NewtのApp複製でステージング環境を実現する
Table of contents
この記事では、Appの複製機能を使ってステージング環境を作成する方法を解説します。
NewtのApp複製機能を使えば、本番環境のモデルやコンテンツのコピーを作成して、簡単にステージング環境(検証環境)を作成することができます。
概要
Appの複製機能を使ってステージング環境用のAppを作成し、稼働中の本番環境を壊さずに 開発→プレビュー環境への反映→本番環境への反映 を行います。
前提条件
- newt-starter-nextjs-blog をもとに作成したブログサイトを題材として扱います。
- ブログサイトは、GitHubのリポジトリとVercelを接続して、ホスティングする の手順に従ってVercelでホスティングされているものとします
- 本番環境で利用する環境変数はApp UIDとAPIトークンのみVercelの環境変数機能 で、それ以外の環境変数は
.envファイルで管理しているものとします
1. 初期状態の確認
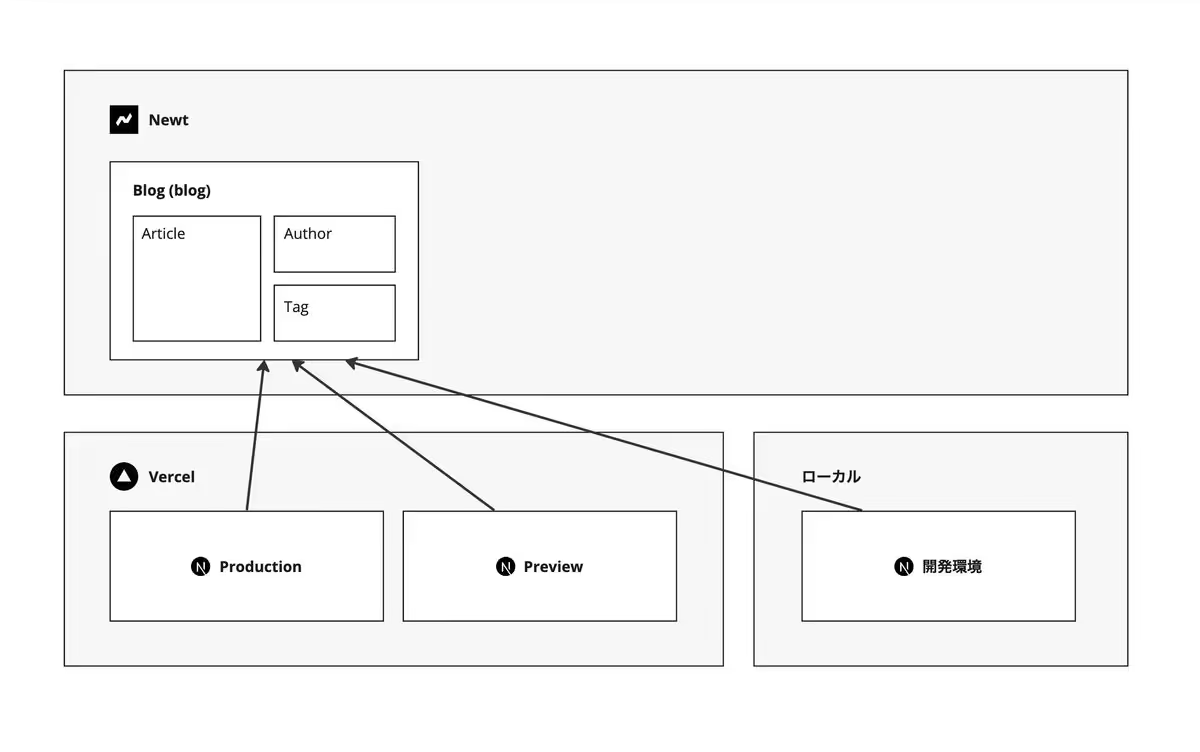
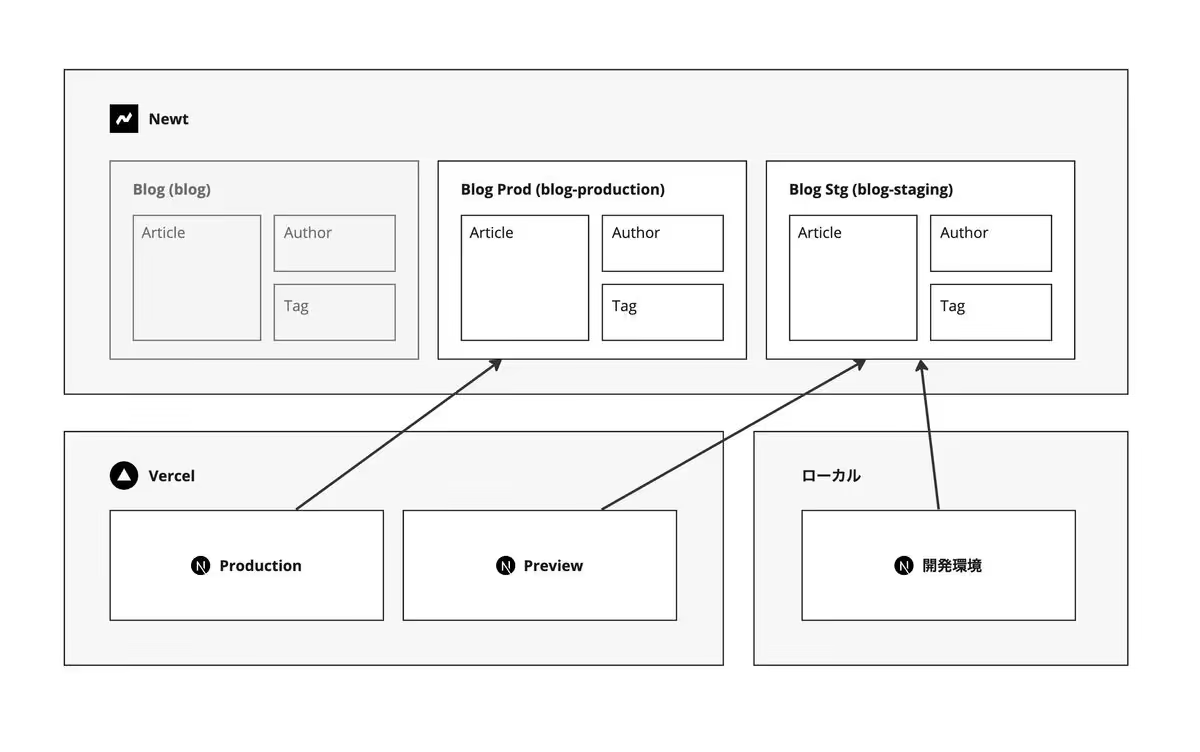
まずは初期状態の構成を確認しておきます。
今回は、Newt上にブログサイト用のApp( blog )が1つだけ作成されていて、本番環境(Production)とプレビュー環境(Preview)、開発環境の3つの環境から接続、Appのコンテンツが利用されています。

