Assets APIが既存スペースでもご利用いただけるようになりました
記事をシェア
2023/5/30にリリースした Assets API が既存のスペースでもご利用いただけるようになりました!
Assets APIを利用すると、CDN経由でデータを取得でき、Webサイト・アプリケーションのパフォーマンスを向上させることができます。
またクエリパラメータを利用して、簡単にファイルのフォーマット変更やリサイズを行えます。
※ 詳細については リファレンス をご確認ください。
この記事では、2023/5/29以前に作成したスペースで、Assets APIを利用するために必要な設定を紹介します。
はじめに、スペースがAssets APIに対応しているかどうかの確認方法について記載した後、新規データのみAssets APIをご利用する方法と、過去データも含めてAssets APIをご利用する方法を紹介します。
スペースがAssets APIに対応しているかの確認方法
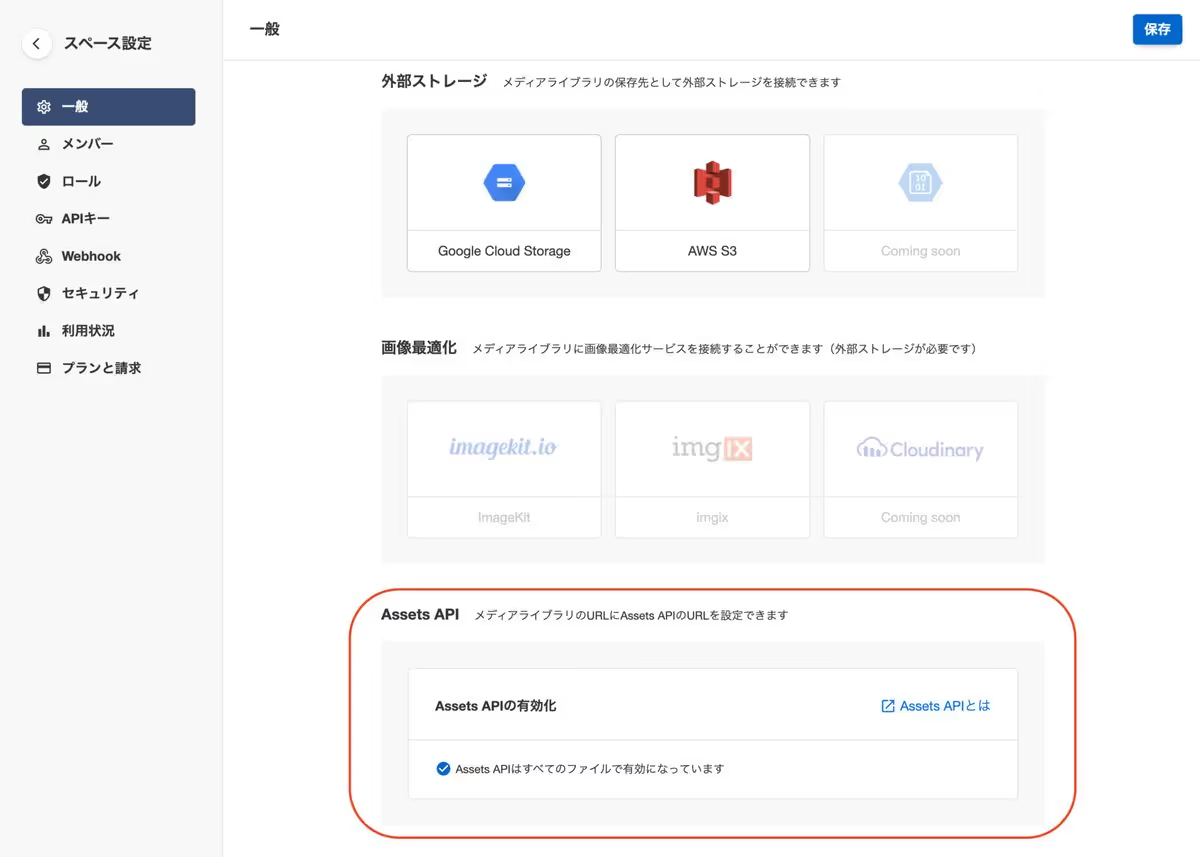
「スペース設定 > 一般」より、Assets APIが有効化されているかご確認ください。
有効化されている場合

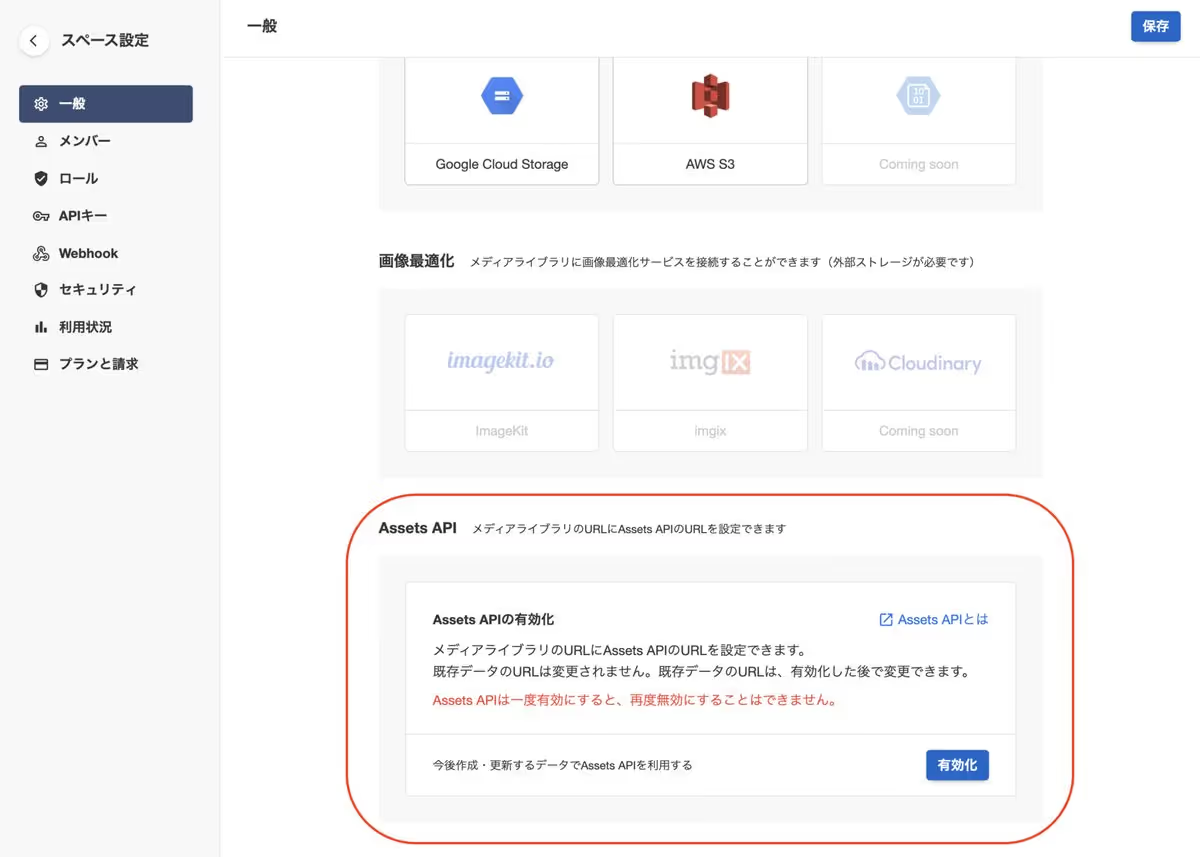
有効化されていない場合

新規データのみAssets APIをご利用する方法
こちらの処理は、今後作成される新規のメディアにのみ影響します。
既存のデータに対しては変更を加えません。
(ただし、Assets APIを有効化した後、新しくメディアを作成し、既存データに埋め込んだ場合は、Assets APIのURLが適用されます)
具体的には、新しくメディアライブラリにアップロードするファイルに https://xxxx.assets.newt.so から始まるAssets APIのURLが登録されます(xxxx の部分には各スペースのスペースUIDが設定されます)。
設定方法は以下の通りです。
