- ガイド
- CDN API・Newt API
SDK
Table of contents
NewtではCDN API・Newt APIへのリクエスト処理を簡単に実行していただくため、newt-client-js というJavaScript SDKを用意しています。
ソースコードはGitHub上に公開されており、Newt-Inc/newt-client-js からご確認いただけます。
基本的な使い方
以下の順番で説明します。
- パッケージのインストール
- クライアントの作成
- メソッドの実行
パッケージのインストール
npm install newt-client-js
# or
yarn add newt-client-jsクライアントの作成
CDN APIまたはNewt APIにリクエストするためのクライアントを作成しましょう。
YOUR_SPACE_UID には、リクエストを行うスペースのスペースUIDを入力してください。
CDN APIにリクエストを行う場合、YOUR_API_TOKEN にCDN APIトークンを指定し、apiType に cdn を指定します。
Newt APIにリクエストを行う場合、YOUR_API_TOKEN にNewt APIトークンを指定し、apiType に api を指定します。
import { createClient } from 'newt-client-js'
const client = createClient({
spaceUid: 'YOUR_SPACE_UID',
token: 'YOUR_API_TOKEN',
apiType: 'cdn', // "cdn" または "api" を指定する
})メソッドの実行
例えば、コンテンツ一覧の取得をする場合、以下のように実行します。
YOUR_APP_UID には、取得したいコンテンツのApp UIDを入力してください。
YOUR_MODEL_UID には、取得したいコンテンツのモデルUIDを入力してください。
const res = await client.getContents({
appUid: 'YOUR_APP_UID',
modelUid: 'YOUR_MODEL_UID',
})コンテンツ一覧の取得を行った場合、返却されるレスポンスは以下のようになります。
{
"skip": 0,
"limit": 100,
"total": 15,
"items": [
{
"_id": "6109f05d5d18d6006af5f385",
"_sys": {
"createdAt": "2023-08-06T00:18:26.810Z",
"updatedAt": "2023-08-06T08:39:45.628Z",
"customOrder": 15,
"raw": {
"createdAt": "2023-08-05T05:29:09.614Z",
"updatedAt": "2023-08-06T08:39:45.628Z",
"firstPublishedAt": "2023-08-06T00:18:26.810Z",
"publishedAt": "2023-08-06T08:39:45.628Z"
}
}
"title": "title1",
"description": "description1",
...
},
{
"_id": "6109f05d5d18d6006af5f384",
"_sys": {
"createdAt": "2023-08-04T03:05:09.719Z",
"updatedAt": "2023-08-06T07:42:40.902Z",
"customOrder": 14,
"raw": {
"createdAt": "2023-08-03T03:21:10.832Z",
"updatedAt": "2023-08-06T07:42:40.902Z",
"firstPublishedAt": "2023-08-04T03:05:09.719Z",
"publishedAt": "2023-08-06T07:42:40.902Z"
}
}
"title": "title2",
"description": "description2",
...
},
...
