GitHubのリポジトリとNetlifyを接続して、ホスティングする
Table of contents
このチュートリアルでは、GitHubのリポジトリと Netlify を接続して、ホスティングを行う手順を紹介します。
前提条件
- デプロイを行うGitHubのリポジトリを用意していること
- Netlifyにサインアップしていること
このリポジトリはご自分でご用意いただくことも、Newtの Appテンプレートとスターター をご利用いただくことも可能です。NewtのスターターはGitHub上に公開しているので、フォークしていただくことで、リポジトリを用意できます。
リポジトリのフォーク方法については、GitHubの リポジトリをフォークする のドキュメントをご確認ください。
概要
Netlifyに新しいサイトを追加し、GitHubに用意したリポジトリと接続します。
環境変数やビルドコマンドをNetlifyで設定し、デプロイを行います。
詳細に内容を確認したい方は、Netlifyの Add new site のドキュメントをご確認ください。
1. Git providerを選択する
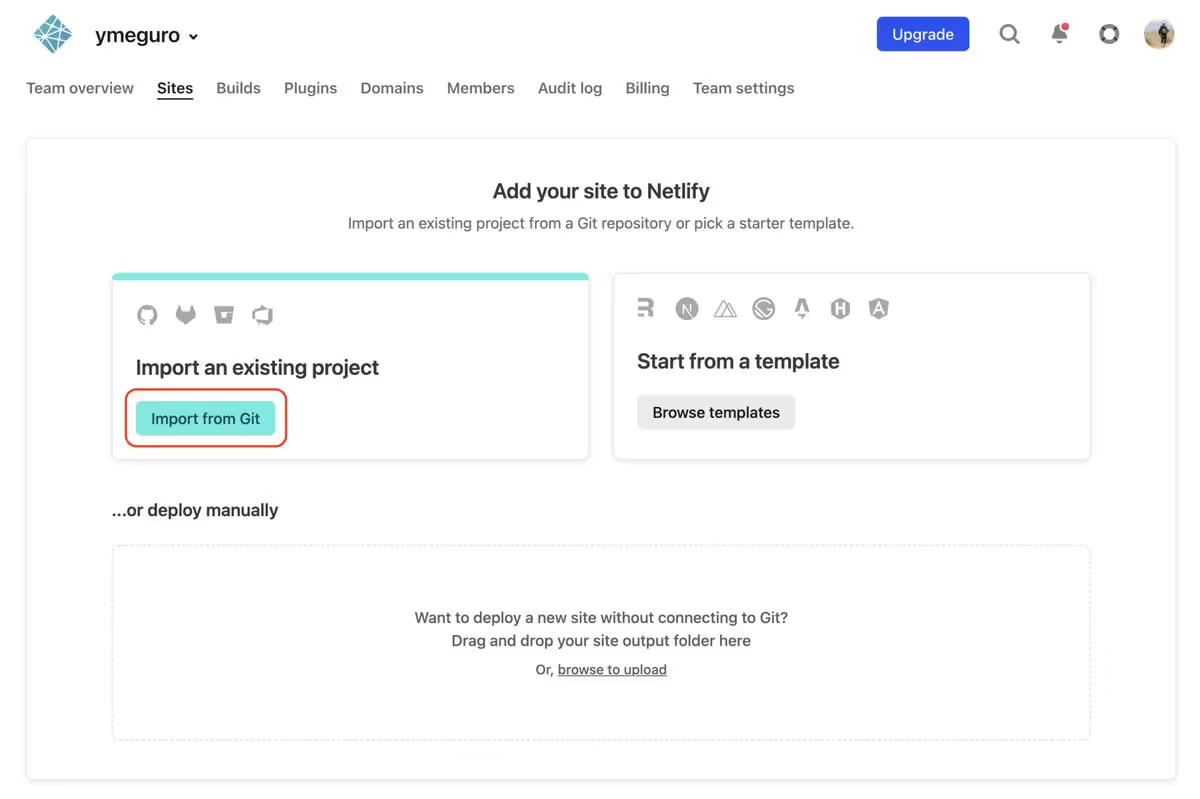
Netlifyの管理画面に入り、「Sites」のページに行き、「Import from Git」を押します。

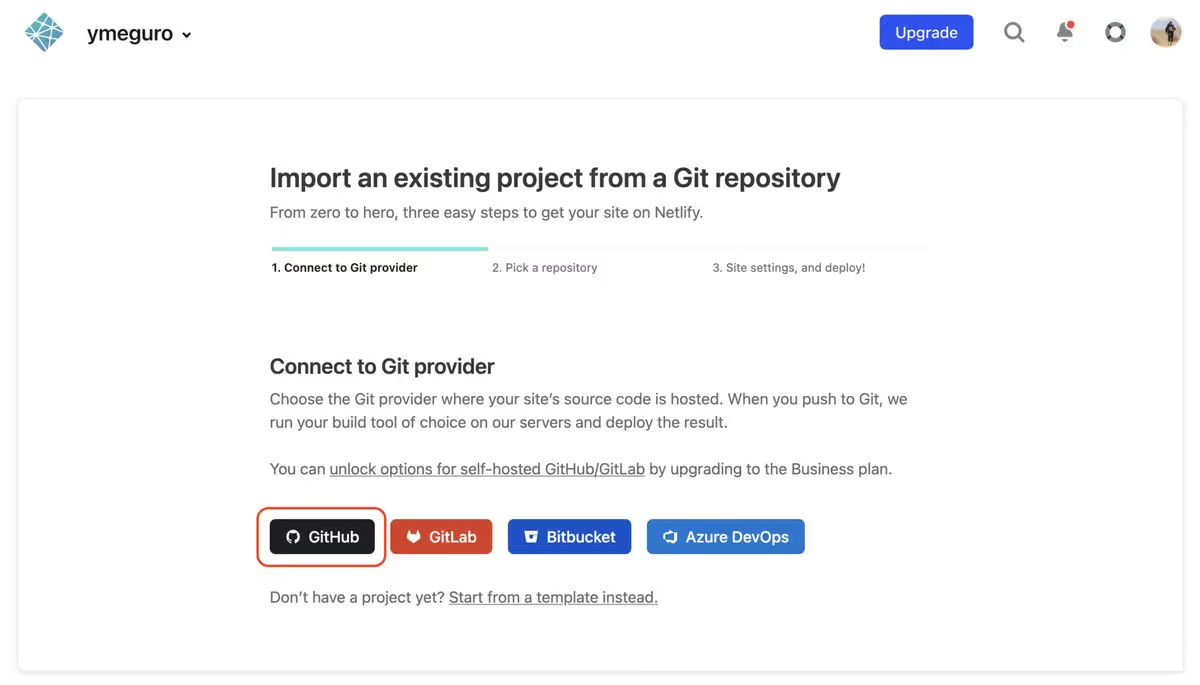
Git providerで「GitHub」を選択します。

2. リポジトリを選択する
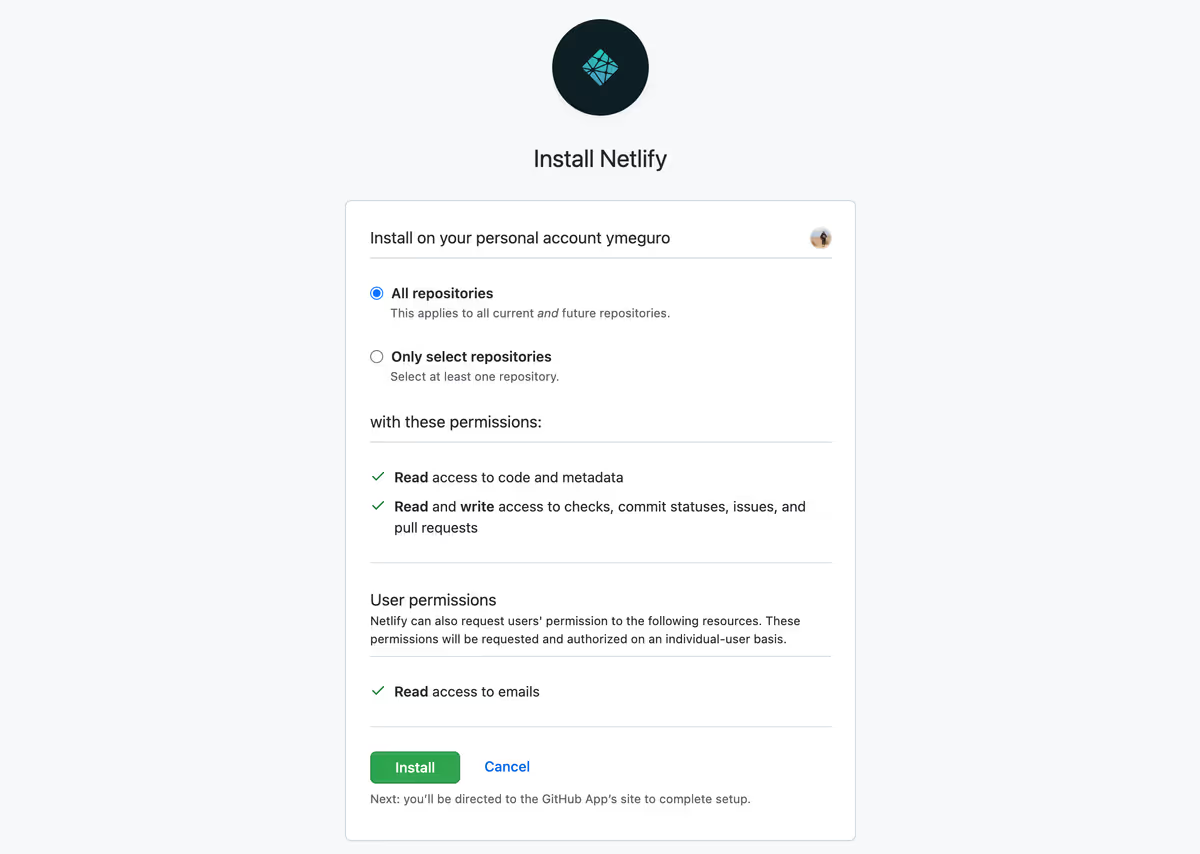
どのリポジトリにVercelをインストールするか選択して、「Install」を押します。

