

──Appはどのように活用されていますか?
清水:
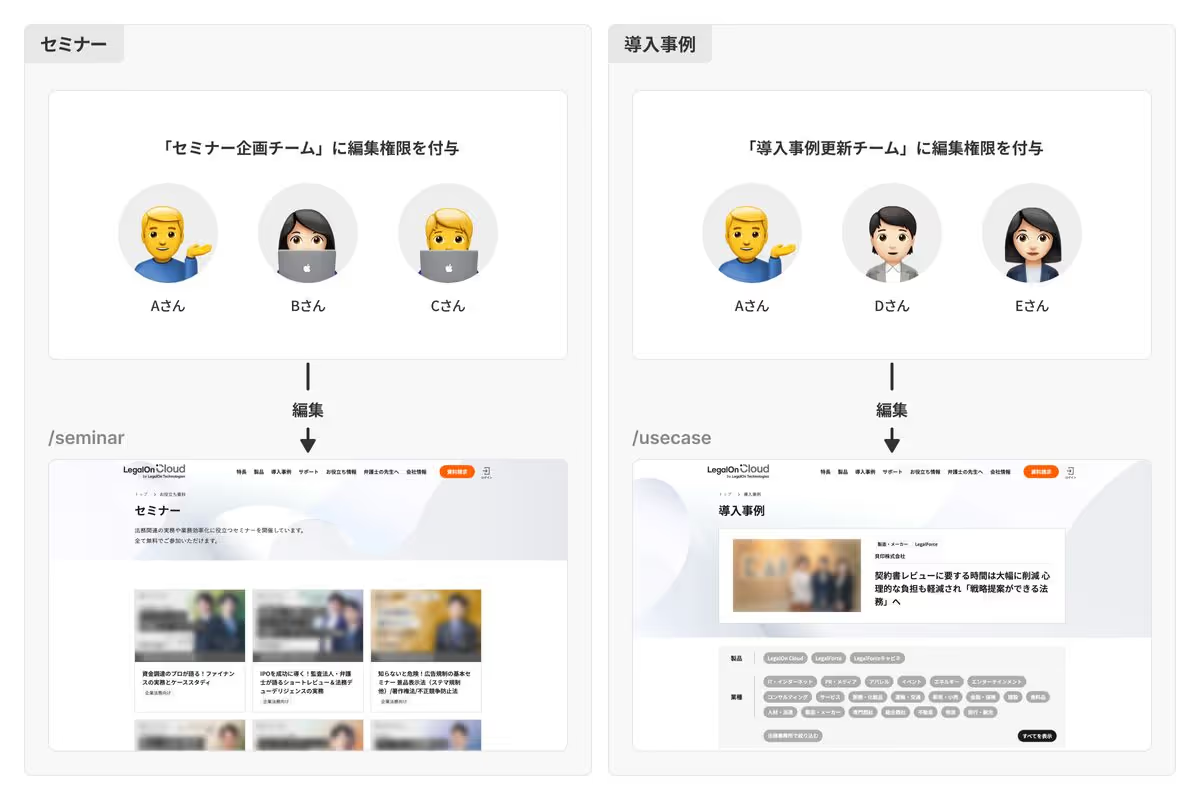
Appは、セミナーや導入事例などページのディレクトリごとに活用しています。最初からそうしようとしていたわけではありませんが、結果的にディレクトリにアクセスする必要があるチームの権限付与にも活かせています。
例えば、セミナーのページにはセミナーの開催を企画するチームが更新するため、セミナーのAppのメンバー権限を該当のチームに付与しています。