]
}各UID・ID・APIトークンの確認方法
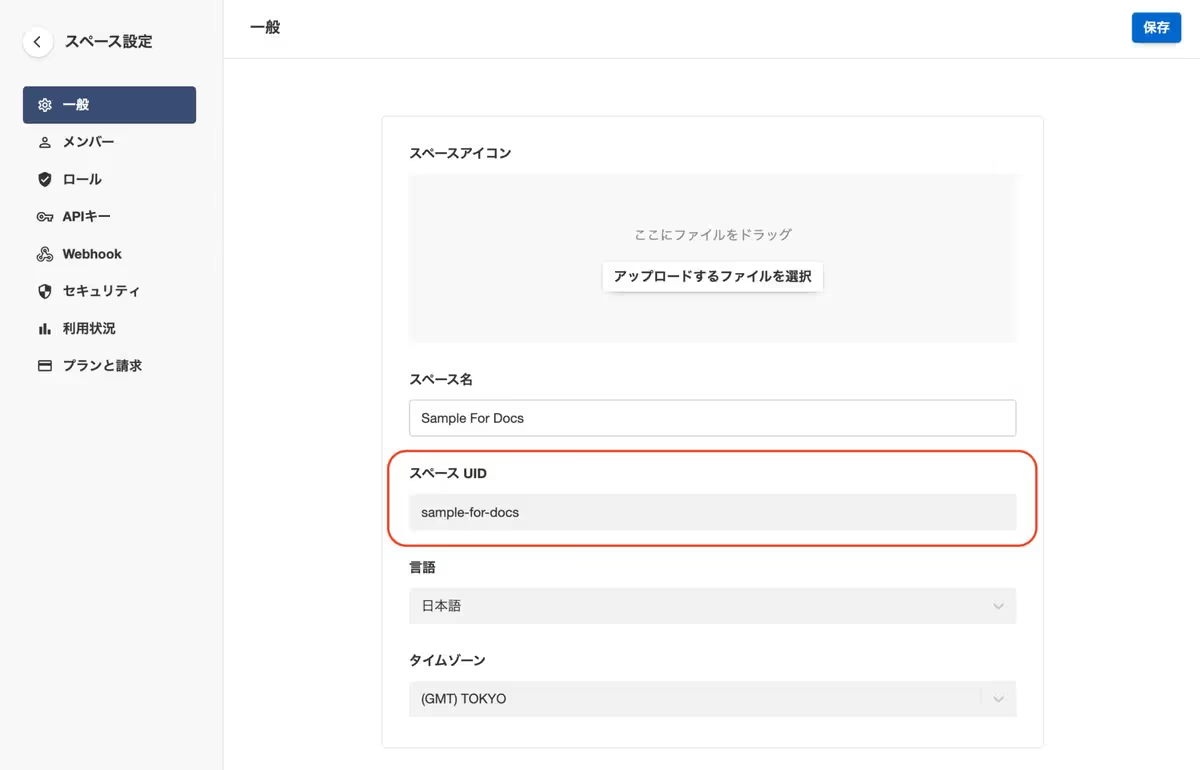
スペースUID
スペース設定 > 一般から確認できます。

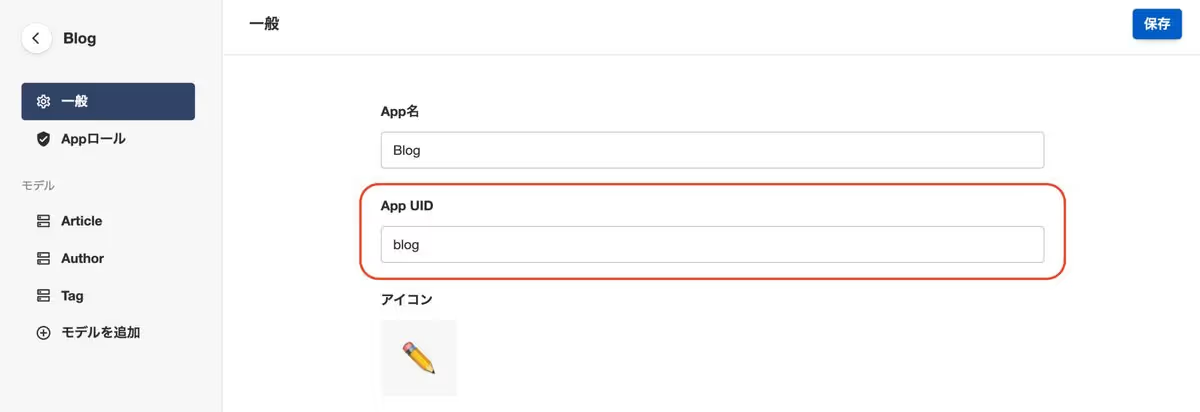
App UID
App設定 > 一般から確認できます。

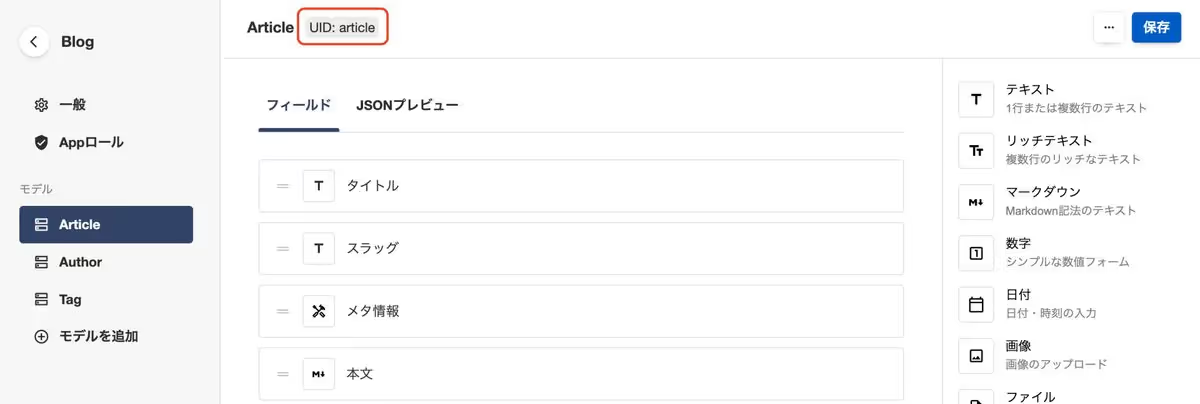
モデルUID
モデル設定から確認できます。

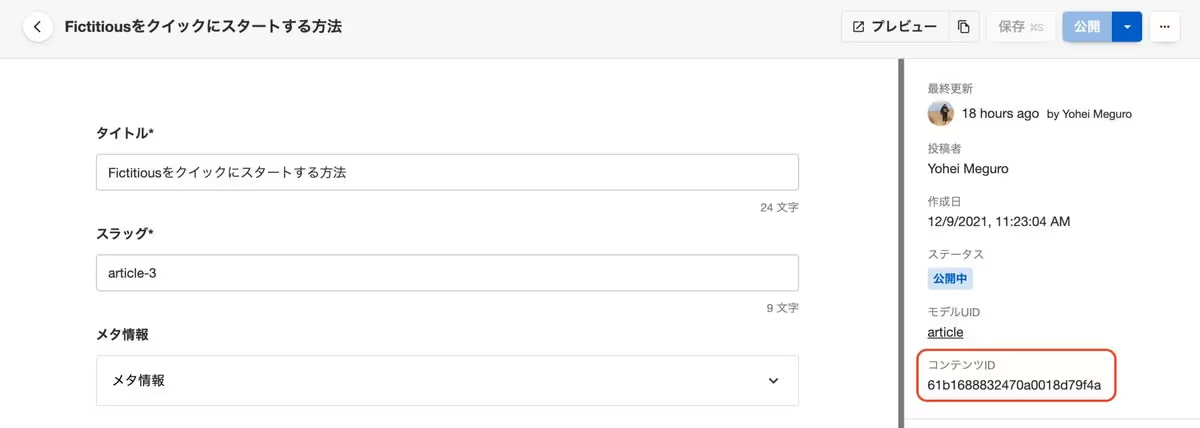
コンテンツID
コンテンツ編集画面から確認できます。

APIトークン
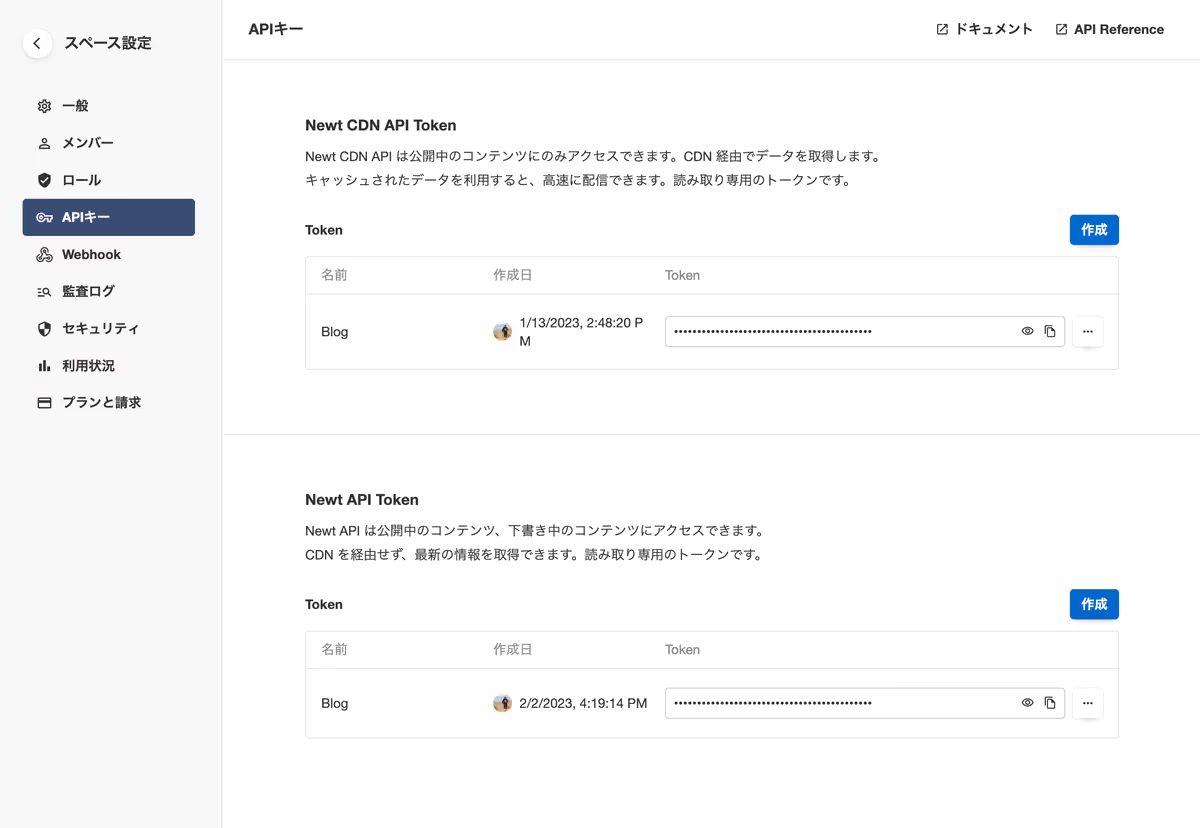
スペース設定 > APIキーから、CDN APIトークンとNewt APIトークンをそれぞれ確認できます。

createClientのオプション
クライアントの作成では、設定をカスタマイズすることが可能です。
利用可能なオプションは以下の通りとなります。
| 名前 | 必須 | デフォルト | 説明 |
|---|---|---|---|
| spaceUid | ◯ | リクエスト対象のスペースUID | |
| token | ◯ | CDN APIにリクエストを行う場合はCDN APIトークン。 Newt APIにリクエストを行う場合はNewt APIトークン。 | |
| apiType | cdn | CDN APIにリクエストを行う場合は cdn。Newt APIにリクエストを行う場合は api。 | |
| adapter | undefined | リクエストを処理するaxiosのカスタムアダプタ。詳細は axiosのRequest Config にある adapter をご参照ください。 | |
| retryOnError | true | デフォルトでは、レスポンスステータスが 429 または 500 の場合にリトライを行います。この挙動を無効にするには、false に設定します。 | |
| retryLimit | 3 | リトライの回数を指定します。10 以下の数字を指定してください。 | |
| fetch | undefined | globalThis.fetch や node-fetch などのお好きなfetch関数を指定できます。このオプションが指定された場合、axiosではなく指定されたfech関数でリクエストが実行されます。ただし、 adapter オプションは無視され、リトライも実行されないのでご注意ください。 |
リクエストにaxiosを利用するか、fetchを利用するか、指定できるようになっています。
fetchオプションを指定しない場合、リクエストは axios で実行され、adapter・retryOnError・retryLimitオプションがすべて考慮されます。fetchオプションに値を指定すると、axiosではなく指定されたfetch関数でリクエストが実行されます。この場合、adapterオプションは考慮されず、リトライも実行されないのでご注意ください。
メソッドの種類
実行可能なメソッドは以下の4種類となります。