2. ステージング環境の作成
この記事では、プレビュー環境と開発環境から接続されるNewt上の環境(≒App)のことをステージング環境と呼ぶことにします。本番環境を壊さずに安全に開発を行うため、Newt上にステージング環境を作成していきます。
2-1. ステージング環境用にAppを複製する
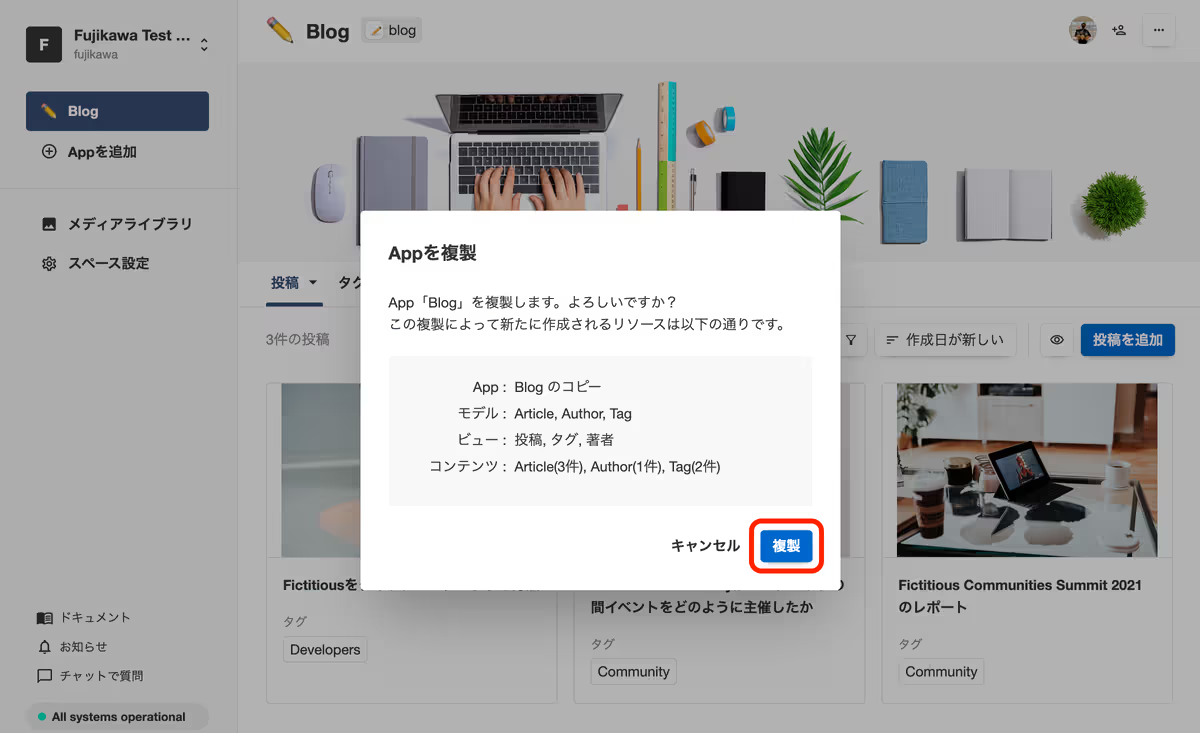
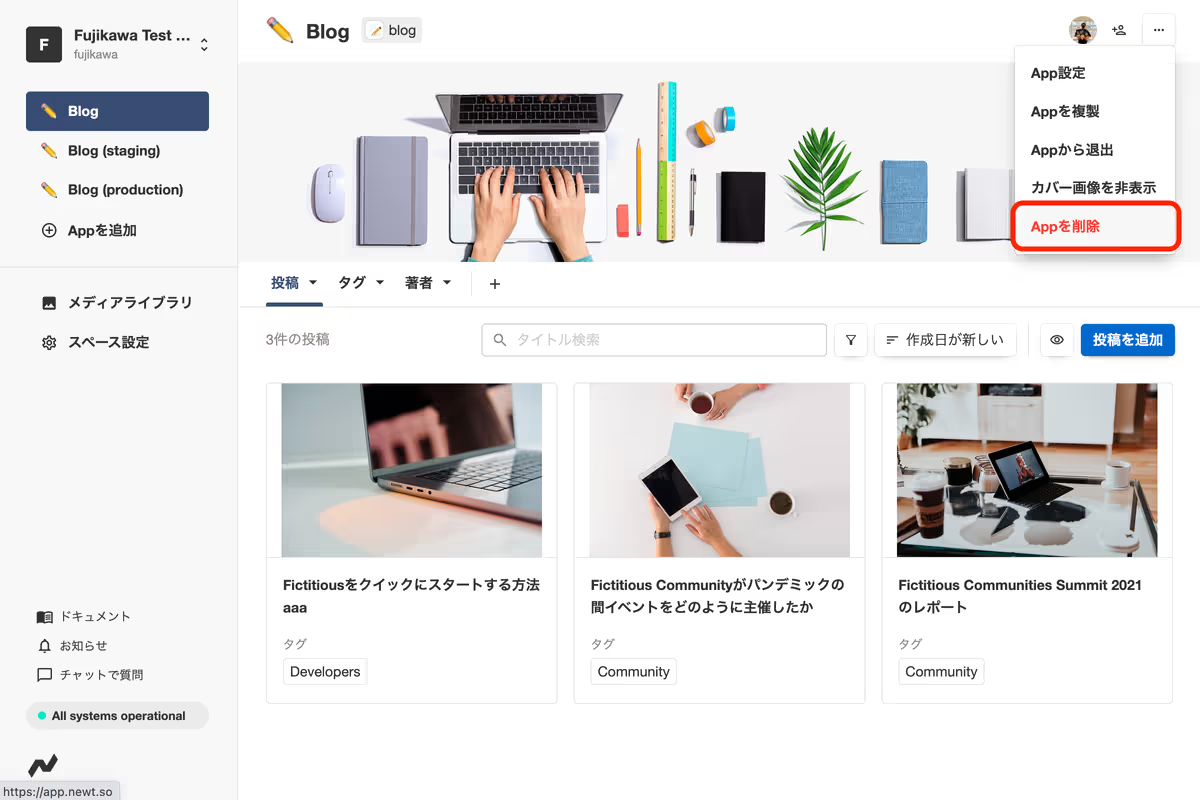
まず本番環境で使用しているApp (blog) を複製します。Appの複製はAppのトップ画面右上の3点リーダーボタンから実行できます。

