コンテンツの更新時にCloudflare Pagesでデプロイを行う
Table of contents
このチュートリアルでは、Webhook を利用して、コンテンツの更新時に Cloudflare Pages でビルド・デプロイを行う手順を紹介します。
前提条件
- デプロイを行うGitリポジトリは既にCloudflare Pagesに接続されていること
- Gitリポジトリを介してCloudflare Pagesへのデプロイが成功していること
GitリポジトリのCloudflare Pagesへの接続についてはCloudflare Pagesの Get started のドキュメントをご確認ください。
リポジトリの接続後、ビルドやデプロイが失敗する場合は、ビルドの設定に問題ないか、Cloudflare Pagesの Build configuration のドキュメントをご確認ください。
概要
Cloudflare Pagesの Deploy Hooks を利用します。
Deploy Hooksとは、指定したブランチのデプロイをトリガーするためのURLで、このURLにリクエストを送ることで、自動でデプロイを実行できます。
1. Deploy Hooksを作成する
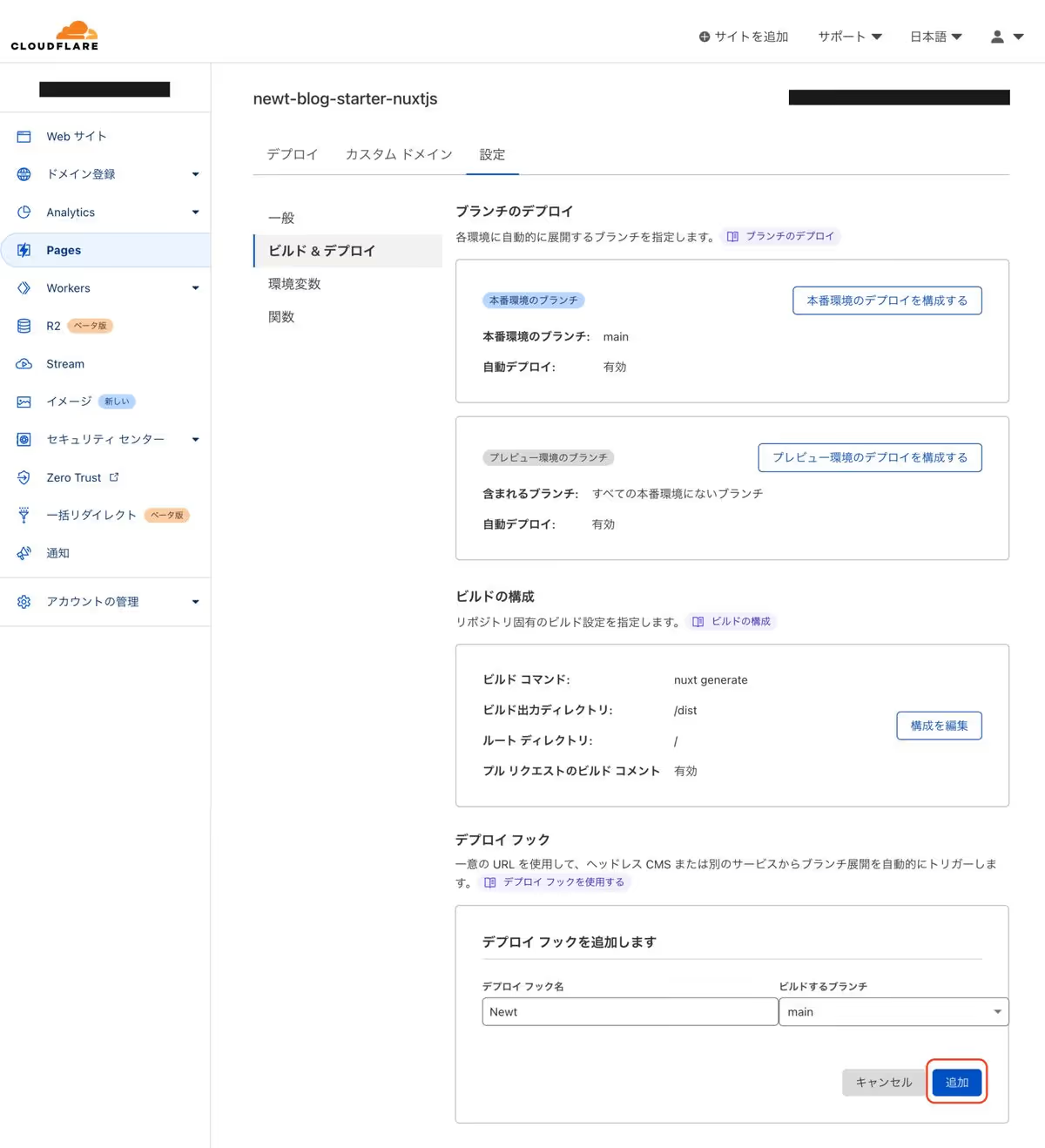
Cloudflareの管理画面に入り、「Pages」から該当のプロジェクトを選択します。
設定 > ビルド&デプロイ から「デプロイフックを追加します」を押します。
名前とブランチを指定して、「追加」を押します。