- getContents: コンテンツ一覧の取得
- getContent: 単一コンテンツの取得
- getFirstContent: 条件に合致する最初のコンテンツの取得
- getApp: App情報の取得
なお、具体的なユースケースについては、NewtのAPIで利用できるクエリパラメータを理解して、様々なクエリを実行する で紹介しているので、ご確認ください。
getContents: コンテンツ一覧の取得
実行例
const res = await client.getContents({
appUid: 'YOUR_APP_UID',
modelUid: 'YOUR_MODEL_UID',
query: {
'_sys.createdAt': { gt: '2023-07-01' },
category: 'news'
}
})返却されるレスポンス例
{
"skip": 0,
"limit": 100,
"total": 15,
"items": [
{
"_id": "6109f05d5d18d6006af5f385",
"_sys": {
"createdAt": "2023-08-06T00:18:26.810Z",
"updatedAt": "2023-08-06T08:39:45.628Z",
"customOrder": 15,
"raw": {
"createdAt": "2023-08-05T05:29:09.614Z",
"updatedAt": "2023-08-06T08:39:45.628Z",
"firstPublishedAt": "2023-08-06T00:18:26.810Z",
"publishedAt": "2023-08-06T08:39:45.628Z"
}
}
"title": "title1",
"description": "description1",
},
{
"_id": "6109f05d5d18d6006af5f384",
"_sys": {
"createdAt": "2023-08-04T03:05:09.719Z",
"updatedAt": "2023-08-06T07:42:40.902Z",
"customOrder": 14,
"raw": {
"createdAt": "2023-08-03T03:21:10.832Z",
"updatedAt": "2023-08-06T07:42:40.902Z",
"firstPublishedAt": "2023-08-04T03:05:09.719Z",
"publishedAt": "2023-08-06T07:42:40.902Z"
}
}
"title": "title2",
"description": "description2",
},
...
]
}メソッドで指定可能なパラメータ
| 名前 | 必須 | 説明 |
|---|---|---|
| appUid | ◯ | リクエスト対象のApp UID |
| modelUid | ◯ | リクエスト対象のモデルUID |
| query | 利用するクエリパラメータを指定する |
クエリで指定可能なパラメータ
