- ガイド
- コンセプト
Appのエクスポート/インポート
Table of contents
Newtでは、Newt上で管理しているモデル、ビュー、コンテンツ、メディア等のデータを、App単位でエクスポート(JSON形式)することができます。エクスポートしたJSONファイルは、別のスペースにインポートして新しいAppを追加したり、既存のAppにインポートしてAppを書き換えたりできます。
※Appのエクスポート/インポート機能は有料機能です(詳しくはこちら)
Appのエクスポート
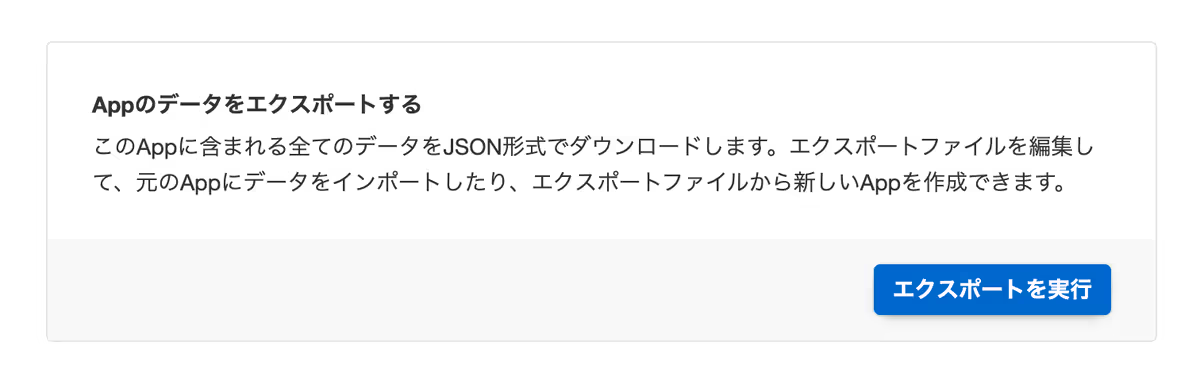