複製されるモデルやコンテンツ数を確認し、問題がなければそのまま複製してください。

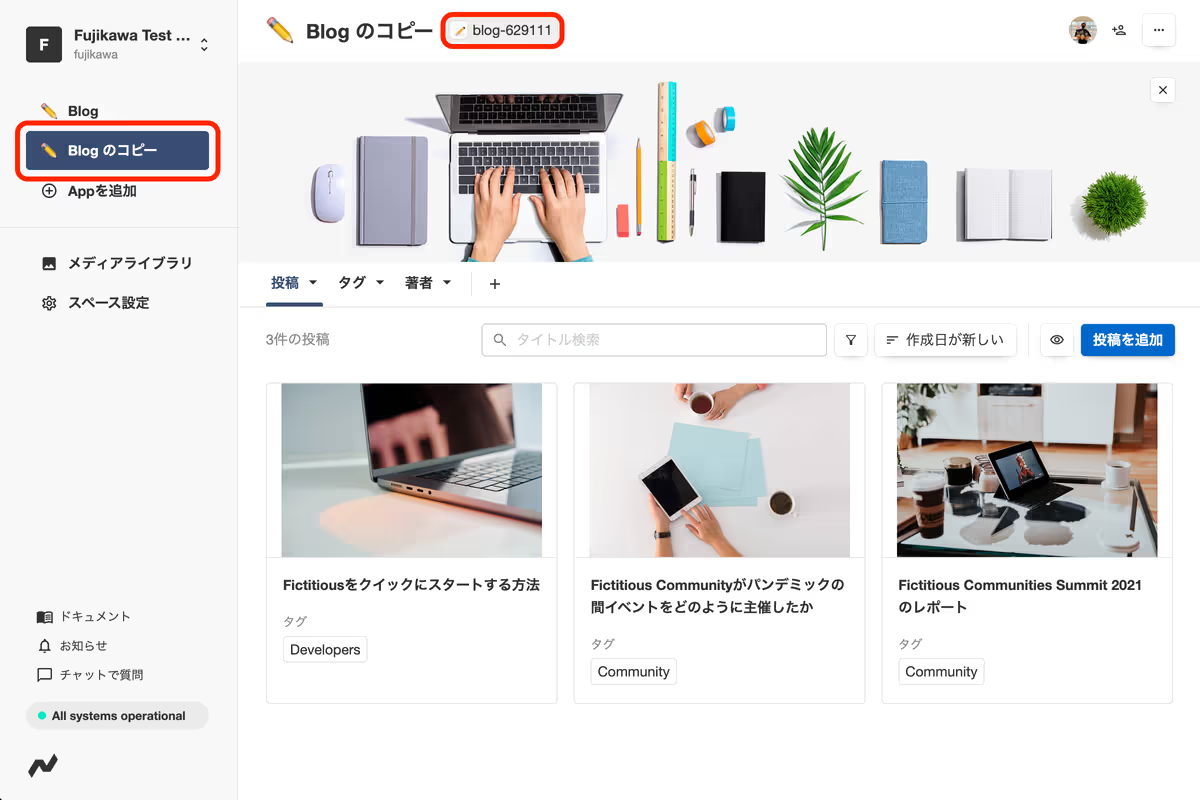
複製ボタンを押した後、しばらくすると「Blog のコピー」というAppが作られました。Appを開いてみると見た目は元のAppと同じですが、AppのUIDやコンテンツID等が変わっていることがわかります。