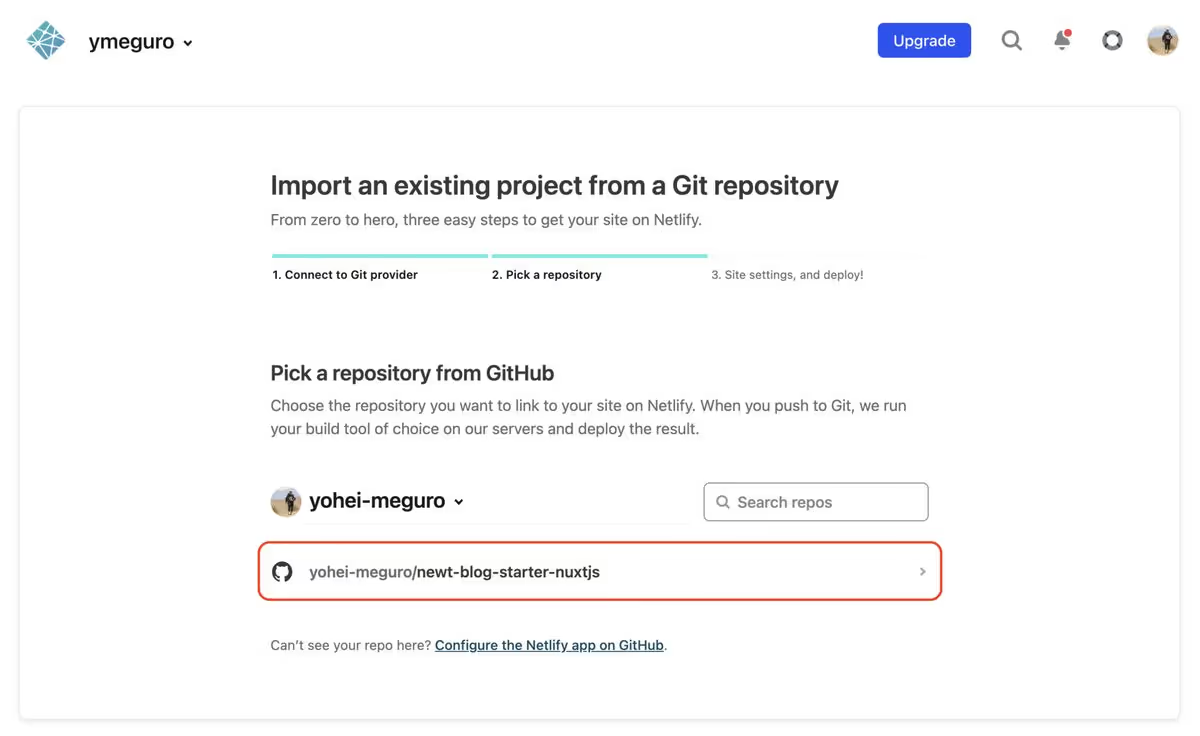
すると一覧に該当のリポジトリが表示されるので、選択します。

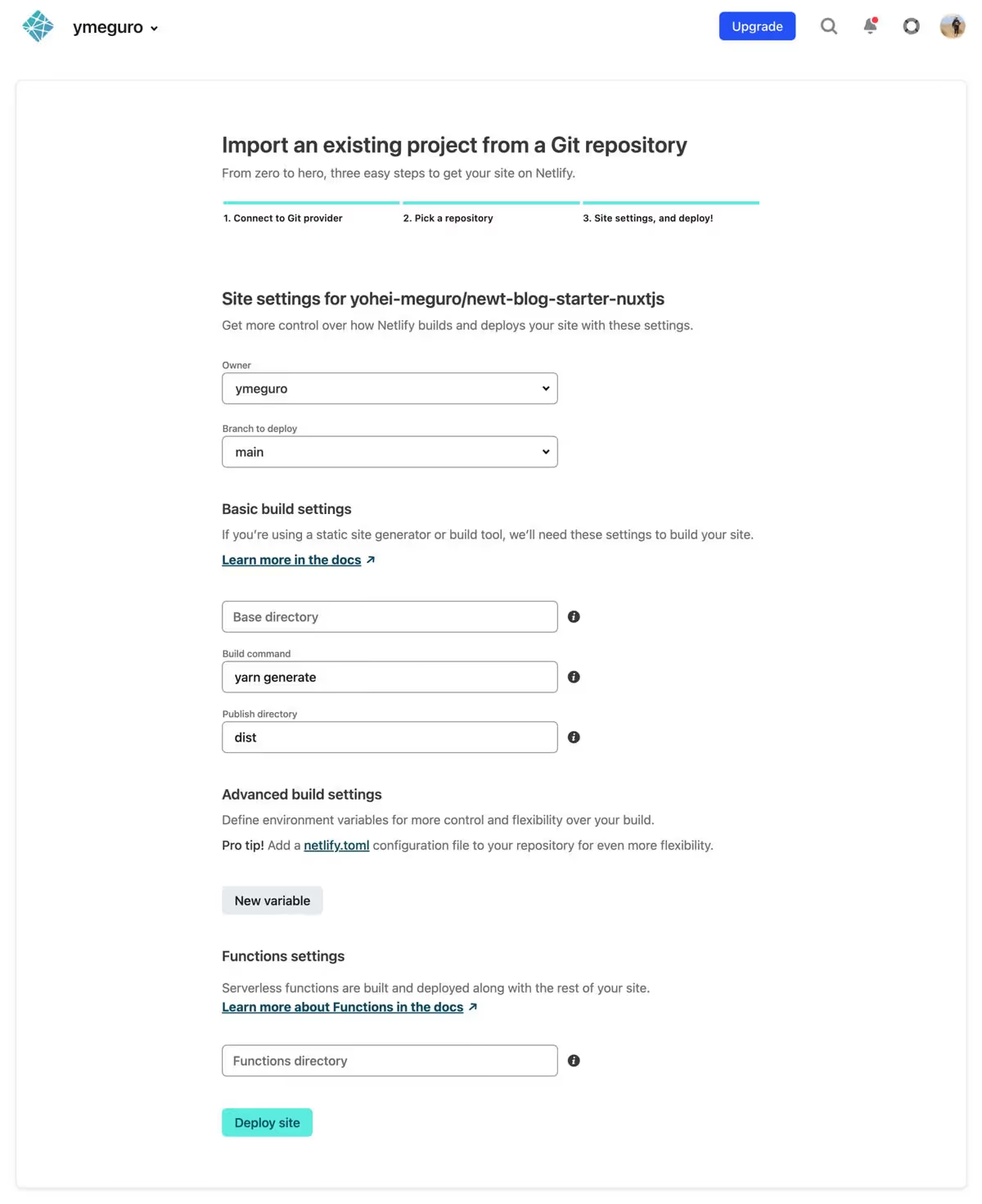
3. ビルドの設定をして、デプロイする
Netlifyの Build configuration overview を参考に設定します。
ブランチ名・ビルドコマンド・環境変数などを設定して「Deploy site」を押します。

これでデプロイが実行されます。