| 名前 | 指定形式 | 説明 |
|---|---|---|
| YOUR_FIELD | - | ご自身で定義したフィールドに対してクエリをかけられます |
| select | 文字列の配列 | 指定したフィールドの情報のみ取得する |
| order | 文字列の配列 | 指定した順番で取得する |
| limit | 数字 | 返却されるコンテンツの最大件数を指定する |
| skip | 数字 | 何件のコンテンツをスキップするか指定する |
| depth | 数字 | 画像フィールド・ファイルフィールド・参照フィールドで、取得するデータの階層を指定する |
| or | 配列 | いずれかの条件に合致するコンテンツを取得する(複数条件の関係を指定) |
| and | 配列 | すべての条件に合致するコンテンツを取得する(複数条件の関係を指定) |
フィールドに対して指定可能な演算子
ご自身で定義したフィールドに対してフィルタをかけることで、条件に合致するコンテンツのみを取得できます。
| 名前 | 指定形式 | 説明 |
|---|---|---|
| なし | - | 指定した値に一致するコンテンツを取得する |
| ne | 文字列 / 数字 / 真偽値 | 指定した値に一致するコンテンツを除外する |
| match | 文字列 | 指定した値を含むコンテンツを取得する |
| in | 文字列の配列 / 数字の配列 | 指定した要素のどれかに一致するコンテンツを取得する |
| nin | 文字列の配列 / 数字の配列 | 指定した要素のどれかに一致するコンテンツを除外する |
| all | 文字列の配列 / 数字の配列 | 指定した要素のすべてを含むコンテンツを取得する |
| exists | 真偽値 | 指定したフィールドを持つ(持たない)コンテンツを取得する |
| gt | 文字列 / 数字 | 指定した値より大きいコンテンツを取得する |
| gte | 文字列 / 数字 | 指定した値以上のコンテンツを取得する |
| lt | 文字列 / 数字 | 指定した値未満のコンテンツを取得する |
| lte | 文字列 / 数字 | 指定した値以下のコンテンツを取得する |
| fmt | text | リッチテキストまたはマークダウンのフィールドに対して、取得形式を(HTMLではなく)テキスト形式にする |
getContent: 単一コンテンツの取得
実行例
const res = await client.getContents({
appUid: 'YOUR_APP_UID',
modelUid: 'YOUR_MODEL_UID',
contentId: 'YOUR_CONTENT_ID'
})返却されるレスポンス例
{
"_id": "6109f05d5d18d6006af5f385",
"_sys": {
"createdAt": "2023-08-06T00:18:26.810Z",
"updatedAt": "2023-08-06T08:39:45.628Z",
"customOrder": 15,
"raw": {
"createdAt": "2023-08-05T05:29:09.614Z",