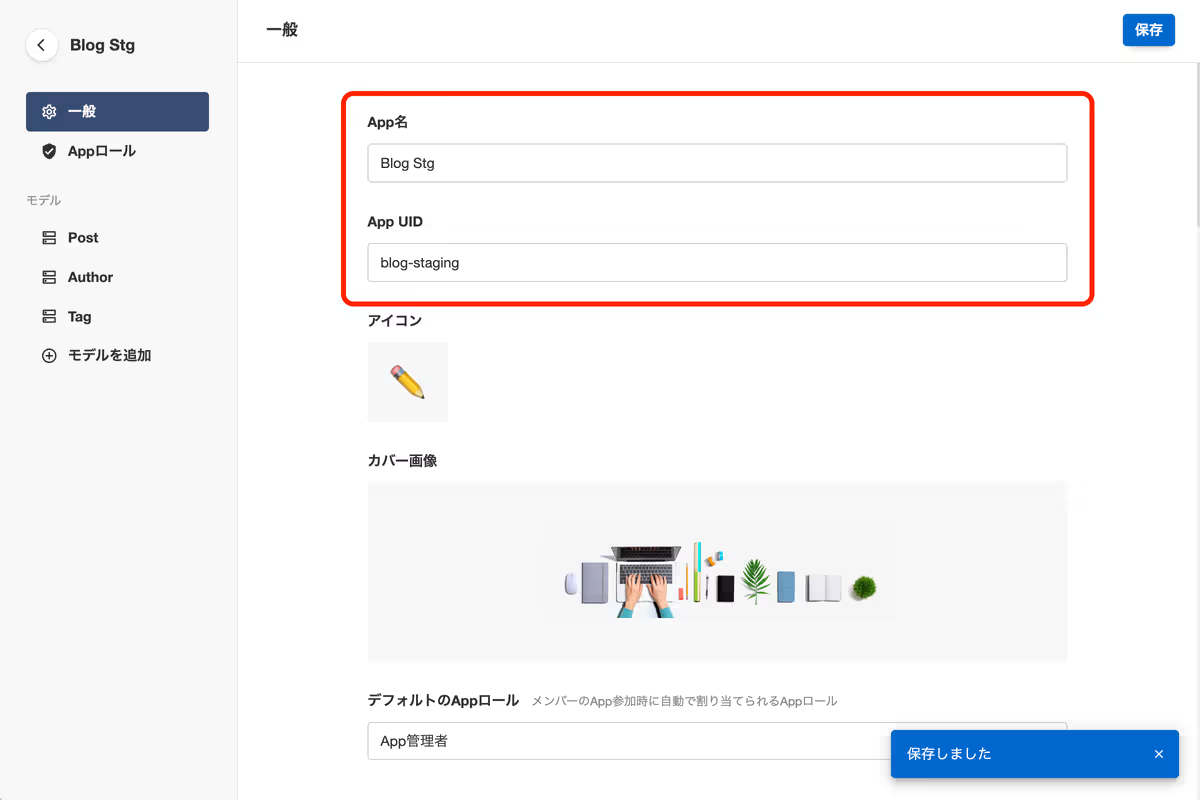
ステージング環境用のAppであることが分かりやすいようにApp名とApp UIDを変更しておきましょう。今回はApp名をBlog Stg App UIDを blog-staging とします。
App名とApp UIDは、App設定 > 一般 から変更可能です。

以上でステージング環境用のAppの作成は完了です。
2-2. 開発環境からステージング環境用のAppに接続する
開発環境からステージング環境用のApp(blog-staging)へと接続するようにソースコードを変更していきます。
newt-starter-nextjs-blog を利用している場合、Newtへの接続情報は .env.local ファイルに記述されているはずなので、そこに記載されているApp UID( NEXT_PUBLIC_NEWT_APP_UID ) を blog-staging に書き換えて接続先のAppを切り替えます。
APIトークンに Blog Stg (blog-staging) への適切なアクセス権限が付与されていることも確認しておきましょう。
NEXT_PUBLIC_NEWT_APP_UID=blog
NEXT_PUBLIC_NEWT_APP_UID=blog-staging
NEXT_PUBLIC_NEWT_API_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx2-3. プレビュー環境からステージング環境用のAppに接続する
次に、Vercelのプレビュー環境からも、ステージング用のAppに接続するように設定を変更します。
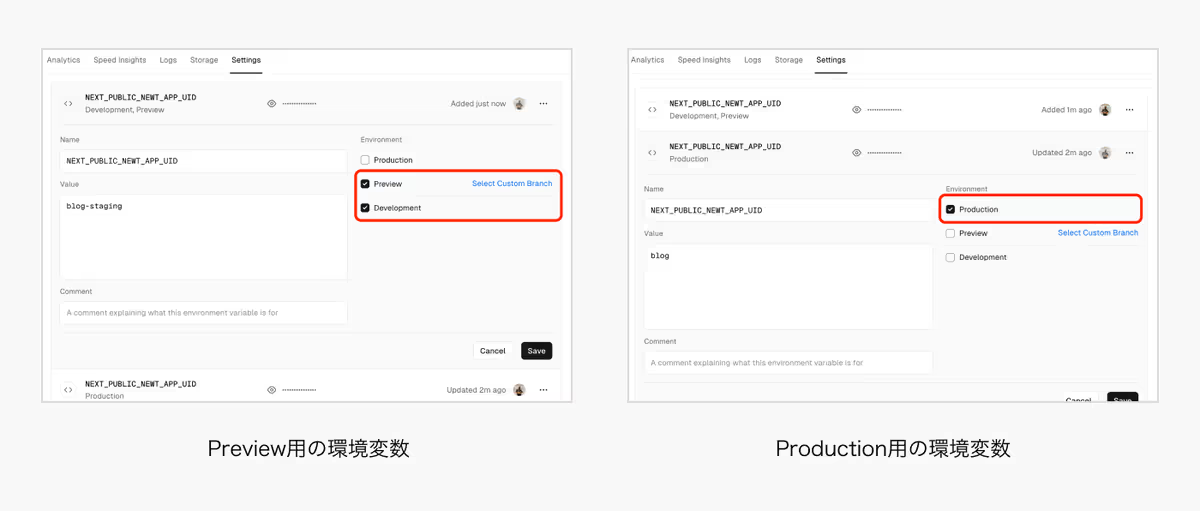
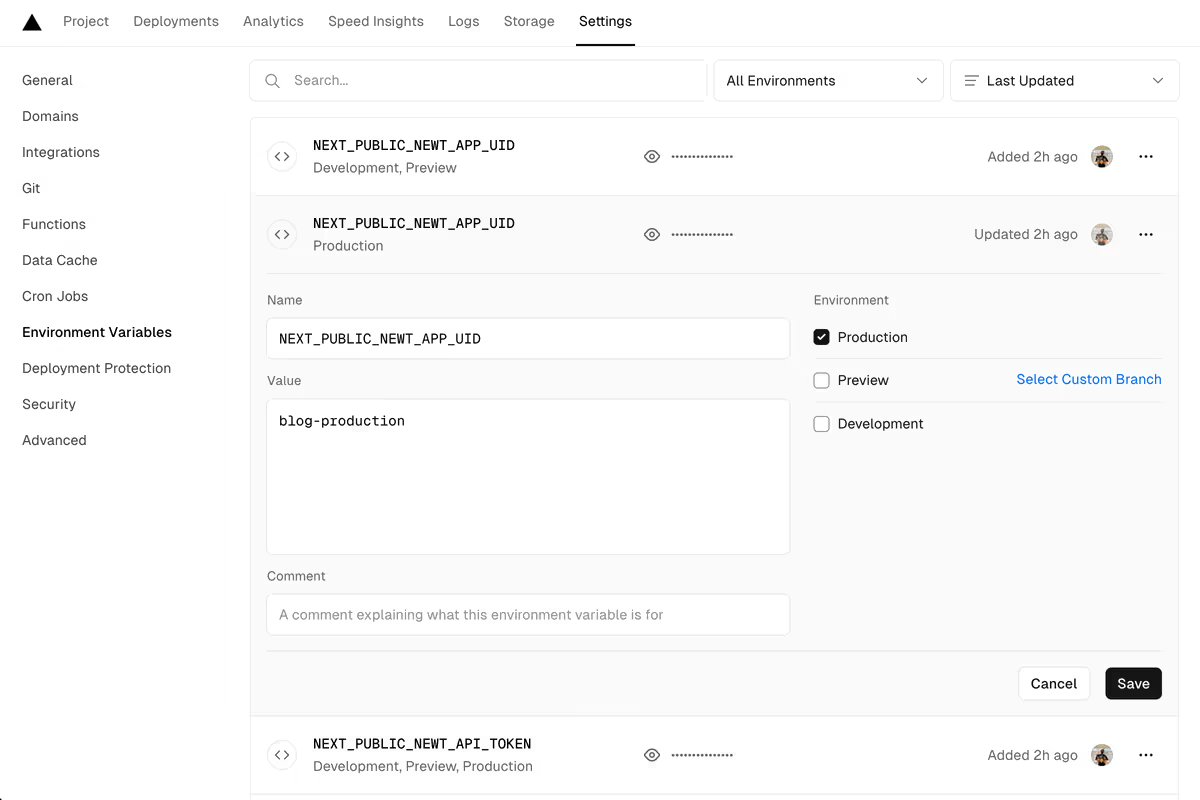
Vercelの環境変数機能では、ProductionやPreviewといった環境ごとに異なる環境変数を設定することができます。今回はプレビュー環境のApp UID( NEXT_PUBLIC_NEWT_APP_UID ) を blog-staging としたいので、下記スクリーンショットのように、Production用の環境変数 NEXT_PUBLIC_NEWT_APP_UID には blog を。Preview用の環境変数 NEXT_PUBLIC_NEWT_APP_UID には blog-staging をそれぞれ指定します。