Appのエクスポートを行うには、App設定 > 一般 > Appのデータをエクスポートする より エクスポートを実行 をクリックします。なお、Appのエクスポートを行う際には、対象となるAppへの管理者権限が必要となります。

エクスポートの対象リソース
エクスポートの対象となるリソースは以下の通りです。
- App情報
- モデル
- ビュー
- コンテンツ
- メディア
Appのインポート
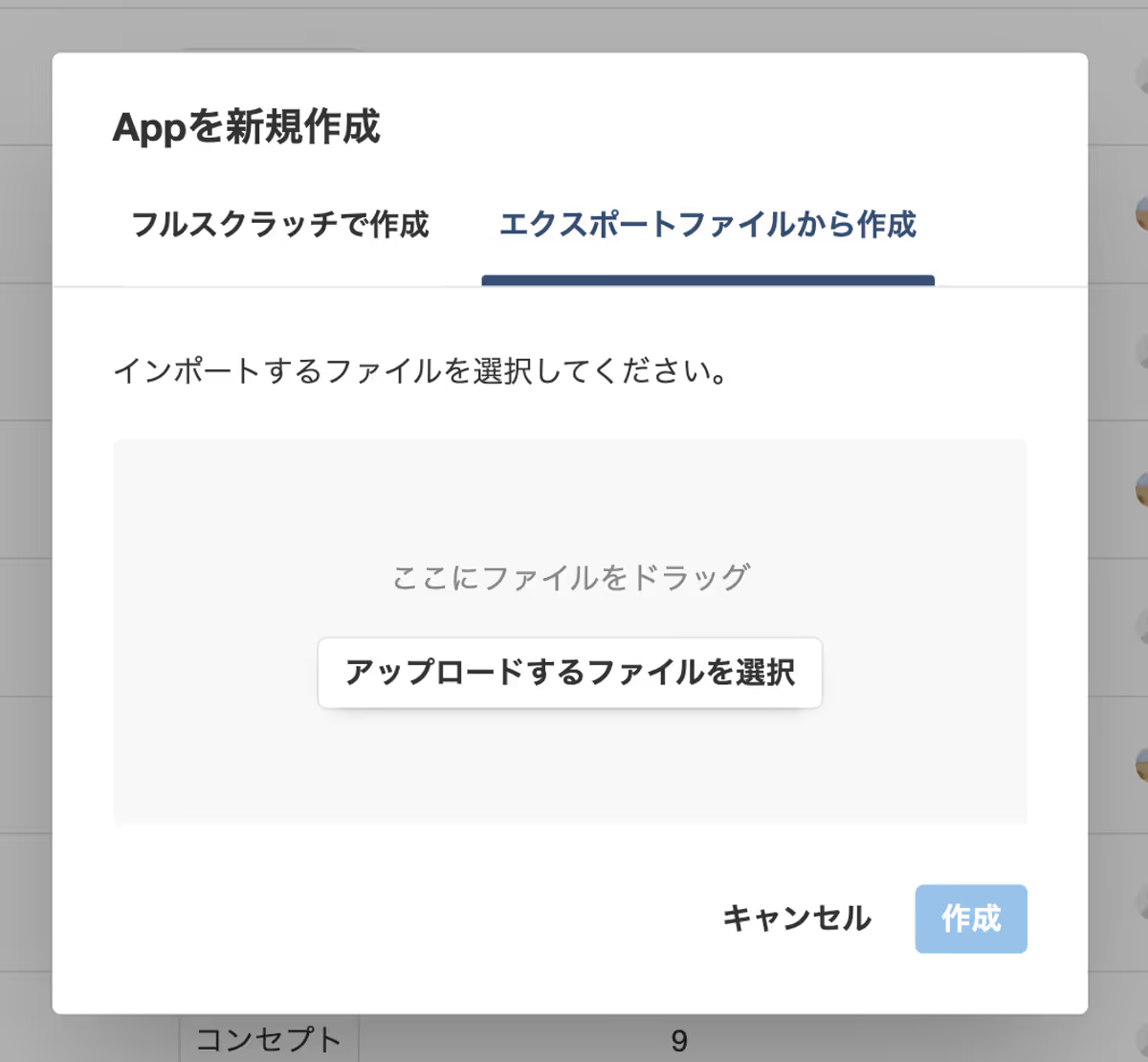
エクスポートファイルから新規Appを追加
ファイルから追加を開き、エクスポートしたJSONファイルをアップロードします。