もしエラーが発生した場合は、ビルドコマンドや環境変数が正しく設定されているかご確認ください。
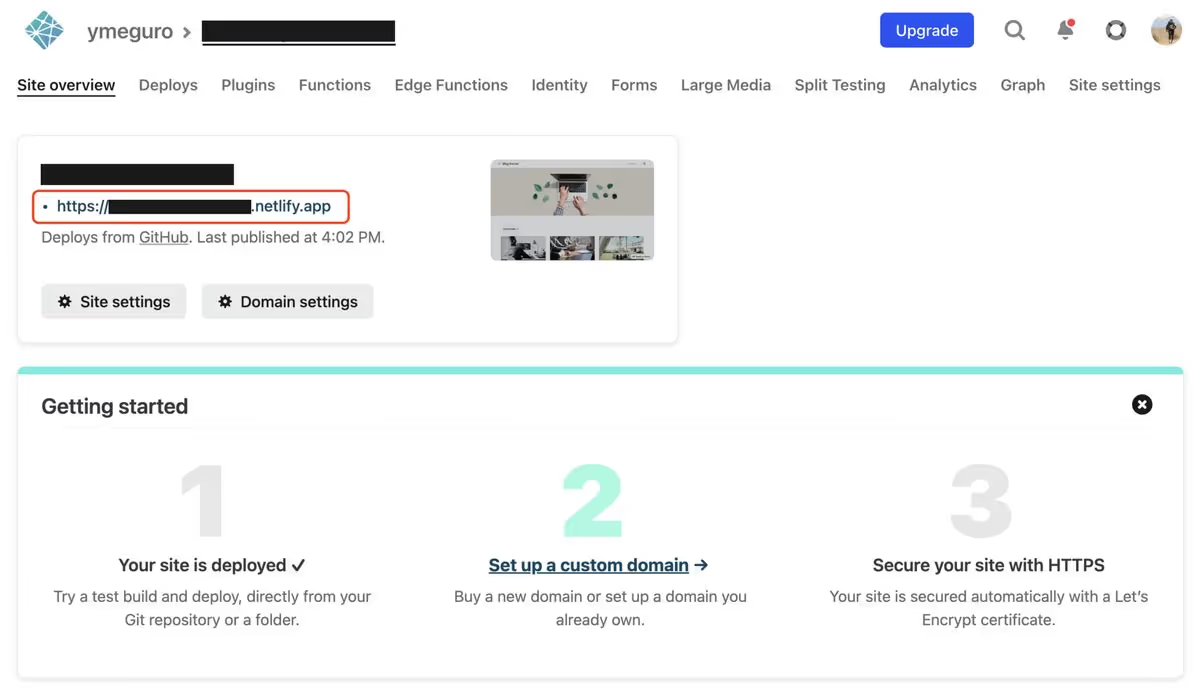
4. ページを確認して、正しく表示されることを確認する
「Site overview」からデプロイ先のリンクをクリックします。サイトが正しく表示されていれば成功です。

これで、GitHubリポジトリとNetlifyが接続されました。
リポジトリに変更をコミットすると、Netlifyでデプロイがトリガーされるようになります。