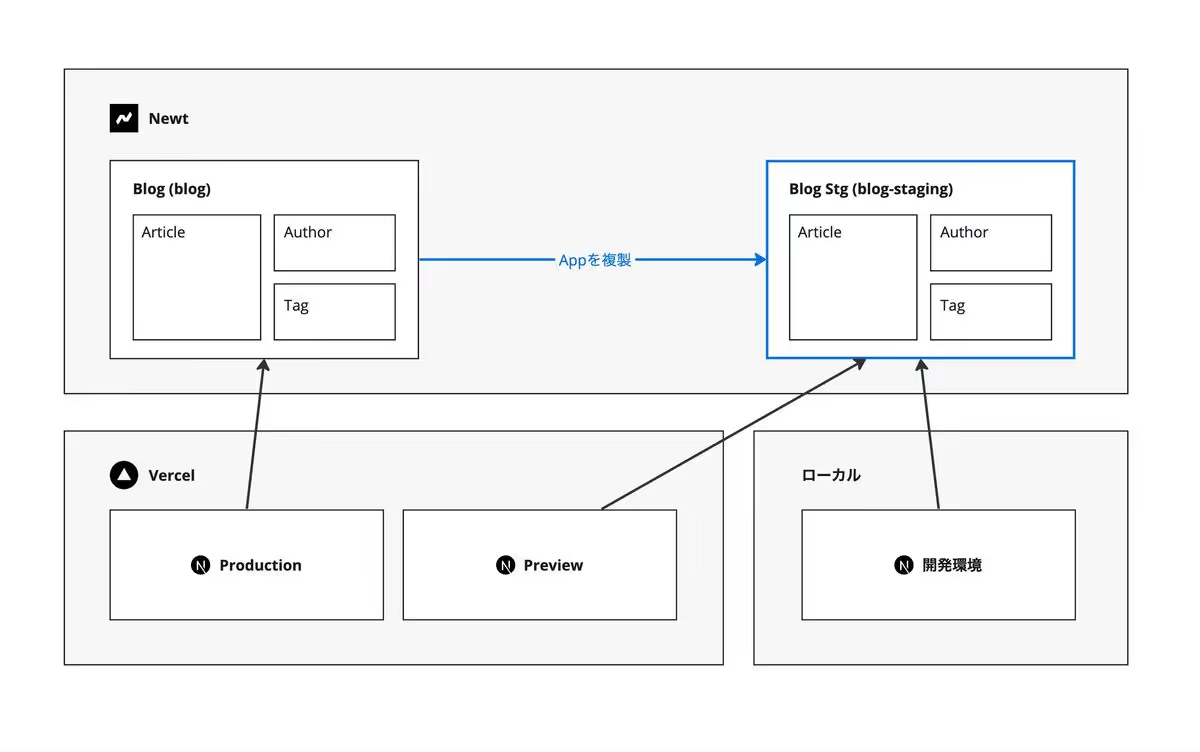
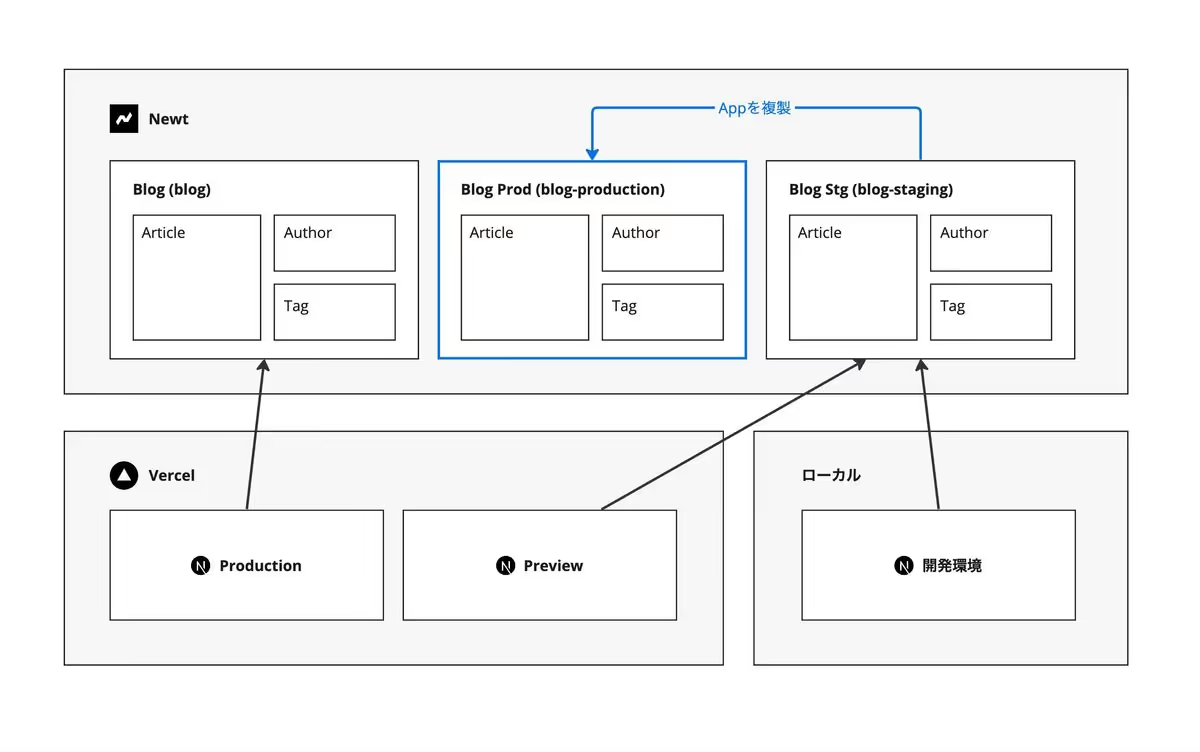
ここまでをまとめると次の図のようになります。
プレビュー環境と開発環境が、本番環境とは切り離されて動作していることが分かります。この状態であれば、ステージング環境用のAppにどのような変更を加えたとしても本番環境が壊れてしまう心配はありません。

