コンテンツの更新時にNetlifyでデプロイを行う
Table of contents
このチュートリアルでは、Webhook を利用して、コンテンツの更新時に Netlify でビルド・デプロイを行う手順を紹介します。
前提条件
- デプロイを行うGitリポジトリは既にNetlifyに接続されていること
- Gitリポジトリを介してNetlifyへのデプロイが成功していること
GitリポジトリのNetlifyへの接続についてはNetlifyの Git のドキュメントをご確認ください。
リポジトリの接続後、ビルドやデプロイが失敗する場合は、ビルドの設定に問題ないか、Netlifyの Configure builds のドキュメントをご確認ください。
概要
Netlifyの Build hooks を利用します。
Build hookとは、指定したブランチのデプロイをトリガーするためのURLで、このURLにリクエストを送ることで、自動でデプロイを実行できます。
1. Build hookを作成する
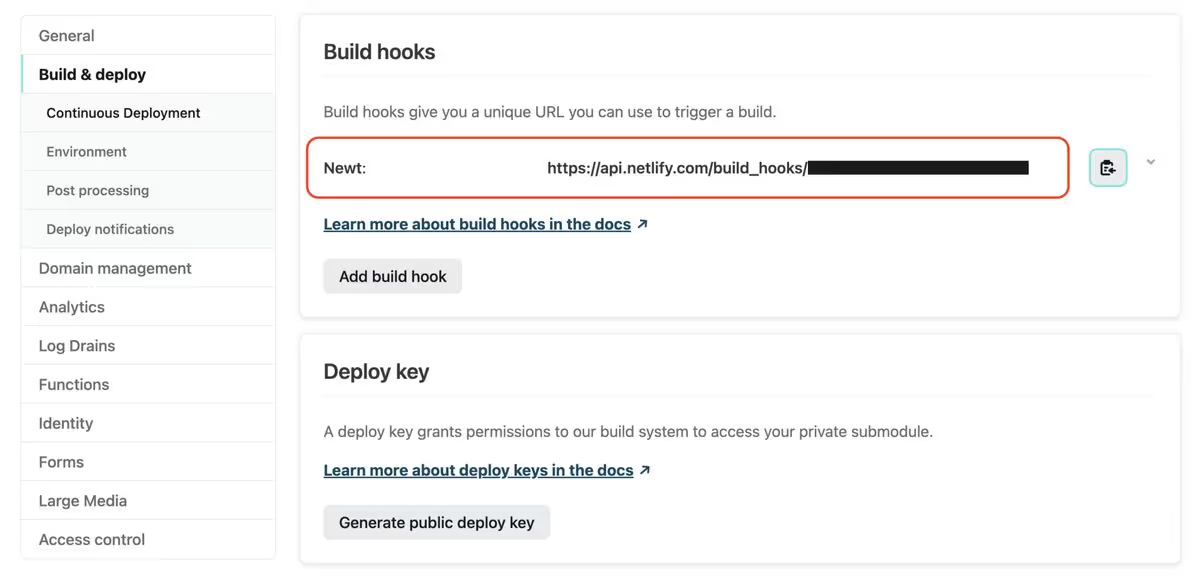
Netlifyの管理画面に入り、Site settings > Build & deploy > Continuous deployment のページから「Build hooks」のセクションを探します。
「Add build hook」から、Build hookの名前を入力し、デプロイ時に使用するブランチを指定した後、「Save」でBuild hookが作成されます。

2. Webhookを作成する
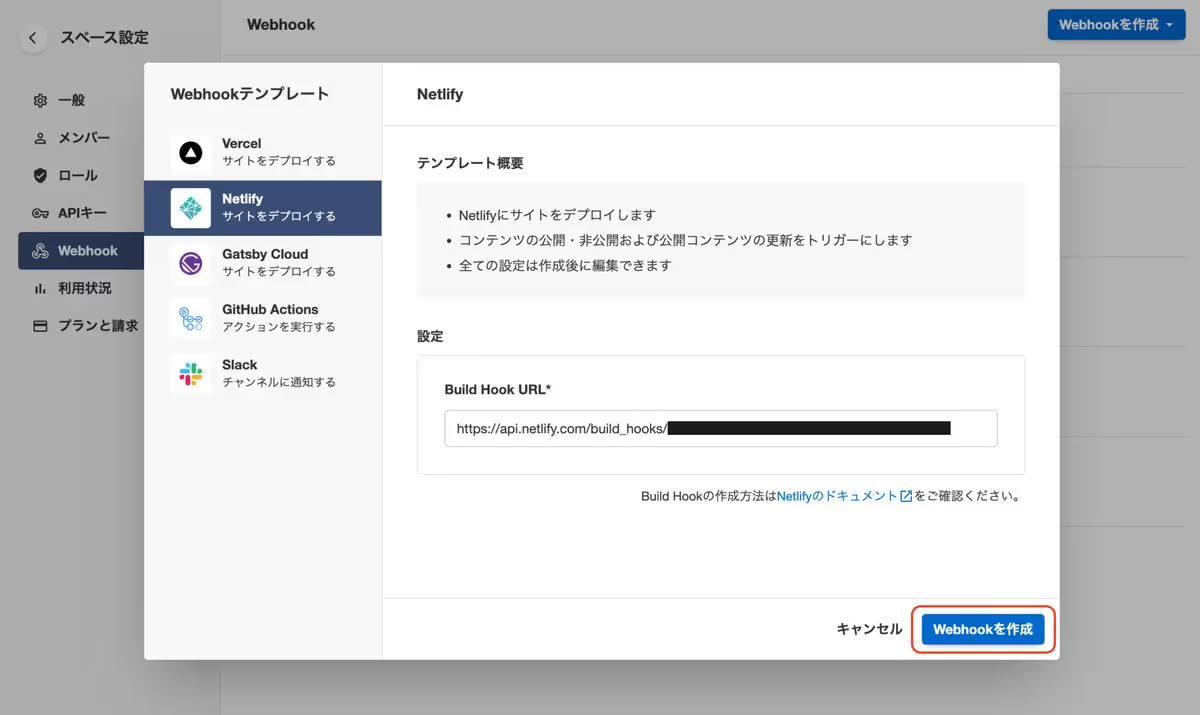
次にNewtの管理画面に入り、スペース設定 > Webhook のページから「Webhookを作成」を押し、「Webhookテンプレート」を選択します。
「Netlify」のテンプレートを選んだ後、ステップ1で作成したURLを入力し、Webhookを作成します。

以上で設定は終了です。
一部のコンテンツが更新された時にのみ、Webhookをトリガーする場合は、Webhookの編集画面に入り、「通知対象にするモデル」を指定してください。
これで、通知対象のコンテンツの公開・非公開が変更された時、および公開コンテンツの更新時にリクエストが送信され、Netlifyでビルド・デプロイが実行されます。