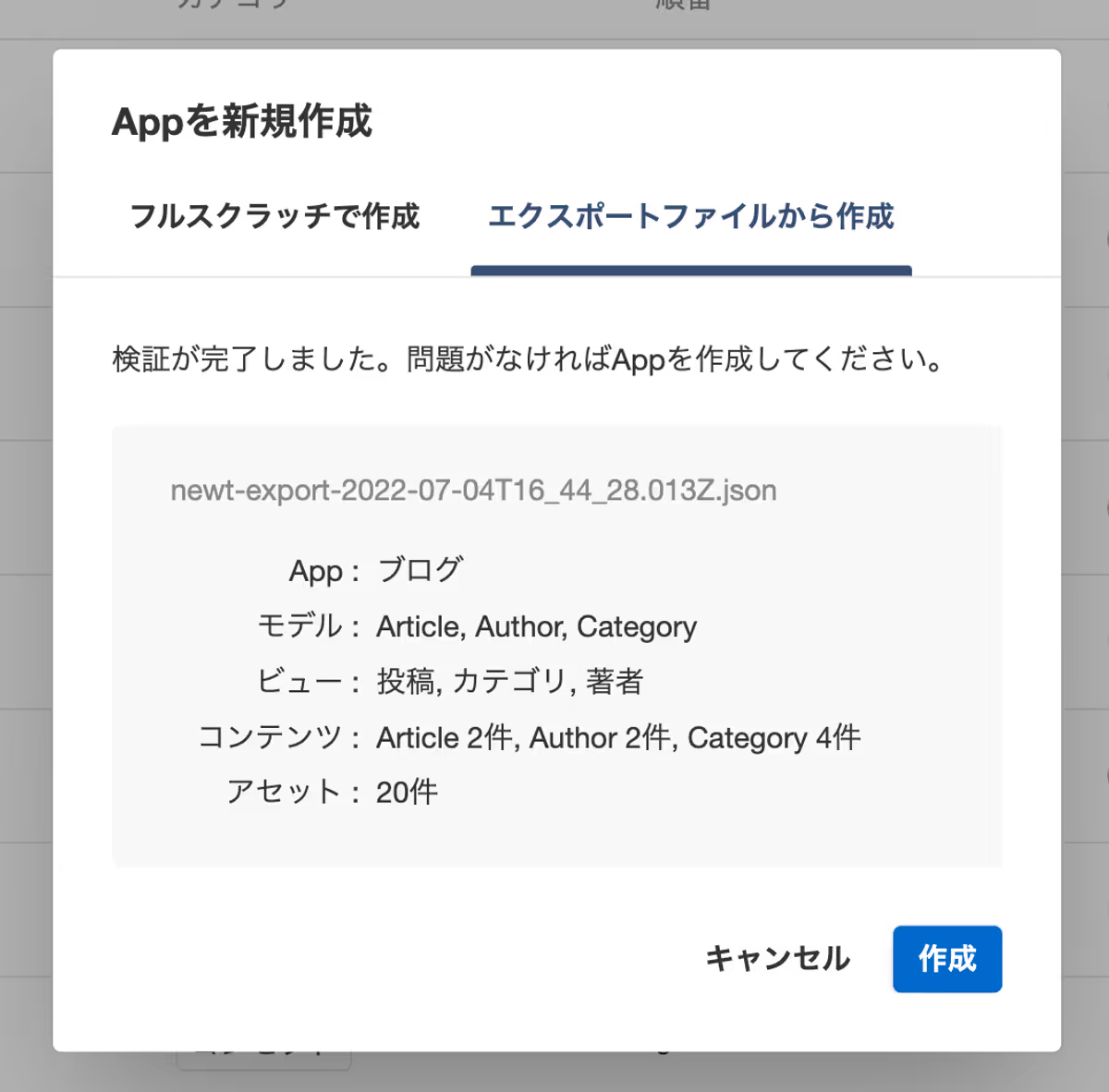
アップロードが完了すると自動でファイルの検証が行われます。検証結果に問題がなければそのまま 追加 ボタンをクリックしてAppを追加します。

既存のAppにインポート
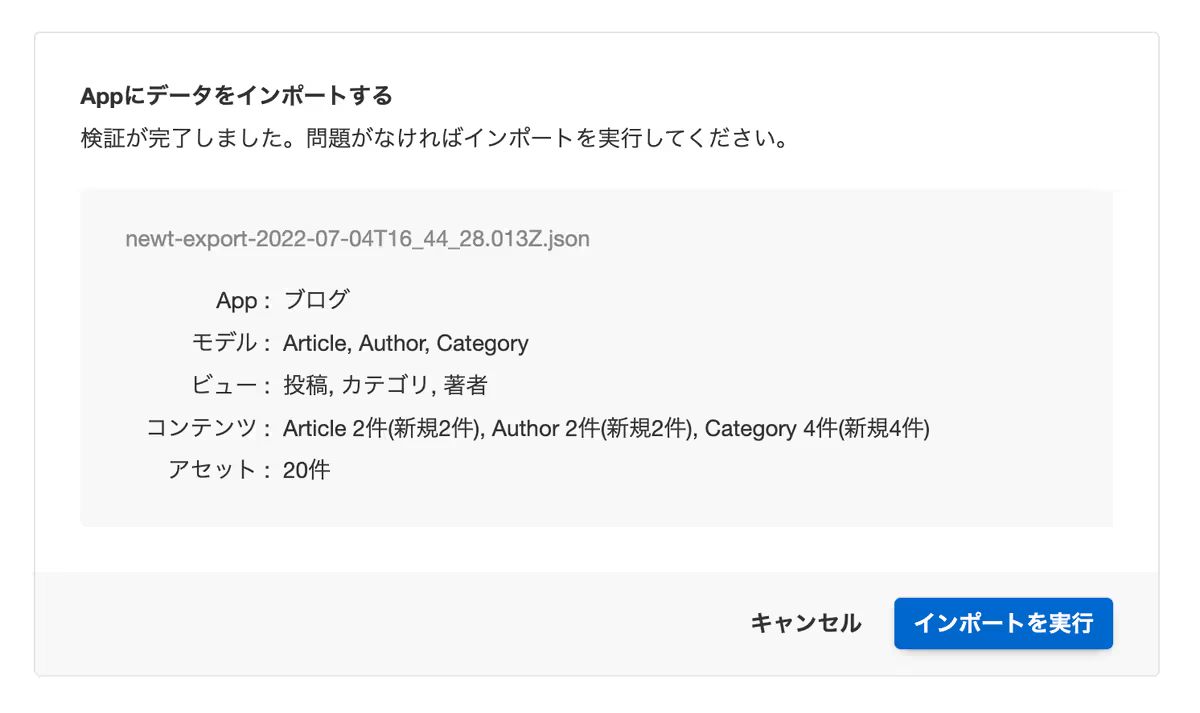
App設定 > 一般 > Appにデータをインポートする より、エクスポートしたJSONファイルをアップロードします。

アップロードが完了すると自動でファイルの検証が行われます。検証結果に問題がなければそのまま インポートを実行 ボタンをクリックしてAppにデータをインポートします。