GitHubのリポジトリとCloudflare Pagesを接続して、ホスティングする
Table of contents
このチュートリアルでは、GitHubのリポジトリと Cloudflare Pages を接続して、ホスティングを行う手順を紹介します。
前提条件
- デプロイを行うGitHubのリポジトリを用意していること
- Cloudflare Pagesにサインアップしていること
このリポジトリはご自分でご用意いただくことも、Newtの Appテンプレートとスターター をご利用いただくことも可能です。NewtのスターターはGitHub上に公開しているので、フォークしていただくことで、リポジトリを用意できます。
リポジトリのフォーク方法については、GitHubの リポジトリをフォークする のドキュメントをご確認ください。
概要
Cloudflare Pagesに新しいプロジェクトを作成し、GitHubに用意したリポジトリと接続します。
環境変数やビルドコマンドをCloudflare Pagesで設定し、デプロイを行います。
詳細に内容を確認したい方は、Cloudflare Pagesの Get started のドキュメントをご確認ください。
1. リポジトリを選択する
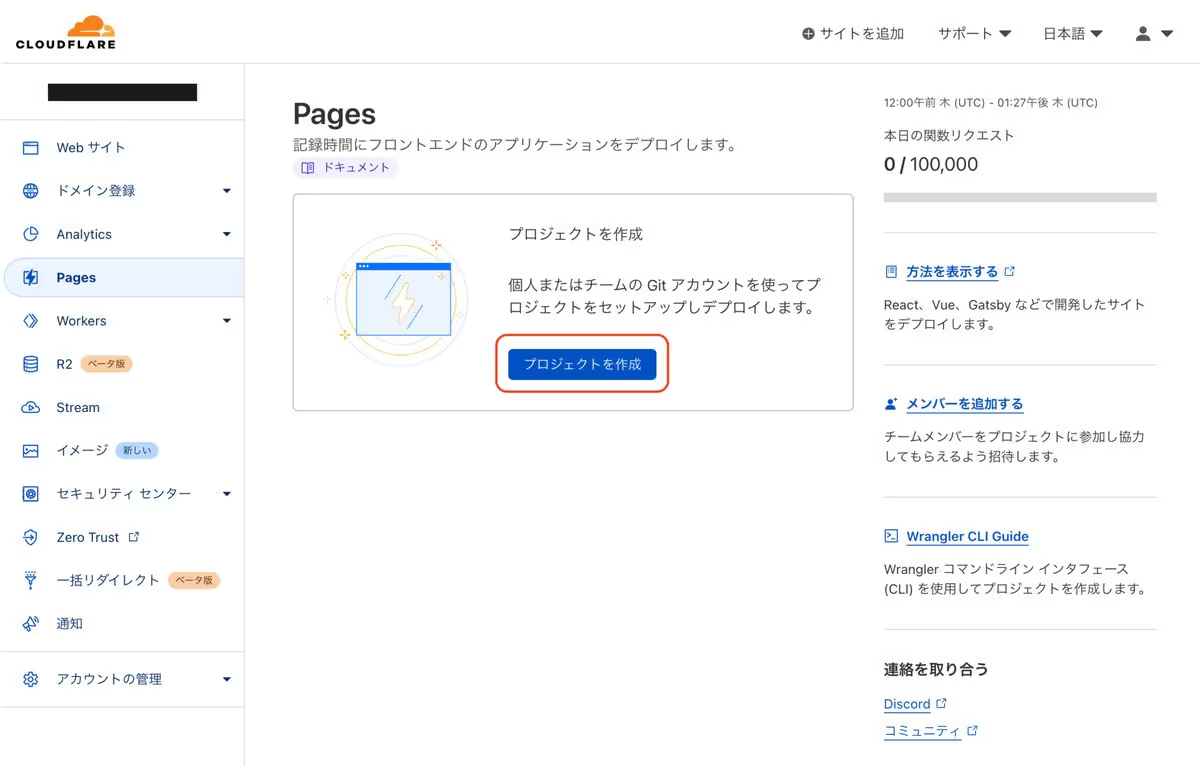
Cloudflareの管理画面に入り、「Pages」を選択します。
「プロジェクトを作成」を押します。

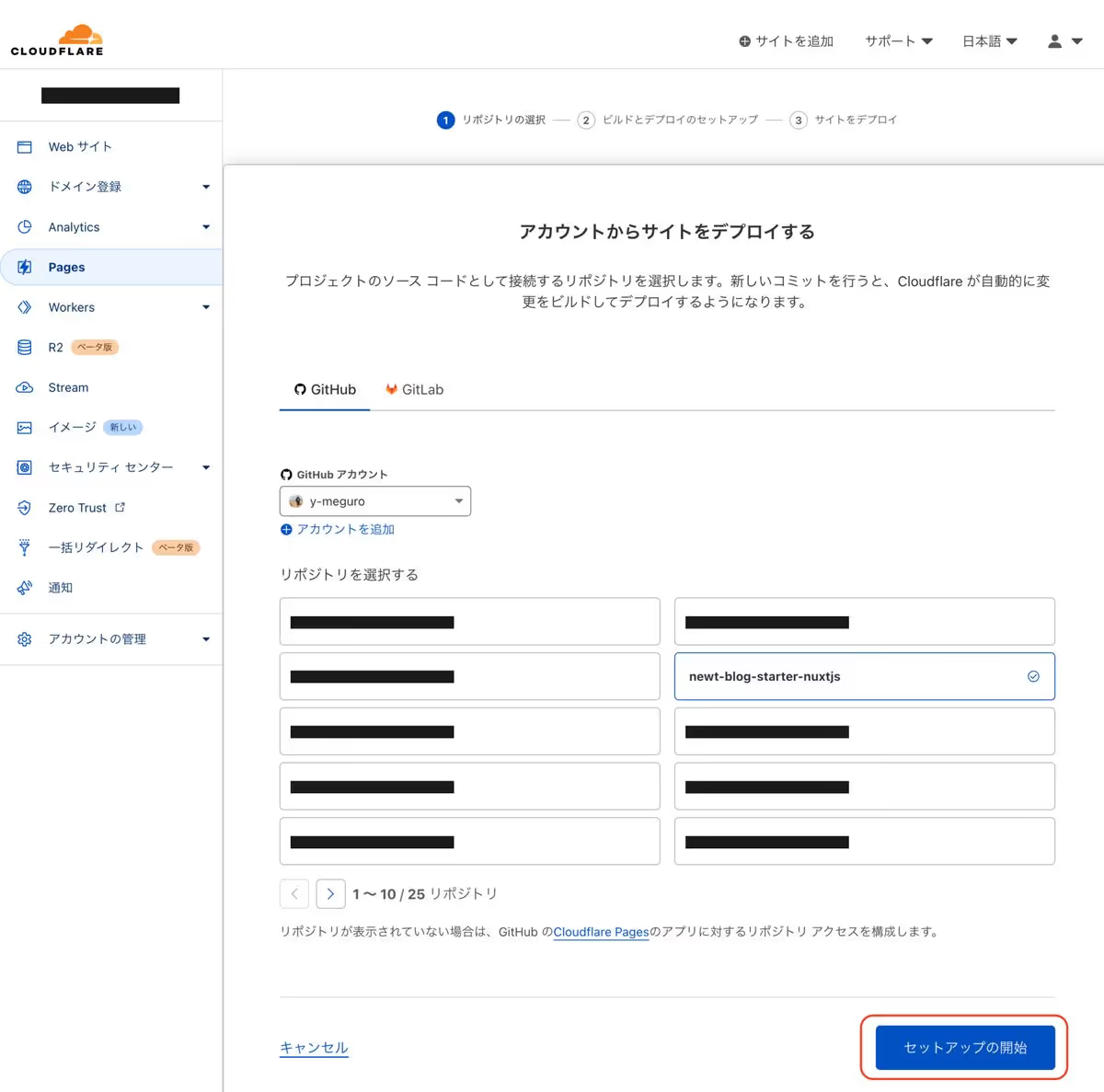