"updatedAt": "2023-08-06T08:39:45.628Z",
"firstPublishedAt": "2023-08-06T00:18:26.810Z",
"publishedAt": "2023-08-06T08:39:45.628Z"
}
}
"title": "title1",
"description": "description1",
},メソッドで指定可能なパラメータ
| 名前 | 必須 | 説明 |
|---|---|---|
| appUid | ◯ | リクエスト対象のApp UID |
| modelUid | ◯ | リクエスト対象のモデルUID |
| contentId | ◯ | リクエスト対象のコンテンツID |
| query | 利用するクエリパラメータを指定する |
クエリで指定可能なパラメータ
| 名前 | 指定形式 | 説明 |
|---|---|---|
| select | 文字列の配列 | 指定したフィールドの情報のみ取得する |
| depth | 数字 | 画像フィールド・ファイルフィールド・参照フィールドで、取得するデータの階層を指定する |
getFirstContent: 条件に合致する最初のコンテンツの取得
実行例
const res = await client. getFirstContent({
appUid: 'YOUR_APP_UID',
modelUid: 'YOUR_MODEL_UID',
query: {
title: 'title1'
}
})返却されるレスポンス例
{
"_id": "6109f05d5d18d6006af5f385",
"_sys": {
"createdAt": "2023-08-06T00:18:26.810Z",
"updatedAt": "2023-08-06T08:39:45.628Z",
"customOrder": 15,
"raw": {
"createdAt": "2023-08-05T05:29:09.614Z",
"updatedAt": "2023-08-06T08:39:45.628Z",
"firstPublishedAt": "2023-08-06T00:18:26.810Z",
"publishedAt": "2023-08-06T08:39:45.628Z"
}
}
"title": "title1",
"description": "description1",
},メソッドで指定可能なパラメータ
| 名前 | 必須 | 説明 |
|---|---|---|
| appUid | ◯ | リクエスト対象のApp UID |
| modelUid | ◯ | リクエスト対象のモデルUID |
| query | 利用するクエリパラメータを指定する |
クエリで指定可能なパラメータ
limit 以外のgetContentsで利用可能なパラメータを利用できます。
| 名前 | 指定形式 | 説明 |
|---|---|---|
| YOUR_FIELD | - | ご自身で定義したフィールドに対してクエリをかけられます |
| select | 文字列の配列 | 指定したフィールドの情報のみ取得する |