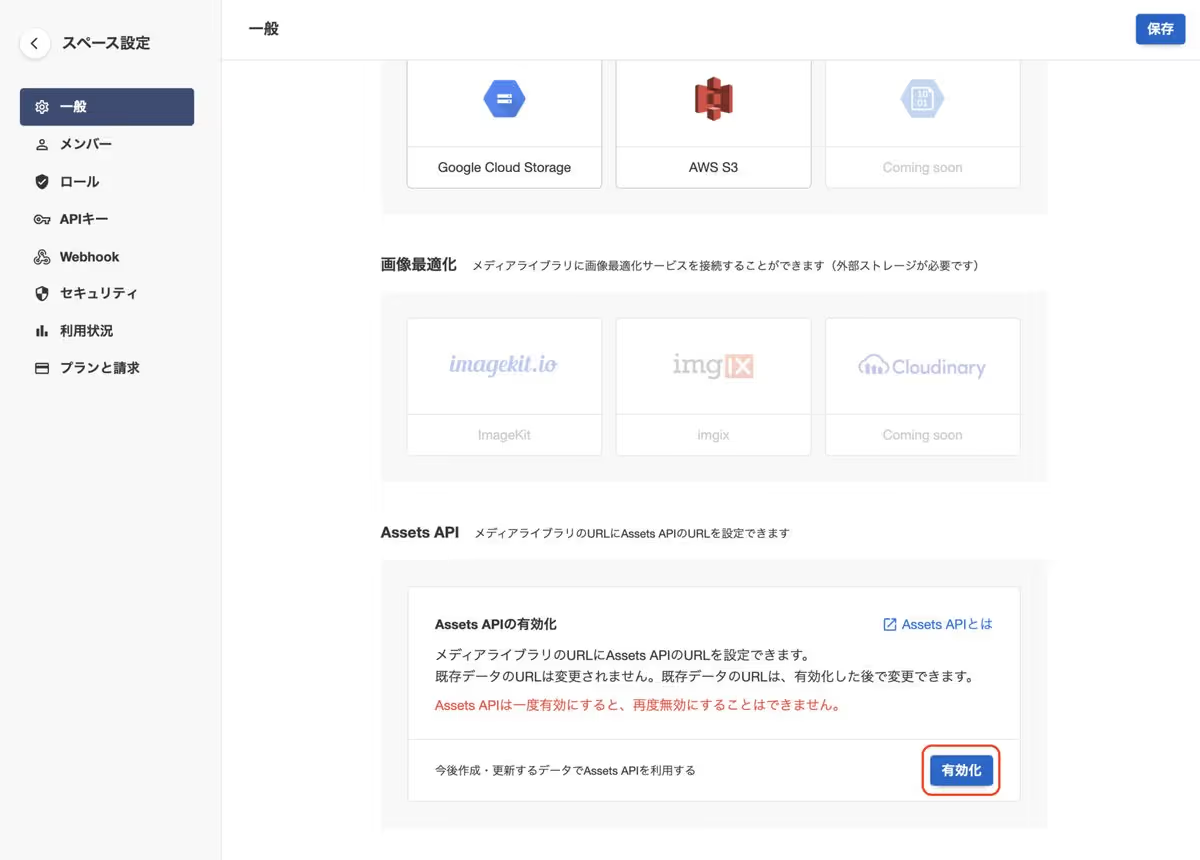
「スペース設定 > 一般」の「Assets APIの有効化」から「有効化」をクリックします。

モーダルが表示されるので、内容をご確認の上、「有効化」をクリックします。
一度Assets APIを有効化すると、再度無効化することはできないので、ご注意ください。
また、外部ストレージを利用されている場合、Assets APIを有効化することはできません。
過去データも含めてAssets APIをご利用する方法
こちらの処理は、既存メディアのURL・既存コンテンツに埋め込まれている画像URLをAssets APIのURLに変更します。
本番環境からメディアライブラリのURLを参照している場合、URLの変更によって思わぬエラーが発生する可能性があります。メンテナンス期間を設けるなど、十分注意して実行してください。