「Gitに接続」を押して、GitHubアカウントとリポジトリを選択します。
「セットアップの開始」を押します。

2. ビルドとデプロイのセットアップをする
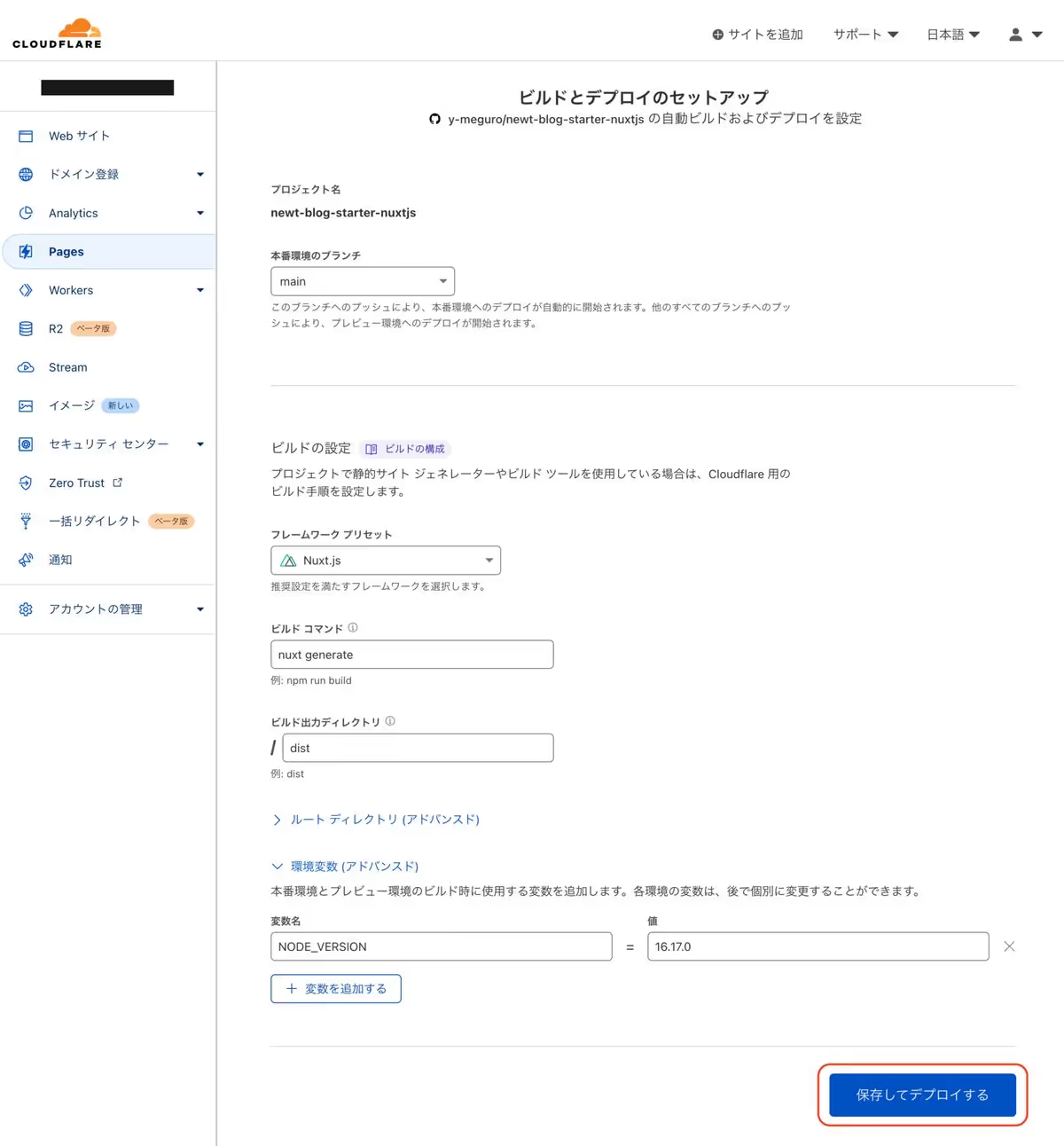
Cloudflare Pagesの Build configuration を参考に設定します。
ブランチ名・ビルドコマンド・環境変数などを設定します。
newt-client-js を利用する場合、Node.jsのバージョンはv14以上である必要があります。デフォルトでは 12.18.0 となり、エラーが発生するので、NODE_VERSION の環境変数をv14以上に指定しましょう。詳しくはCloudflareの Build configuration のドキュメントをご確認ください。