| order | 文字列の配列 | 指定した順番で取得する |
| skip | 数字 | 何件のコンテンツをスキップするか指定する |
| depth | 数字 | 画像フィールド・ファイルフィールド・参照フィールドで、取得するデータの階層を指定する |
| or | 配列 | いずれかの条件に合致するコンテンツを取得する(複数条件の関係を指定) |
| and | 配列 | すべての条件に合致するコンテンツを取得する(複数条件の関係を指定) |
フィールドに対して指定可能な演算子
| 名前 | 指定形式 | 説明 |
|---|---|---|
| なし | - | 指定した値に一致するコンテンツを取得する |
| ne | 文字列 / 数字 / 真偽値 | 指定した値に一致するコンテンツを除外する |
| match | 文字列 | 指定した値を含むコンテンツを取得する |
| in | 文字列の配列 / 数字の配列 | 指定した要素のどれかに一致するコンテンツを取得する |
| nin | 文字列の配列 / 数字の配列 | 指定した要素のどれかに一致するコンテンツを除外する |
| all | 文字列の配列 / 数字の配列 | 指定した要素のすべてを含むコンテンツを取得する |
| exists | 真偽値 | 指定したフィールドを持つ(持たない)コンテンツを取得する |
| gt | 文字列 / 数字 | 指定した値より大きいコンテンツを取得する |
| gte | 文字列 / 数字 | 指定した値以上のコンテンツを取得する |
| lt | 文字列 / 数字 | 指定した値未満のコンテンツを取得する |
| lte | 文字列 / 数字 | 指定した値以下のコンテンツを取得する |
| fmt | text | リッチテキストまたはマークダウンのフィールドに対して、取得形式を(HTMLではなく)テキスト形式にする |
getApp: App情報の取得
実行例
const res = await client.getApp({
appUid: 'YOUR_APP_UID'
})返却されるレスポンス例
{
"name": "cool-blog",
"uid": "cool-blog-123",
"icon": {
"type": "emoji",
"value": "🎾"
},
"cover": {
"type": "image",
"value": "https://storage.googleapis.com/newt-images/615faa94262844aa189a2f5e/615faa94c374a6532fe4b123/covers/example.jpeg"
}
},メソッドで指定可能なパラメータ
| 名前 | 必須 | 説明 |
|---|---|---|
| appUid | ◯ | リクエスト対象のApp UID |
TypeScriptを利用する場合
事前定義されている型
事前定義されている以下の型を利用することで、型定義を簡単に行なえます。
- Content: コンテンツ共通のプロパティが定義されています
- Image: 画像フィールドのプロパティが定義されています