2-4. ステージング環境用のAppに(破壊的な)変更を加える
ステージング環境用のAppに変更を加えてみましょう。
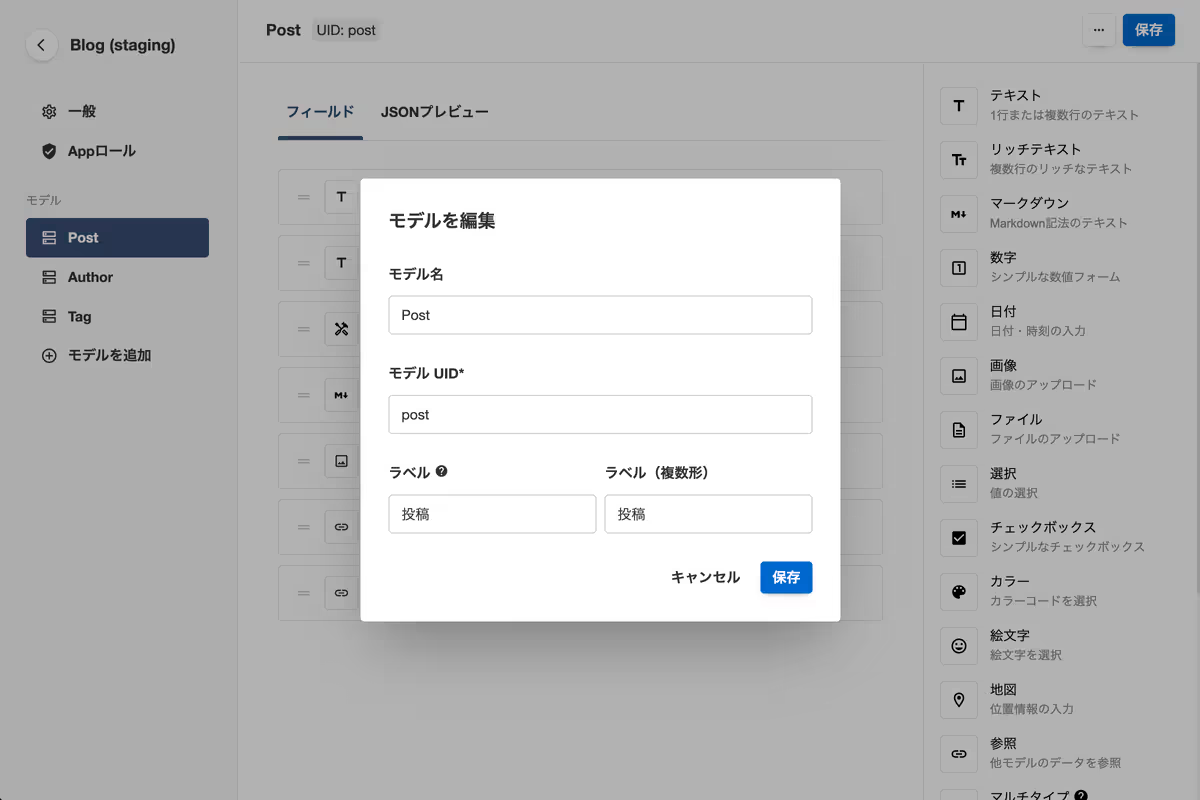
本番環境が壊れてしまう変更として最も手っ取り早いのは、モデルUIDを変更してしまうことです。ArticleモデルのUIDを article から post に変更してみます。

