- ガイド
- Form App
HTMLフォームへの導入方法
Table of contents
Step 1 - Form Appの追加とフォームエンドポイントの取得
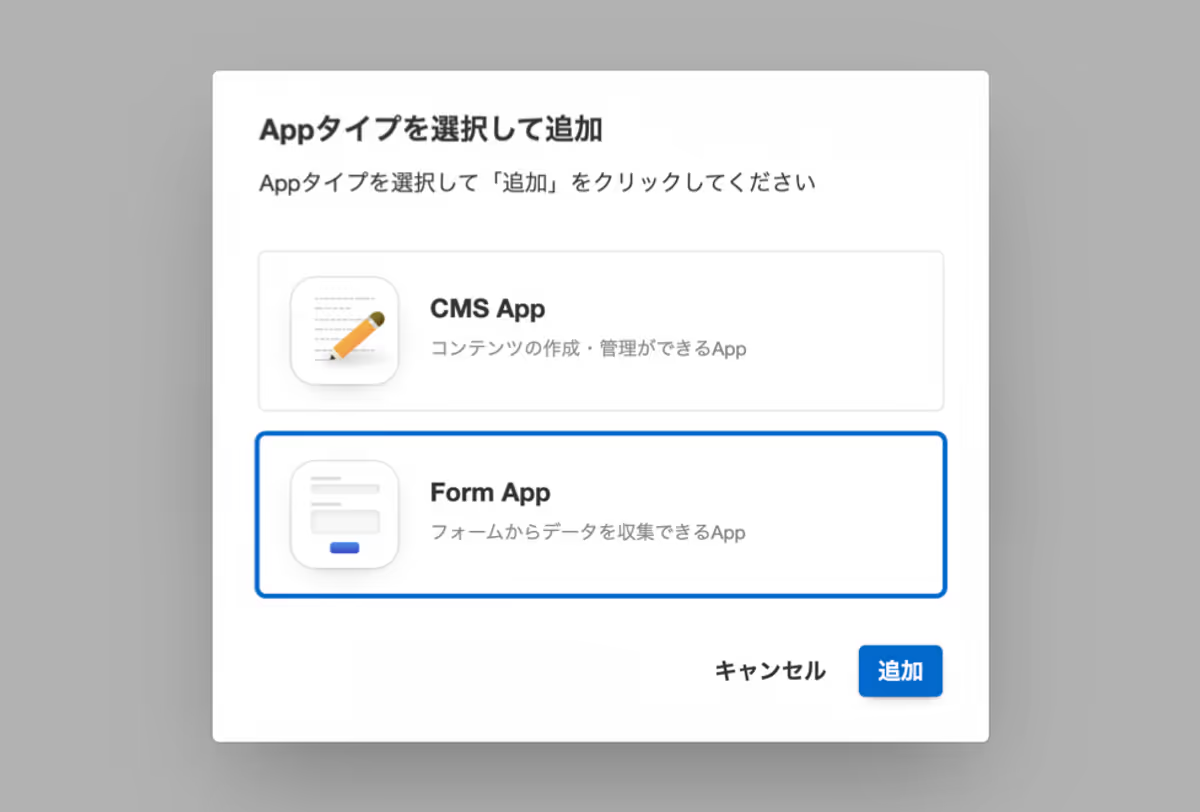
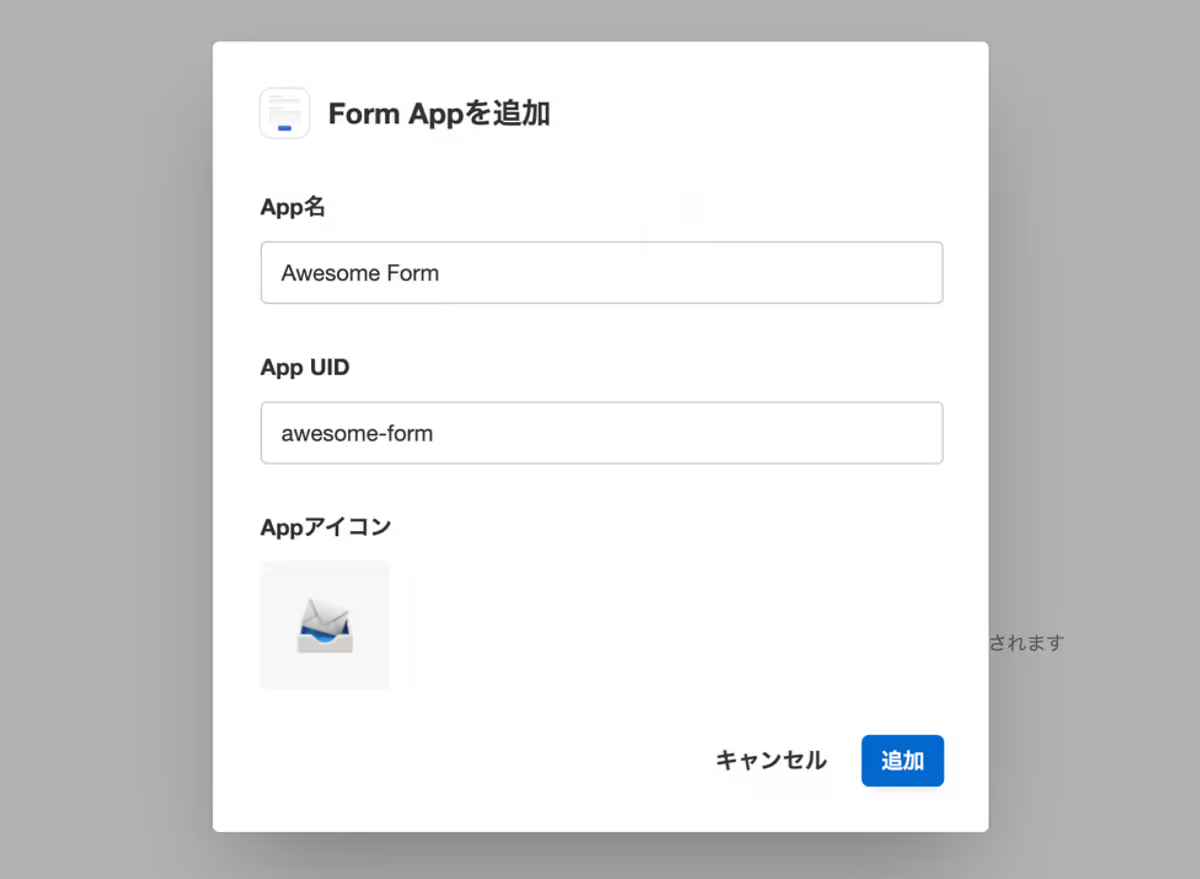
Appを追加 > タイプを選択して追加 をクリックし、Form App を選択してAppを追加します。


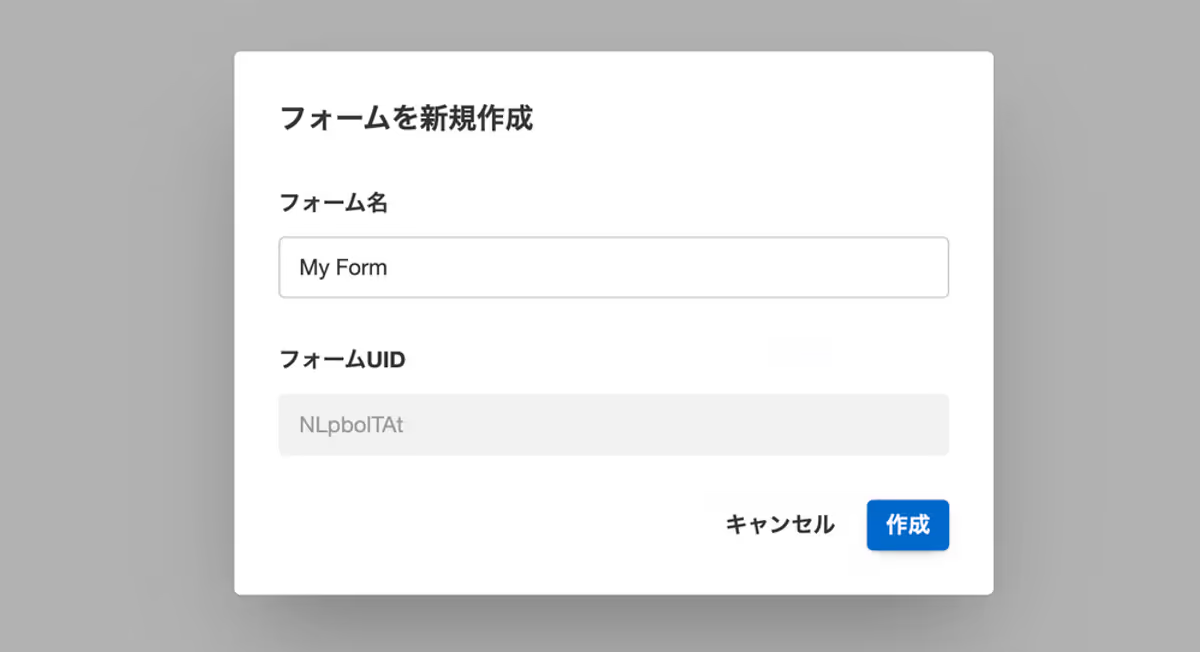
次にフォームを作成します。フォームを作成 ボタンをクリックし、名前を付けてフォームを作成します。