「保存してデプロイする」を押します。

これでデプロイが実行されます。
もしエラーが発生した場合は、ビルドコマンドや環境変数が正しく設定されているかご確認ください。
3. ページを確認して、正しく表示されることを確認する
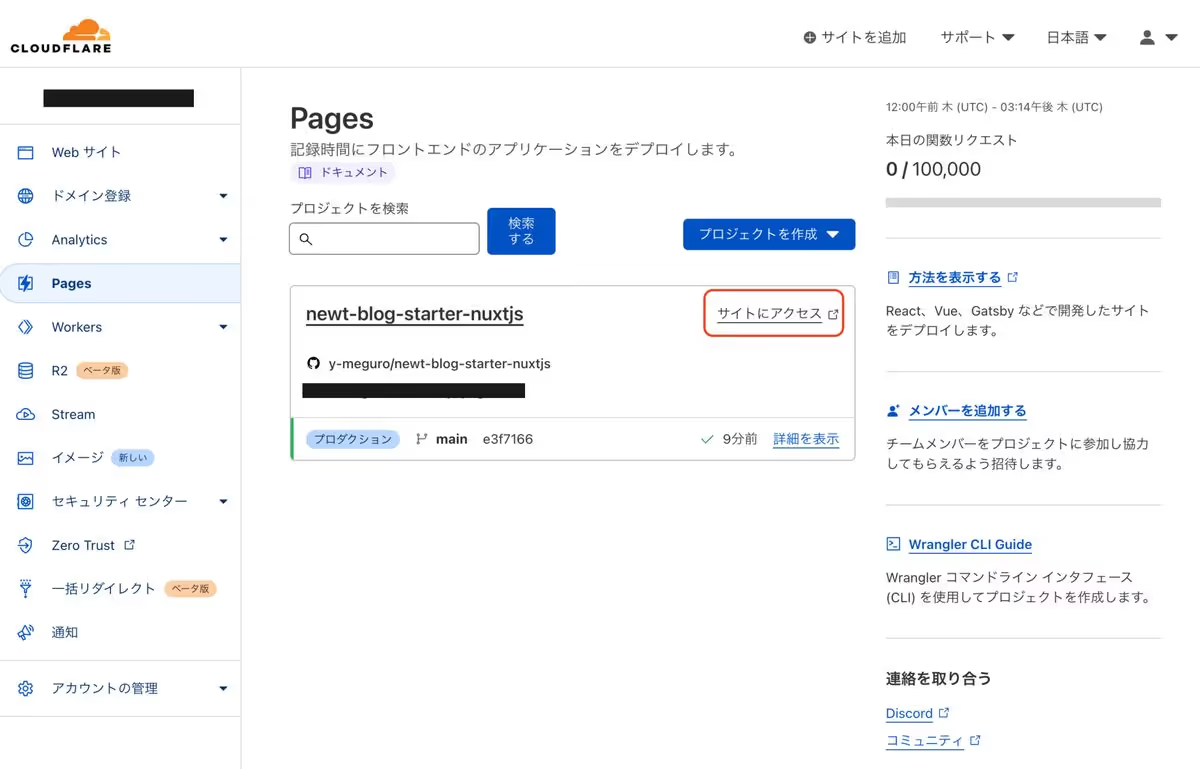
「Pages」から「サイトにアクセス」をクリックします。サイトが正しく表示されていれば成功です。

これで、GitHubリポジトリとCloudflare Pagesが接続されました。
リポジトリに変更をコミットすると、Cloudflare Pagesでデプロイがトリガーされるようになります。