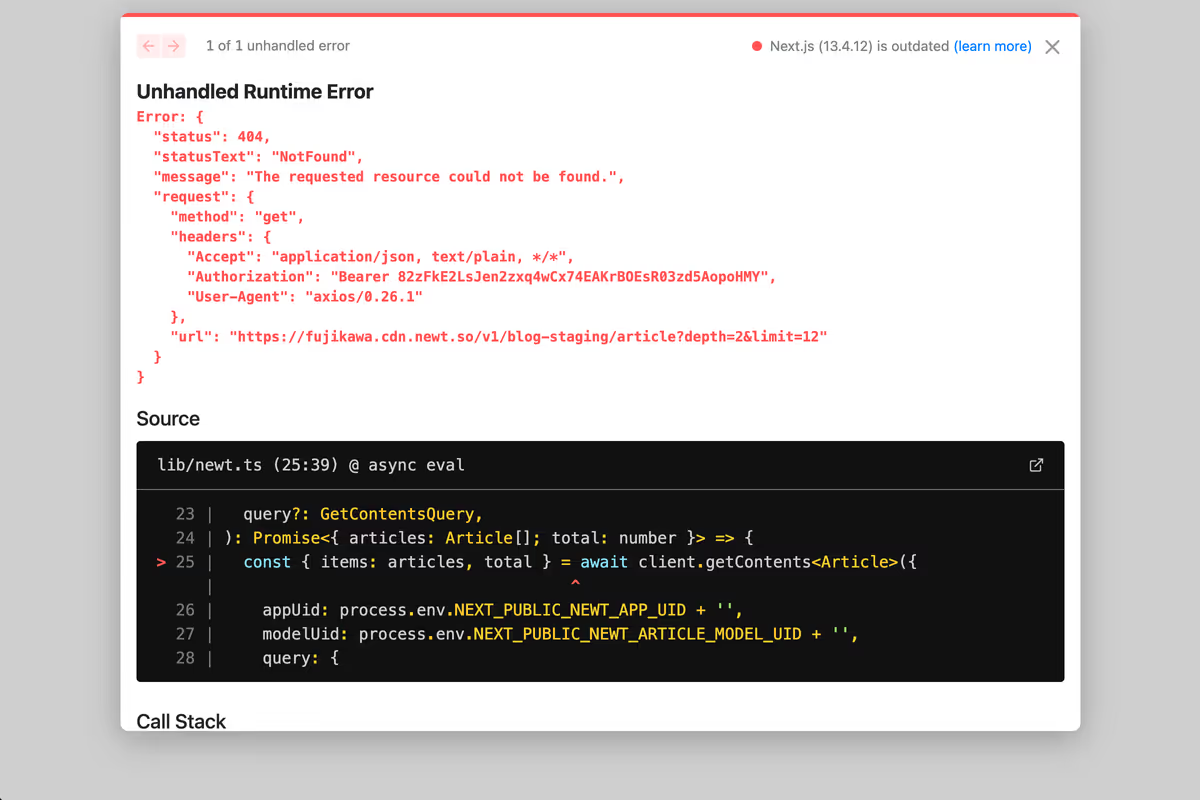
この状態で、開発環境を立ち上げると存在しない article モデルからコンテンツを取得しようとするため、下記のようなエラーが発生します。プレビュー環境でも、新規のビルドが失敗してしまうほか、SPAで実装されている部分についてはランタイムのエラーとなってしまうはずです。

そこで、ソースコードを修正してモデルUIDの変更を反映させます。今回は環境共通の変数を .env ファイルで管理している前提なので、 .env ファイルのモデルUIDに関する記述を修正します。具体的には、 NEXT_PUBLIC_NEWT_ARTICLE_MODEL_UID の値を article から post へと変更します。
NEXT_PUBLIC_NEWT_SPACE_UID=demo-space
NEXT_PUBLIC_NEWT_API_TYPE=cdn
NEXT_PUBLIC_NEWT_ARTICLE_MODEL_UID=article
NEXT_PUBLIC_NEWT_ARTICLE_MODEL_UID=post
NEXT_PUBLIC_NEWT_AUTHOR_MODEL_UID=author
NEXT_PUBLIC_NEWT_TAG_MODEL_UID=tag
NEXT_PUBLIC_PAGE_LIMIT=12これで開発環境とプレビュー環境が正常に動作するようになります。
この変更をVercelのProduction用として利用していないGitブランチ(ここでは feature/1 ブランチとします)にコミットし、GitHubにプッシュすることでPreview環境へのデプロイが実行されます。
Preview URLにアクセスし、サイトが問題なく動作していれば成功です。
3. 本番環境を切り替える
ステージング環境用のAppに対して(破壊的な)変更を加え、その変更に応じたフロントエンドコードの修正とプレビュー環境へのデプロイまで行うことができました。いよいよここから、変更を本番環境(Production)へと反映させていく工程へと映ります。
3-1. 新しい本番環境用のAppを作成する
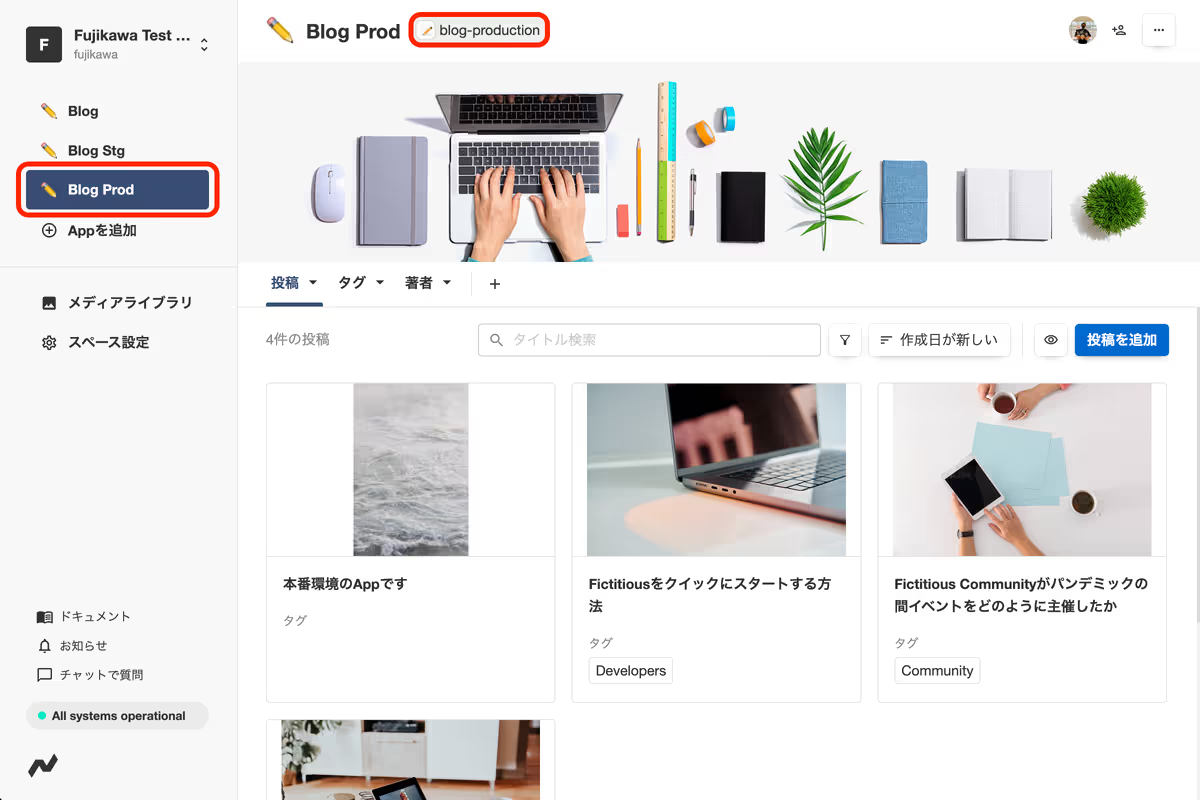
ステップ2で作成したステージング環境用のAppを再度複製して、新しい本番環境用のApp( blog-production )を作成します。必要に応じて、本番環境用のコンテンツの入稿等を行い、開発環境やプレビュー環境と接続させながら動作確認を行います。