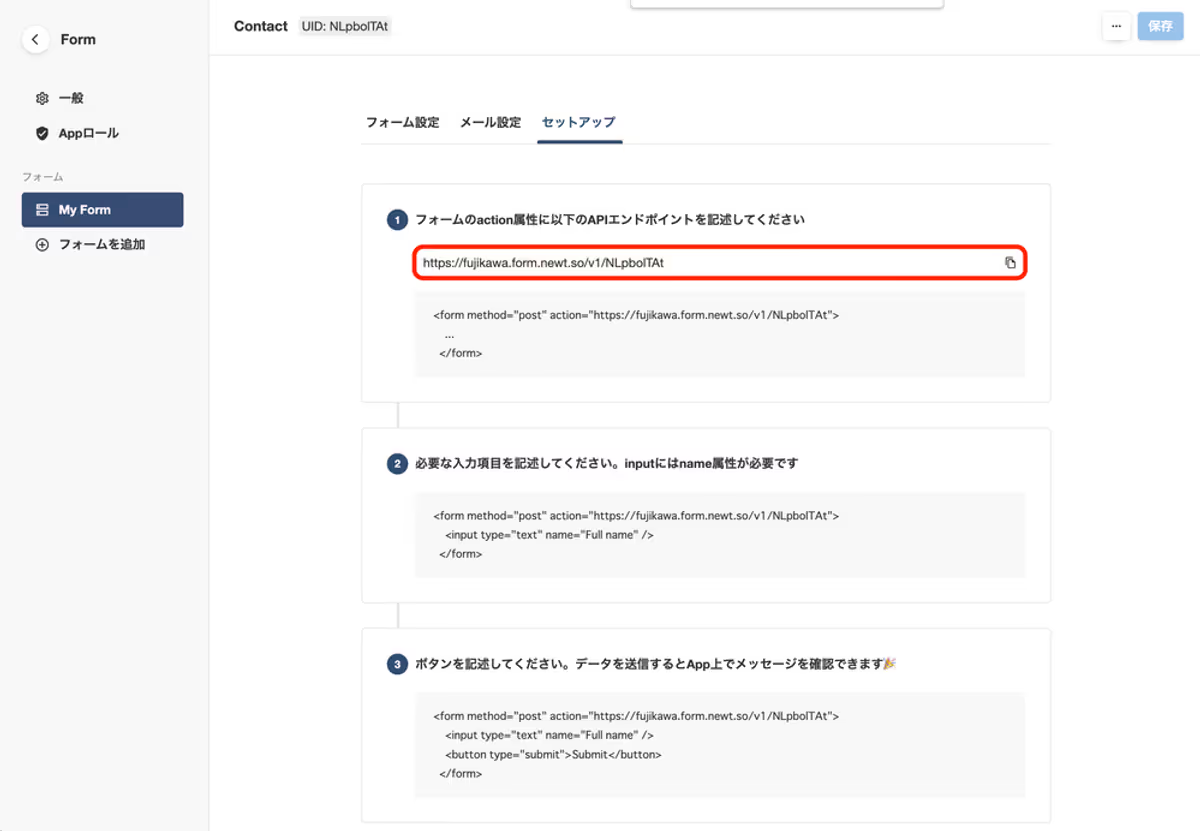
最後に フォーム設定 > セットアップ に移動して、エンドポイントを取得します。

Step 2 - form要素のactionにエンドポイントを設定
Step 1 で取得したエンドポイントを、HTMLのform要素のaction属性に貼り付けます。
下記サンプルコードの {spaceUid} と {formUid} には、あなたのスペースとフォームのUIDがそれぞれ入ります。
methodは必ず post としてください。
<form method="post" action="https://{spaceUid}.form.newt.so/v1/{formUid}">