例えば、next/image を利用されていて、next.config.js の images.domains を設定されている場合、Assets APIのドメインを追加しないと、画像が見えなくなってしまいます。
設定方法は以下の通りです。
あらかじめ、上記の「Assets APIの有効化」を実行しておきます。
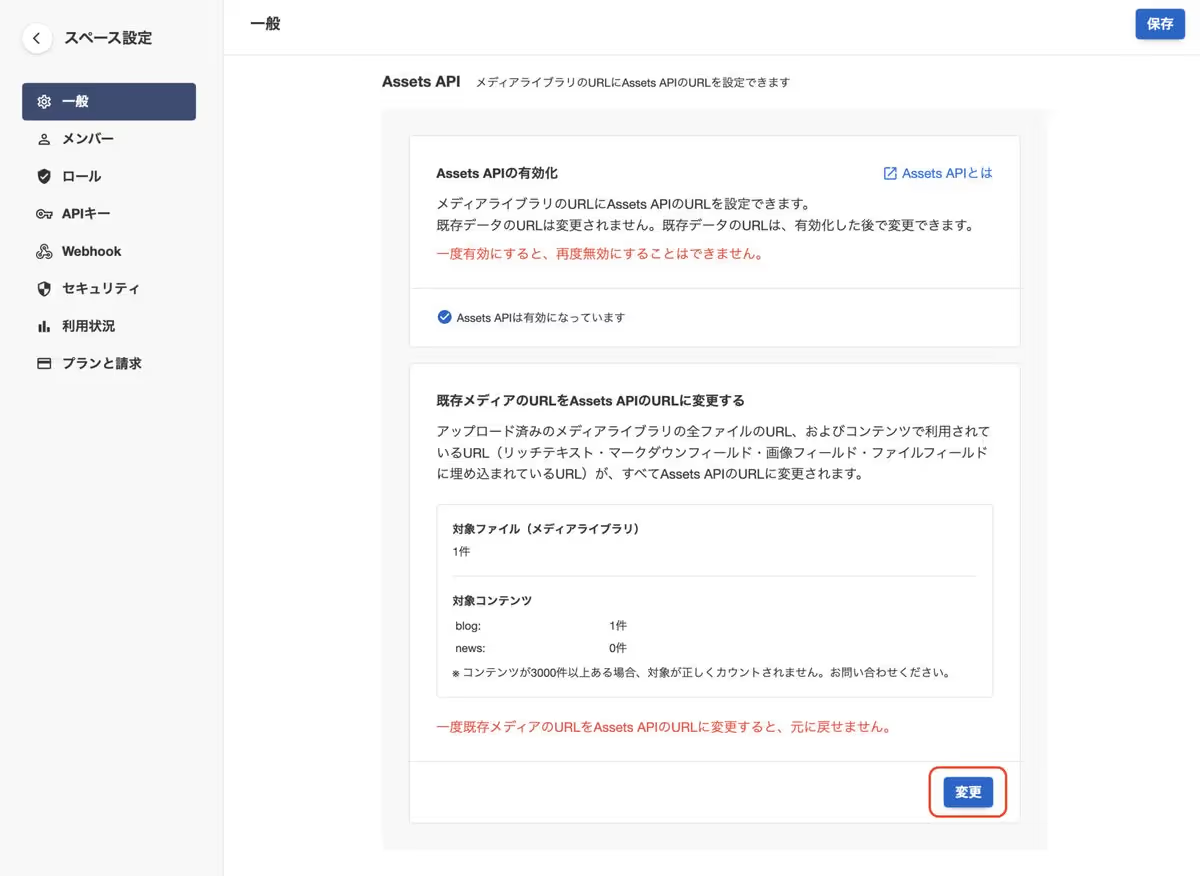
次に「既存メディアのURLをAssets APIのURLに変更する」にある「変更」をクリックします。

モーダルが表示されるので、内容をご確認の上、「変更」をクリックします。
これで、既存のデータについても、Assets APIのURLが適用されます。
既存メディアのURLをAssets APIのURLに変更すると、現在のURLには戻せないので、ご注意ください。
また、コンテンツが3000件以上ある場合は、対象コンテンツが正しくカウントされず、正しくURLを変更できません。変更をご希望の方は、管理画面左下のチャットよりお問い合わせください。