これを図で表すと、以下の通りになります。

3-4. 本番環境で本番環境用の新しいAppに接続する
新しい本番環境用のApp( blog-production )のコンテンツ入稿と動作チェックに問題がなければ、本番環境(Production)の接続先を切り替えます。
VercelプロジェクトのEnvironment Variablesにアクセスし、ステップ2-2 でProduction環境用に設定した環境変数 NEXT_PUBLIC_NEWT_APP_UID を blog から blog-production に書き換えて保存します。

ステップ2-3 で作成した修正版のGitブランチ(feature/1ブランチ)を、Production用のブランチ(ここでは main ブランチとします)にマージします。
これにより、変更した環境変数と共にProductionへのデプロイが実行されます。デプロイが完了後、本番稼働中のサイトを確認しコンテンツやサイト自体の変更が反映されていれば成功です。

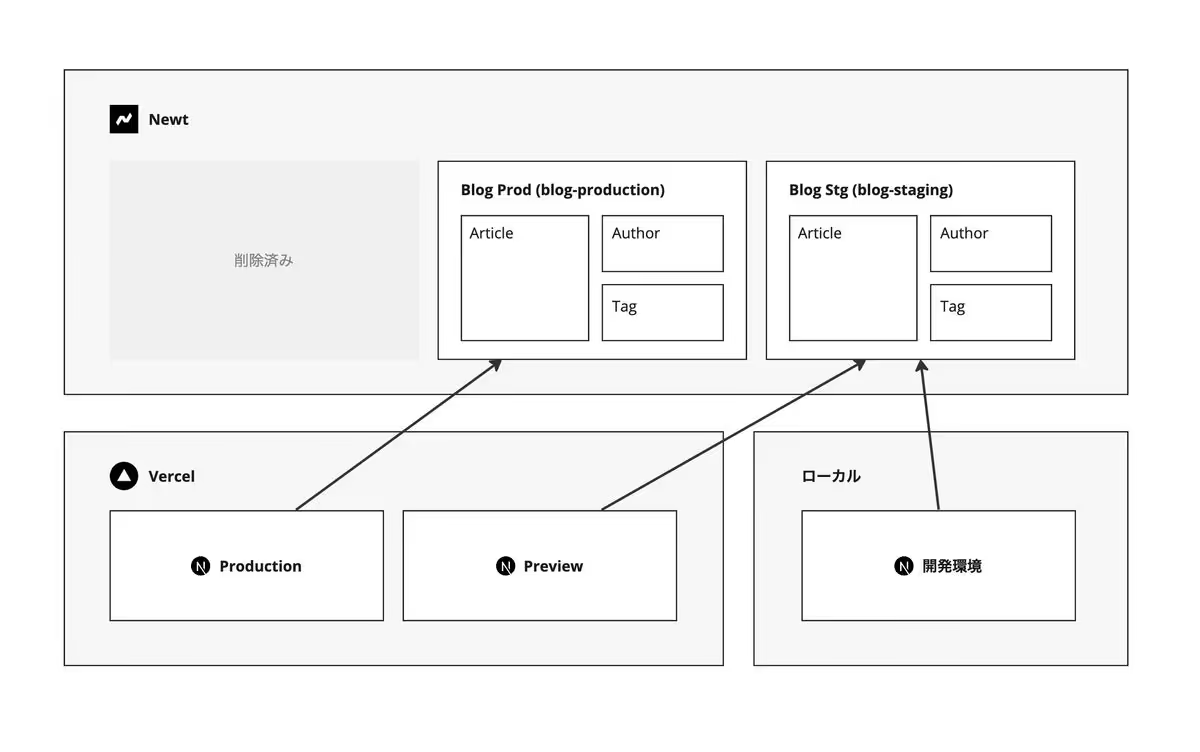
これで下図のように、本番環境が blog-production と接続された状態へと切り替わりました。

4. 不要になったAppを削除する
最後に不要になったAppを削除します。Appの削除は、Appのトップ画面右上の3点リーダーボタンから実行できます。

最終的な構成は以下の通りです。
Appの複製機能を活用することで、開発環境とプレビュー環境で利用するステージング環境用のAppを作成し、本番環境を壊すことなく安全に開発を行うことができました。