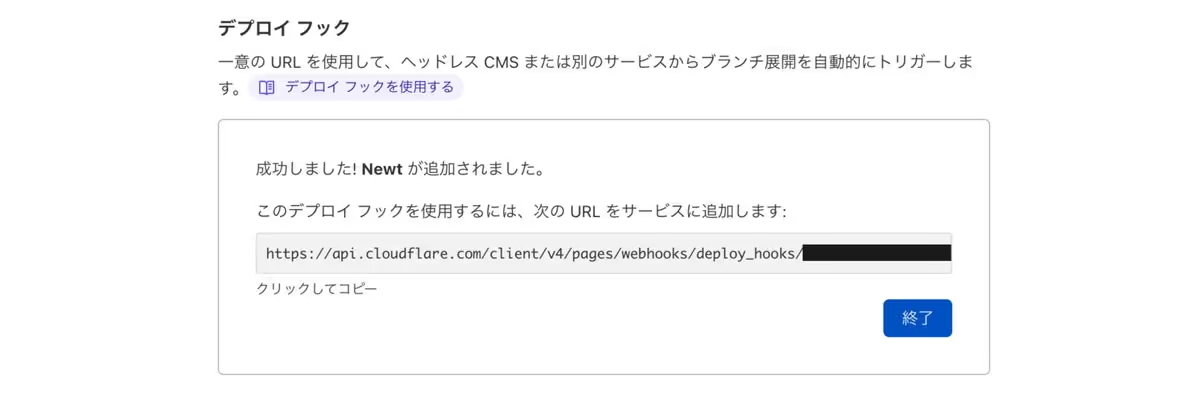
これでデプロイフックが作成されました。

2. Webhookを作成する
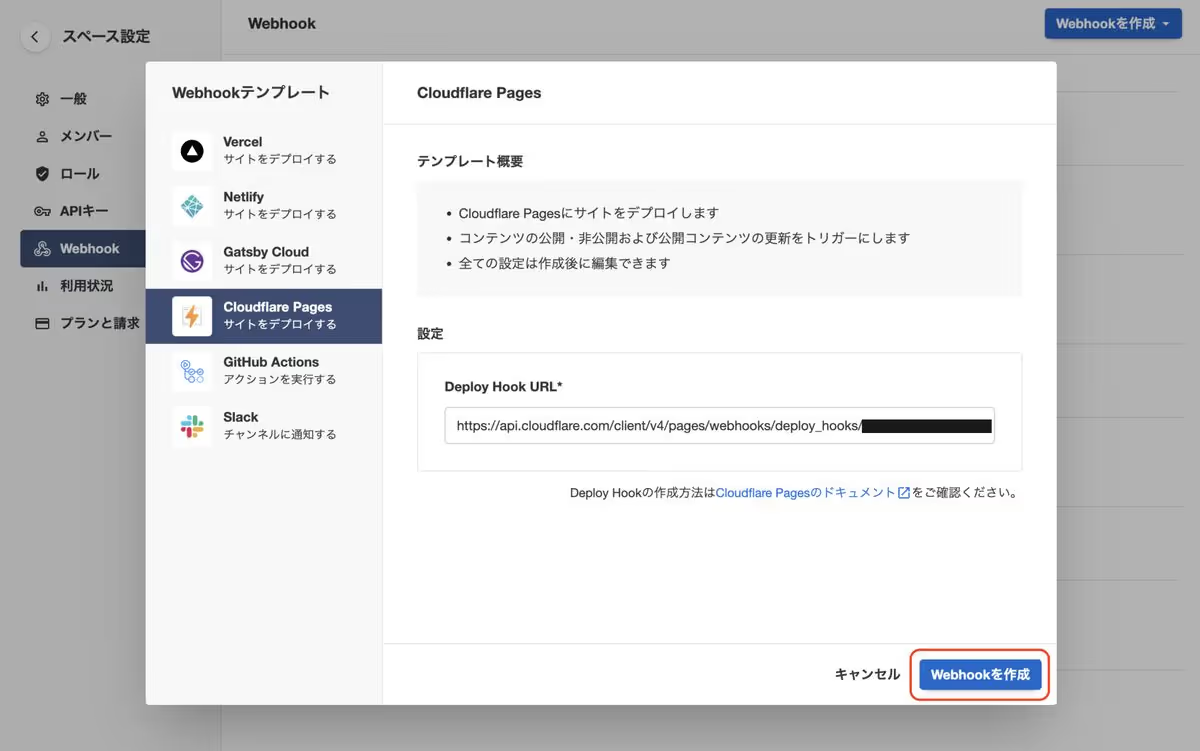
次にNewtの管理画面に入り、スペース設定 > Webhook のページから「Webhookを作成」を押し、「Webhookテンプレート」を選択します。
「Cloudflare Pages」のテンプレートを選んだ後、ステップ1で作成したURLを入力し、Webhookを作成します。

以上で設定は終了です。
一部のコンテンツが更新された時にのみ、Webhookをトリガーする場合は、Webhookの編集画面に入り、「通知対象にするモデル」を指定してください。
これで、通知対象のコンテンツの公開・非公開が変更された時、および公開コンテンツの更新時にリクエストが送信され、Cloudflare Pagesでビルド・デプロイが実行されます。