</form>Step 3 - input要素やtextarea要素で送信したいデータの入力欄を作成します
form要素の内部に、送信したいデータに応じてinput要素やtextarea要素を追加します。
input要素, textarea要素には必ずname属性を設定してください。 Form Appは、name属性の値を使って投稿データのスキーマを作成します。
ブラウザ標準の入力UIおよびバリデーション機能を活用したい場合は、type属性やrequired属性などを活用します。
最後に、button要素を追加してtype属性を submit として設定完了です。
<form method="post" action="https://{spaceUid}.form.newt.so/v1/{formUid}">
<input type="text" name="name" required />
<input type="email" name="email" />
<textarea name="body"></textarea>
<button type="submit">Submit</button>
</form>動作確認
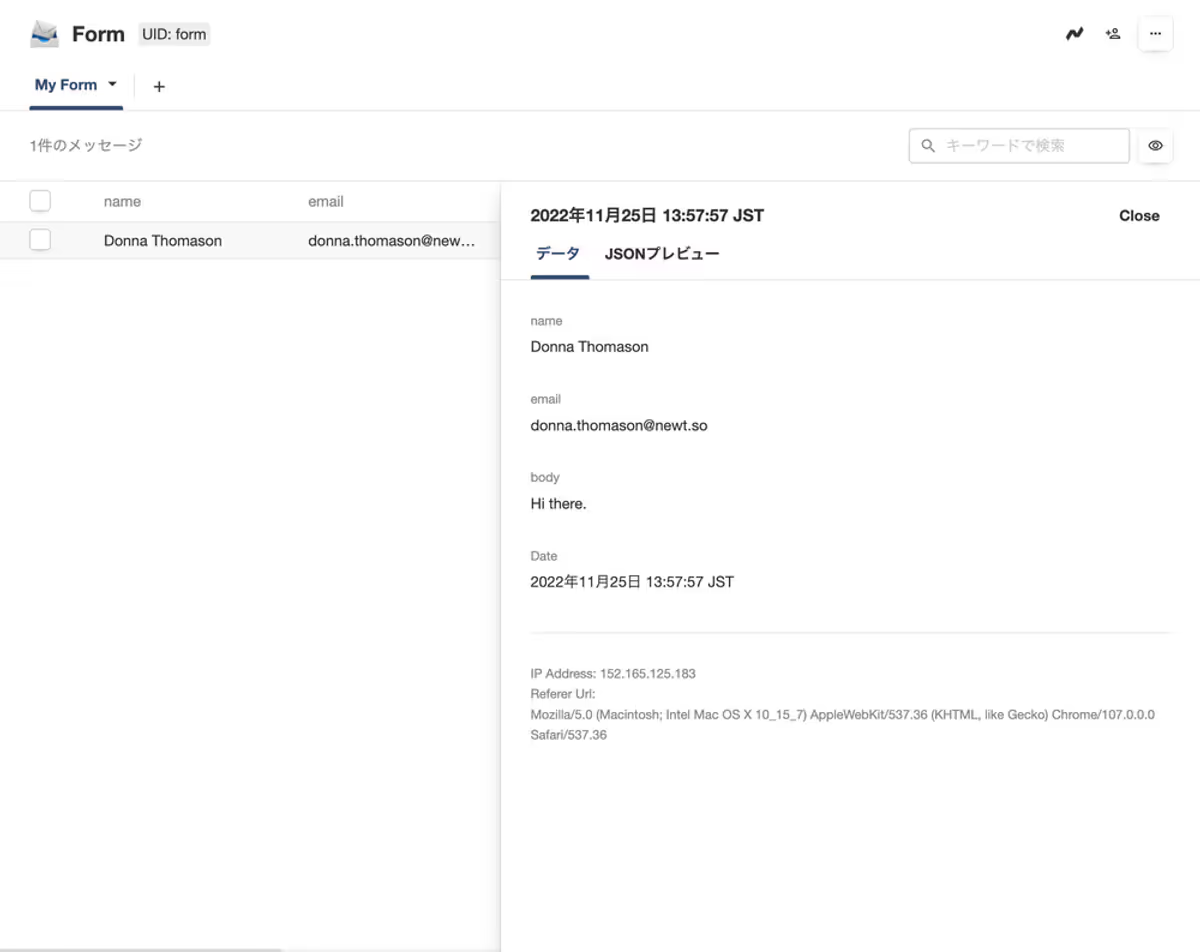
HTMLをブラウザで開き、フォームに値を入力してSubmitボタンをクリックしてみます。投稿データがForm Appに送信され、受信トレイにて実際に送信されたデータが表示されれば成功です。