Appの権限管理は、基本的にコードを触る人間以外はコンテンツを編集できるだけの権限としています。ただ、テストアップ用のワークフローのために、Newtの管理画面からWebhookを実行できる権限は付与しています。
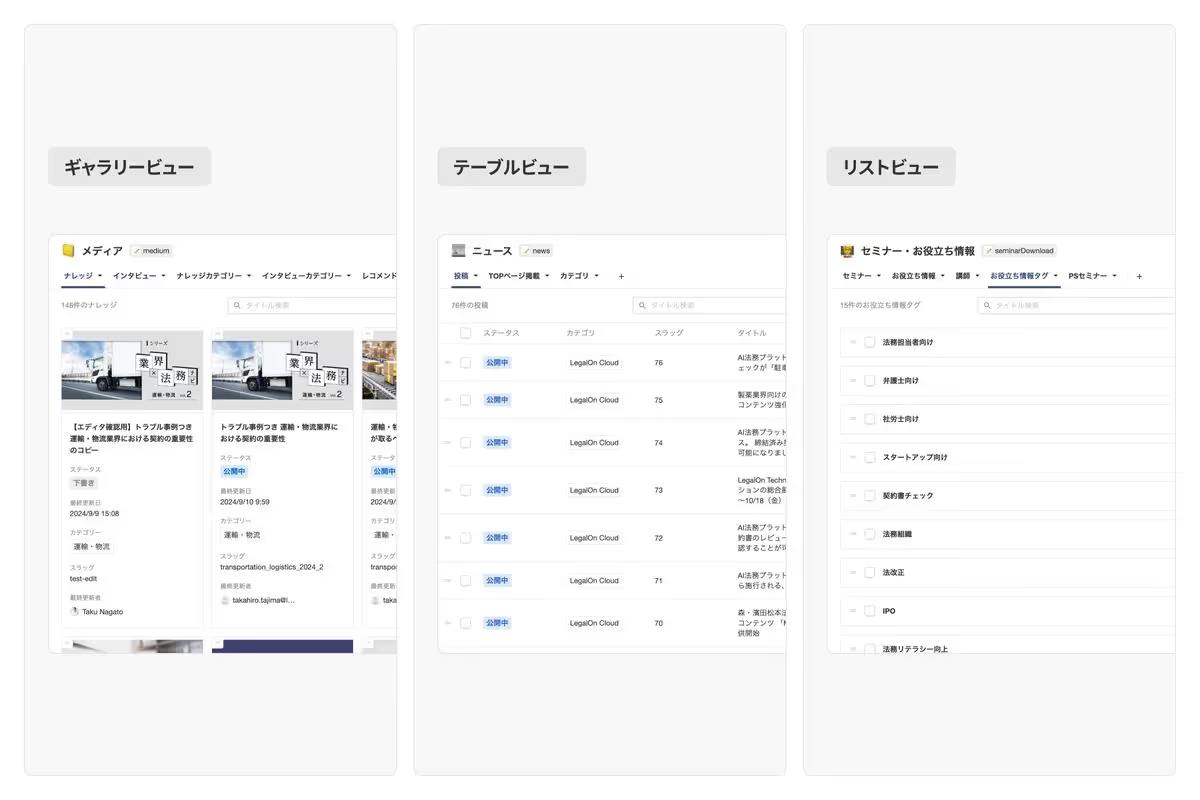
あとは、Appごとに「ビュー」を使い分けて、管理画面UIが変わるようにしています。担当者が見た時にわかりやすいようにと、コンテンツの種類によってリストやギャラリーなどに分けていますね。例えば、セミナーや導入事例はWebサイト上で閲覧する状態と近い状態を管理画面でも実現できるようにギャラリービューにしています。

Webサイトの更新にかかる工数は大きく削減、アセットの管理も楽に
──Newtを導入してどのような変化がありましたか?
清水:
以前と比べると、Webサイトの更新に伴う工数は大きく削減されました。その分、サービスの新機能がリリースされた際の対応など、事業成長のためにやるべきことに時間を使えるようになりました。
また、様々なアセットの管理も効率化されました。以前は、画像アセットなどもGoogle Driveなどで各自管理という状態でしたが、Newtへの移行をきっかけにデザインのガイドラインも整備して、画像やデザインデータの管理もやりやすくなりました。

山崎:
Newtにアクセスする社内のメンバーのITリテラシーはバラバラですが、問題なく活用できています。使いやすいツールとはいえ、最初は戸惑うこともあるため、初期は清水が社内説明会を実施して、オンボーディングを実施していました。使い始めてからすぐどのメンバーも慣れることができて、問題なく各自で利用しています。
清水:
公開前のチェックフローを整備し、公開時もWebhookで成功・失敗の通知が来るようにしているので、制作チームがチェックしなければならないポイントはかなり少なくなっています。たまに社内から使い方の相談や、機能の希望が寄せられることもありますが、相談窓口は一本化できたので対応の検討もしやすくなりました。
会社全体のWebサイトマネジメントを効率化し、ブランドを育てられないか
──最後に、今後の展望について教えてください。
清水:
現状は製品のWebサイトをメインで担当しているのですが、社内には他のドメインでのWebサイトが存在していて、管理しているチームも外部のケースもあります。私たちがそれらをすべて引き受けられるわけではありませんが、Newtを導入してWebサイトのマネジメントを効率化した今回のアプローチが流用できる部分もあるだろうと考えています。Newtであれば理論上は一元管理できるはずなので、検討はしていきたいですね。
山崎:
LegalOn Cloudを4月にリリースし、ブランドの認知調査など実施しました。滑り出しは好調ですが、今後さらなる成長を目指していくとなると、多様な製品をリリースしていくことを想定して、対応を考えていかなければなりません。
そのことを考慮すると、清水が言うように会社サイトと製品サイトが別のドメインになっているのはもったいない。ブランディングやマーケティングの観点からも、なんらかのアプローチを模索していきたいと考えています。
清水:
個人的には、5〜10年後にCMSのあり方がどう変化していくのかには興味があります。これからNewtがヘッドレスCMSとしてどうなっていくのか。私としては、デファクトスタンダードになってもらいたいと思っているので応援しています。