- File: ファイルフィールドのプロパティが定義されています
Content
コンテンツ共通のプロパティが定義されています。
{
_id: string
_sys: {
createdAt: string
updatedAt: string
customOrder: number
raw: {
createdAt: string
updatedAt: string
firstPublishedAt: string
publishedAt: string
}
}
}使用例
import type { Content } from 'newt-client-js'
interface Article extends Content {
title: string
slug: string
body: string
}Image
画像フィールドのプロパティが定義されています。
{
_id: string
src: string
fileName: string
fileType: string
fileSize: number
width: number
height: number
title: string
description: string
altText: string
metadata: Record<string, string | number | boolean>
}使用例
import type { Image } from 'newt-client-js'
interface Author {
name: string
profileImage: Image
}File
ファイルフィールドのプロパティが定義されています。
{
_id: string
src: string
fileName: string
fileType: string
fileSize: number
width: number | null
height: number | null
title: string
description: string
altText: string
metadata: Record<string, string | number | boolean>
}使用例
import type { File } from 'newt-client-js'
interface Event {
title: string
datetime: string
survey: File
}戻り値の型指定
getContents・getContent・getFirstContent では、ジェネリクスを指定することで、戻り値の型を指定できます。
使用例
例えば getContents の場合、ジェネリクスを指定すると、戻り値の items の型が指定した型の配列となります。
以下の場合、戻り値の items の型は、Article の配列となります。
import type { Article } from '@/types/blog'
const res = await client.getContents<Article>({
appUid: 'YOUR_APP_UID',
modelUid: 'YOUR_MODEL_UID',
})